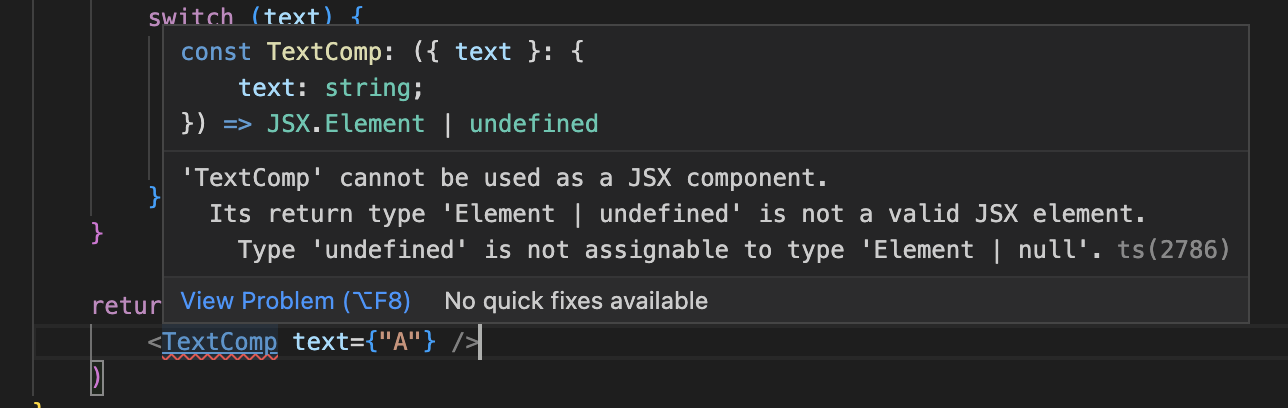
When I prepare a component like below, I get the warning in the picture. It doesn't give any warning if I create it with if instead of switch-case. Why does it give this warning when I use switch-case? How should I write the switch-case so that it does not give a warning?
import React from "react"
import { Text } from "react-native"
const AppHeader = () => {
const TextOne = () => (
<Text>AAA</Text>
)
const TextTwo = () => (
<Text>BBB</Text>
)
const TextComp = ({ text }: { text: string }) => {
switch (text) {
case "A":
return <TextOne />
case "B":
return <TextTwo />
}
// if (text == "A") {
// return <TextOne />
// } else {
// return <TextTwo />
// }
}
return (
<TextComp text={"A"} />
)
}
export default AppHeaderCodePudding user response:
You should add default case with null in the switch-case
The error is because it returns undefined if text is not both "A" and "B", and it does not match type.