For the below HTML code, I want to select the button in the DIV for 2022 November
<div >
2022 November
<button ng-show="!gridFile.monthOpen" ng-click="toggleMonthReport(gridFile)">Open</button>
<button ng-show="gridFile.monthOpen" ng-click="toggleMonthReport(gridFile)">Close</button>
</div>
However the same is repeated for all the months. Below is the link to the larger HTML Code for reference. Any help is appreciated:
-----------Solution--- The solution below was pointing to accurate Xpath but was not working since the website was opening a new tab and the code continued to look for the element in the previous tab. I has the switch the active tab using the doe below and it worked fine.
driver.switch_to.window(driver.window_handles[1])
CodePudding user response:
You can use the below XPath:
For the 'Open' button in '2022 November':
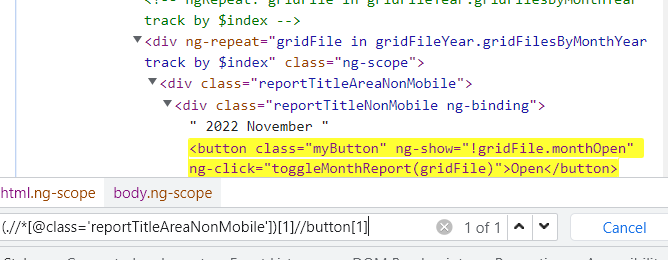
(.//*[@class='reportTitleAreaNonMobile'])[1]//button[1]
For the 'Close' button in '2022 November':
(.//*[@class='reportTitleAreaNonMobile'])[1]//button[2]