Same text looks different on android and ios. As I understand it, the default line heights are different. Why does this happen and how can I fix it?
import React from "react"
import { SafeAreaView, View, Text } from "react-native"
const Screen = () => {
return (
<SafeAreaView style={{ flex: 1, justifyContent: "center", alignItems: "center" }}>
<View style={{ width: 200, height: 100, backgroundColor: "yellow" }}>
<Text
style={{
fontFamily: "Comfortaa-Regular",
fontSize: 30,
}}
>
İİİİ
</Text>
</View>
</SafeAreaView>
)
}
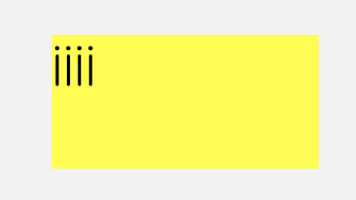
export default ScreenAndroid
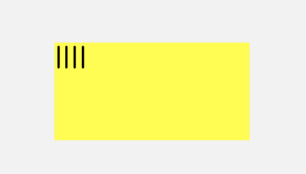
iOS:
CodePudding user response:
I'm continuing the comment section reply as an answer here.
Yes. You can change props globally based on additional packages. However, what I recommend is to make your own component for Typography and do all the customizations there rather than changing props globally.
Sample Package: https://github.com/Ajackster/react-native-global-props