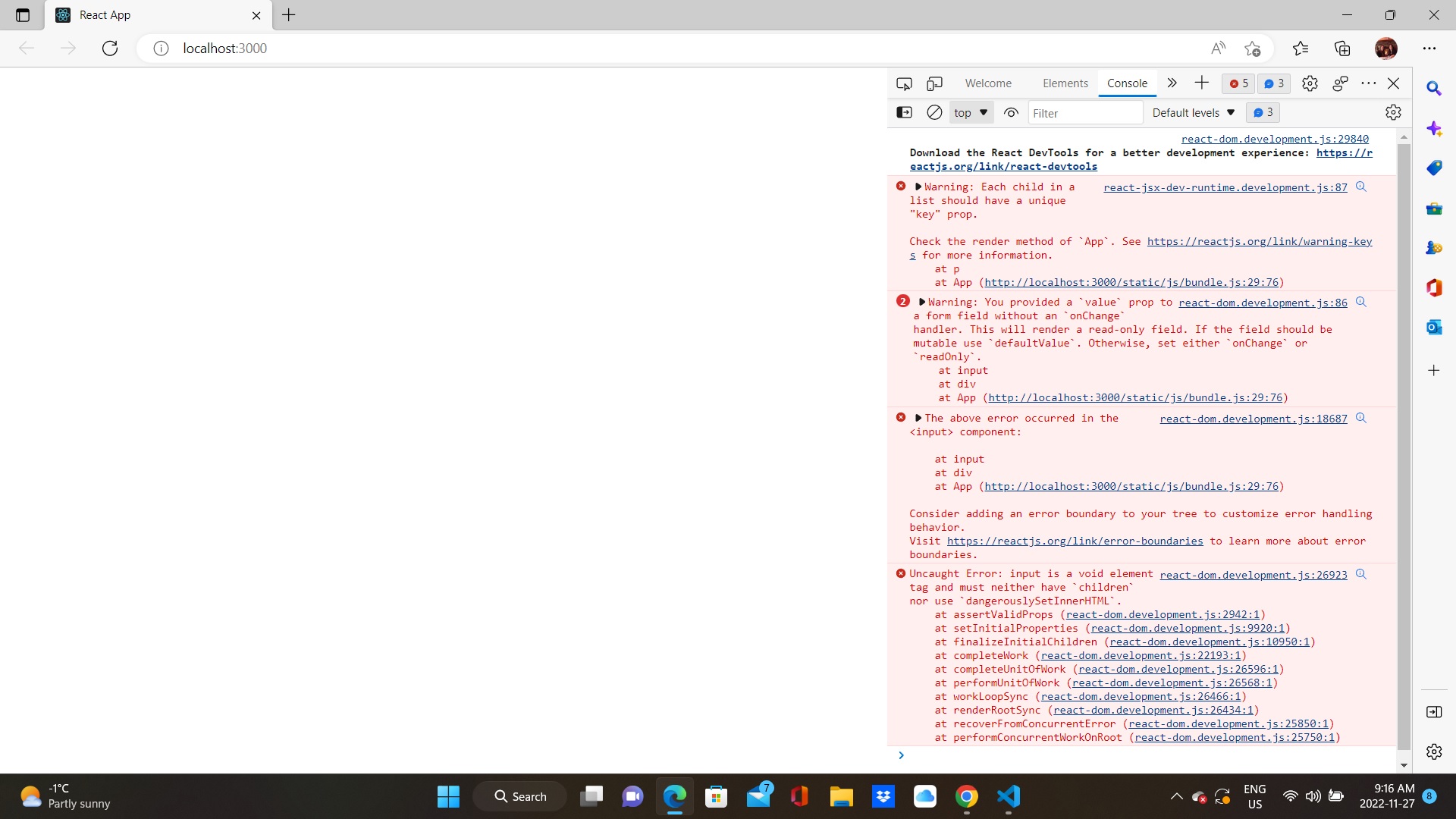
When I go to compile my Create React App I get a blank screen with a bunch of errors in the console:
App.js
import React, { useState } from 'react';
import './App.css';
function App() {
const [todos, setTodos] = useState(["take the dogs out for a walk",
"take the trash out"]);
const [input, setInput] = useState("");
return (
<div className='app'>
<h1>Welcome to my TODO List</h1>
<input value={input} type="text" />
<input type="text">
<button>Add todo</button>
<h2>List of todos</h2>
{todos.map(todo =>(
<p>{todo}</p>
))}
</input>
</div>
);
}
export default App;
Index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
CodePudding user response:
Your input tag can't have children, these are the two errors at the bottom.
Inputs are self closing tags
<input/>
where as a div can have children tags
<div>
<input/>
</div>
this is your error
<input type="text">
<button>Add todo</button>
<h2>List of todos</h2>
{todos.map(todo =>(
<p>{todo}</p>
))}
</input>
change this to
<div>
<button>Add todo</button>
<input type="text" onChange={()=>{}} value={'make another use state'}/>
<h2>List of todos</h2>
{todos.map(todo =>(
<p>{todo}</p>
))}
</div>