I got this result: Content got double but, not cloning as a card element

here's the code
<script setup>
import { ref } from 'vue';
defineProps({
project: String,
});
const projectList = ref([
{
img: './src/assets/img/Pp.png',
tag: 'React JS',
name: 'Destination List App',
desc: 'Etiam ultricies nisi vel augue. Curabitur ullamcorper ultricies nisi. Nam eget dui. Etiam rhoncus. Maecenas..',
},
{
img: './src/assets/img/PP2.png',
tag: 'HTML CSS JS',
name: 'City Specialties App',
desc: 'Etiam ultricies nisi vel augue. Curabitur ullamcorper ultricies nisi. Nam eget dui. Etiam rhoncus. Maecenas..',
},
]);
</script>
and here is the template tag
<div>
<!-- I want this whole element below to be multiplied -->
<div >
<div >
<img v-for="project in projectList" v-bind:key="project.img" :src="project.img" alt="" />
<div >
<p v-for="project in projectList" v-bind:key="project.tag">{{ project.tag }}</p>
<h4 v-for="project in projectList" v-bind:key="project.name">{{ project.name }}</h4>
<p v-for="project in projectList" v-bind:key="project.desc">{{ project.desc }}</p>
<a href="#" >Read More</a>
</div>
</div>
</div>
</div>
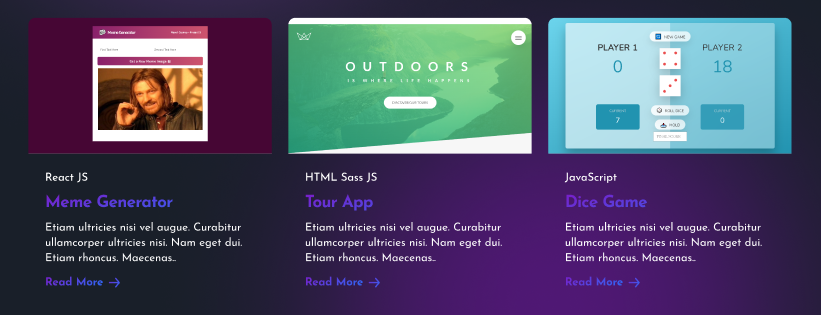
I want to make a card section that look like this

CodePudding user response:
That's because you are looping all the images, tags, etc individually. As you said you want the whole element to be multiplied in your comments, that's what you need to do, loop the whole card.
<div>
<!-- I want this whole element below to be multiplied -->
<div v-for="(project,id) in projectList" v-
bind:key="project.id" >
<div >
<img " :src="project.img" alt="" />
<div >
<p >{{ project.tag }}</p>
<h4 >{{ project.name }}</h4>
<p >{{ project.desc }}</p>
<a href="#" >Read More</a>
</div>
</div>
</div>
</div>
