For days I've been trying to find a way to make the headlines and texts of the individual Masonry cards occupy certain positions without affecting the other cards. I almost had a solution in the meantime, but it destroyed the view in other devices. Quite frustrating although the solution is certainly very simple.
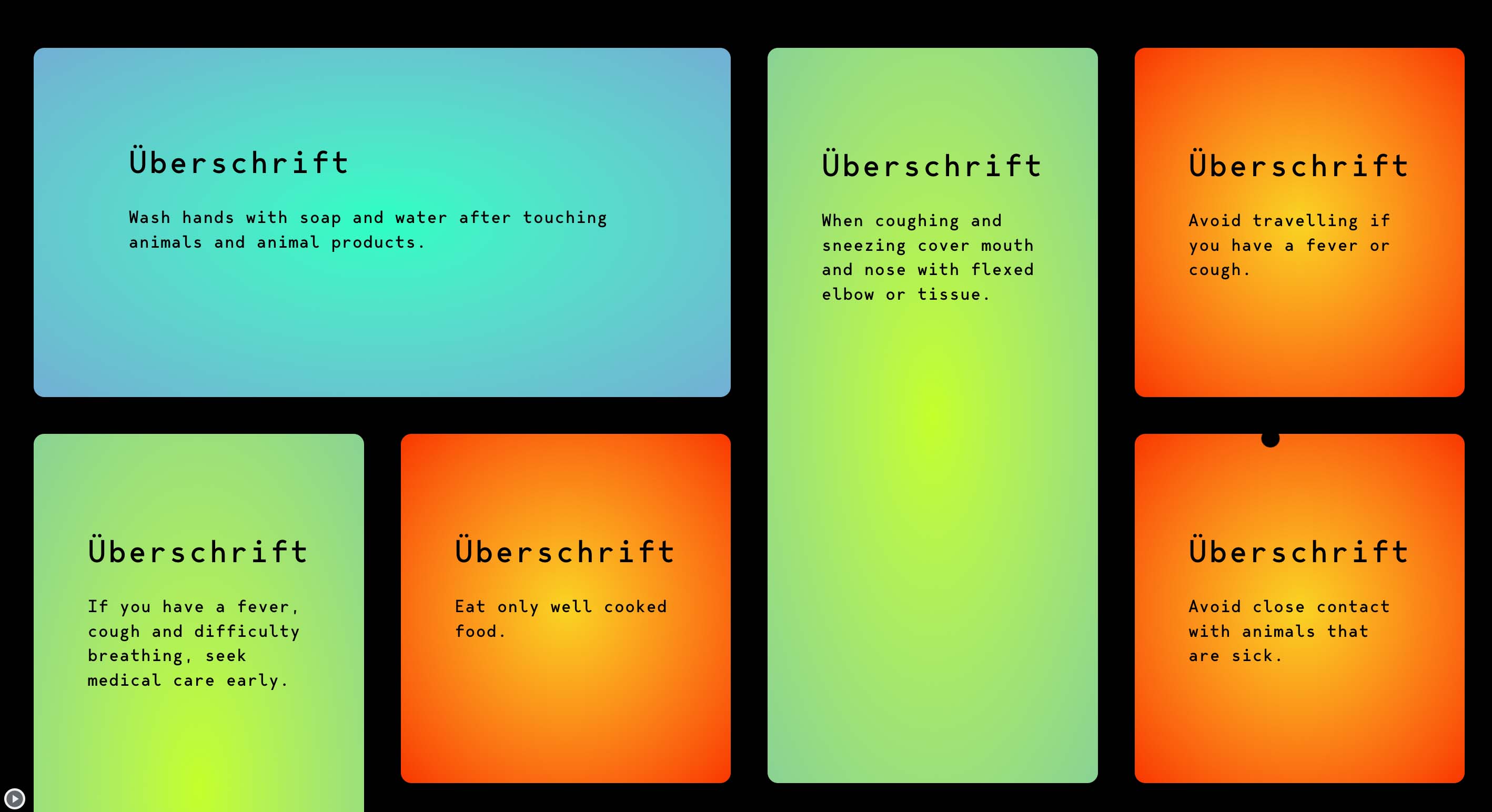
I want the Text of the Green Cards in the same position like the Text of the other Cards.

* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
display: flex;
justify-content: center;
align-self: center;
min-height: 100vh;
}
.container {
position: relative;
max-width: 100%;
display: grid;
grid-template-columns: repeat(auto-fill, minmax(300px, 1fr));
grid-template-rows: minmax(100px, auto);
margin: 40px;
grid-auto-flow: dense;
grid-gap: 35px;
}
.container .box {
background: #333;
padding: 90px;
display: grid;
place-items: center;
text-align: left;
color: #000;
transition: 0.5s;
border-radius: 10px;
background: radial-gradient(#f9d423, #f83600);
font-family: "bergen mono";
font-size: 2.1vh;
display: flex;
flex-direction: column;
}
h6 {
color: #000;
font-weight: 200;
font-size: 30px;
letter-spacing: 1px;
font-family: "bergen mono";
}
.container .box:hover {
transition: all 0.3s ease;
transform: scale(1.05, 1.05);
}
.container .box img {
position: relative;
max-width: 100px;
margin-bottom: 10px;
}
.container .box:nth-child(1) {
grid-column: span 2;
grid-row: span 1;
background: radial-gradient(#2bffc3, #72afd3);
padding-top: 3vh
}
.container .box:nth-child(2) {
grid-column: span 1;
grid-row: span 2;
background: radial-gradient(#c4ff29, #89d294);
}
.container .box:nth-child(4) {
grid-column: span 1;
grid-row: span 2;
background: radial-gradient(#c4ff29, #89d294);
}
.container .box:nth-child(5) {
grid-column: span 3;
grid-row: span 1;
background: radial-gradient(#2bffc3, #72afd3);
}
@media (max-width: 960px) {
.container {
grid-template-columns: repeat(auto-fill, minmax(50%, 1fr));
grid-template-rows: minmax(auto, auto);
}
.container .box {
grid-column: unset !important;
grid-row: unset !important;
}
}
@media (max-width: 600px) {
.container {
grid-template-columns: repeat(auto-fill, minmax(50%, 1fr));
grid-template-rows: minmax(auto, auto);
}
.container .box {
grid-column: unset !important;
grid-row: unset !important;
}
}<div >
<div >
<div >
<img src="https://image.flaticon.com/icons/svg/2377/2377010.svg" alt="">
<h6 >Überschrift</h6>
<p>Wash hands with soap and water after touching animals and animal products.</p>
</div>
</div>
<div >
<div >
<h6 >Überschrift</h6>
<p>When coughing and sneezing cover mouth and nose with flexed elbow or tissue.</p>
</div>
</div>
<div >
<div >
<h6 >Überschrift</h6>
<p>Avoid travelling if you have a fever or cough.</p>
</div>
</div>
<div >
<div >
<h6 >Überschrift</h6>
<p>If you have a fever, cough and difficulty breathing, seek medical care early.</p>
</div>
</div>
<div >
<div >
<h6 >Überschrift</h6>
<p>If you are coughing or sneezing, wear musk and must know how to use it and dispose it properly.</p>
</div>
</div>
<div >
<div >
<h6 >Überschrift</h6>
<p>Eat only well cooked food.</p>
</div>
</div>
<div >
<div >
<h6 >Überschrift</h6>
<p>Avoid close contact with animals that are sick.</p>
</div>
</div>
</div>CodePudding user response:
You have a selector that targets only the first box and sets a specific padding. Remove the padding-top so you have uniform white space.
.container .box:nth-child(1) {
grid-column: span 2;
grid-row: span 1;
background: radial-gradient(#2bffc3, #72afd3);
padding-top: 3vh
}
The img-tag in the first element is also standing in the way. Is it necessary?
Since img is an inline-element, you could put it in your h6 instead. Mind that an image will act as a character so if you provide a too big image it will push the text line down. Alternatively you could take it out of normal flow by position absolute.
CodePudding user response:
I think you just need to add the rule margin to the content to automatically center the text, since you are in a flex container.
.content {
margin: auto 0;
}
