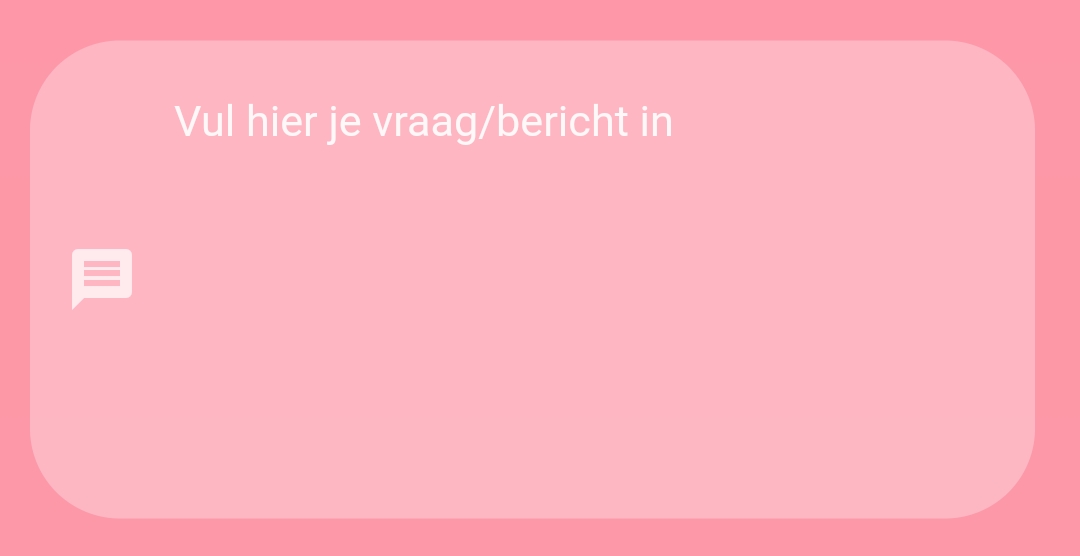
I have an textfield but the problem is that the icon is still centered in the middel while the textfield is expanded. How can i make the icon go on the left site of the hint text (left top)?
TextFormField reusableTextField2(String text, IconData icon,TextEditingController controller) {
return TextFormField(
controller: controller,
cursorColor: Colors.white,
style: TextStyle(color: Colors.white.withOpacity(0.9)),
decoration: InputDecoration(
prefixIcon: Icon(
icon,
color: Colors.white70,
),
border: OutlineInputBorder(borderRadius: BorderRadius.circular(30.0),
borderSide: const BorderSide(width: 0, style: BorderStyle.none)),
contentPadding: EdgeInsets.symmetric(vertical: 20, horizontal: 20),
labelText: text,
labelStyle: TextStyle(color: Colors.white.withOpacity(0.9)),
filled: true,
floatingLabelBehavior: FloatingLabelBehavior.never,
fillColor: Colors.white.withOpacity(0.3),
alignLabelWithHint: true,
),
maxLines: null,
minLines: 7,
);
}
CodePudding user response:
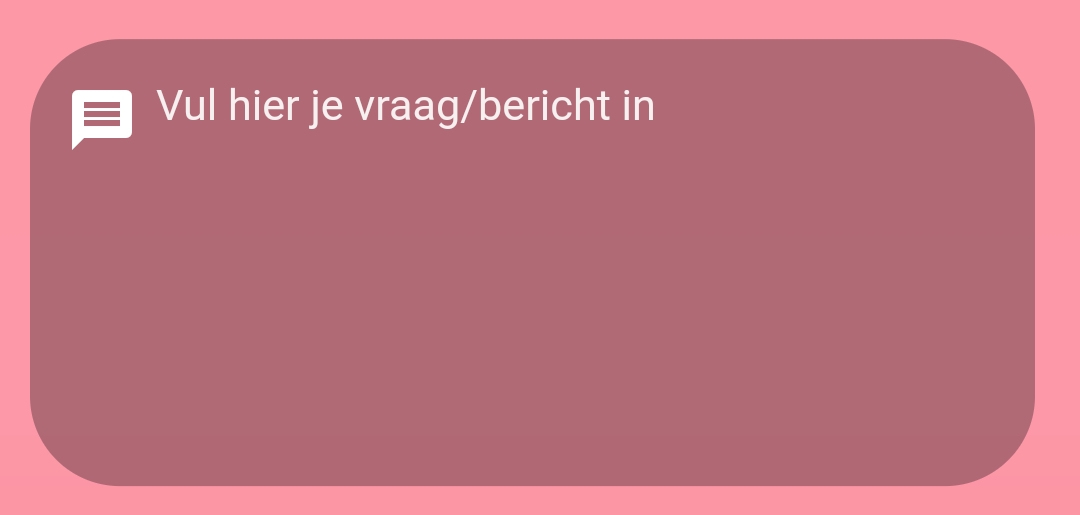
You can wrap it with Stack widget, then set the icon separately, but so it gets aligned vertically the same as the TextFormField widget, give it a vertical padding same as the TextFormField's contentPadding. like this:
Widget reusableTextField2(
String text, IconData icon, TextEditingController controller) {
final verticalPadding = EdgeInsets.symmetric(vertical: 20);
return Stack(
children: <Widget>[
TextFormField(
controller: controller,
cursorColor: Colors.white,
style: TextStyle(color: Colors.white.withOpacity(0.9)),
decoration: InputDecoration(
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(30.0),
borderSide: const BorderSide(width: 0, style: BorderStyle.none)),
contentPadding:
verticalPadding EdgeInsets.symmetric(horizontal: 20),
labelText: text,
labelStyle: TextStyle(color: Colors.white.withOpacity(0.9)),
filled: true,
floatingLabelBehavior: FloatingLabelBehavior.never,
fillColor: Colors.black.withOpacity(0.3),
alignLabelWithHint: true,
),
maxLines: null,
minLines: 7,
),
Container(
padding: verticalPadding,
child: Icon(icon),
),
],
);
}