Here is my code:
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.grey[900],
leading: IconButton(
icon: const Icon(Icons.arrow_back),
onPressed: () => Navigator.of(context).pop(false),
),
),
backgroundColor: Colors.grey[900],
body: Visibility(
visible: questionLoaded,
child: Builder(builder: (context) {
return Wrap(
spacing: 8.0,
runSpacing: 4.0,
direction: Axis.horizontal,
children: [
Container(
width: double.infinity,
child: Text(
question!.question,
textAlign: TextAlign.center,
style: GoogleFonts.mukta(
textStyle: TextStyle(
color: Colors.amber,
fontSize: 24,
shadows: const [
Shadow(
color: Colors.white,
offset: Offset.zero,
blurRadius: 15)
]),
),
),
),
if (question?.answer1 != "")
RadioButton(
textStyle: TextStyle(color: Colors.white),
description: (question?.answer1)!,
value: "1",
groupValue: _decision,
onChanged: (value) => setState(
() => _decision = value!,
),
),
if (question?.answer2 != "")
RadioButton(
textStyle: TextStyle(color: Colors.white),
description: (question?.answer2)!,
value: "2",
groupValue: _decision,
onChanged: (value) => setState(
() => _decision = value!,
),
),
if (question?.answer3 != "")
RadioButton(
textStyle: TextStyle(color: Colors.white),
description: (question?.answer3)!,
value: "3",
groupValue: _decision,
onChanged: (value) => setState(
() => _decision = value!,
),
),
if (question?.answer4 != "")
RadioButton(
textStyle: TextStyle(color: Colors.white),
description: (question?.answer4)!,
value: "4",
groupValue: _decision,
onChanged: (value) => setState(
() => _decision = value!,
),
),
],
);
})),
);
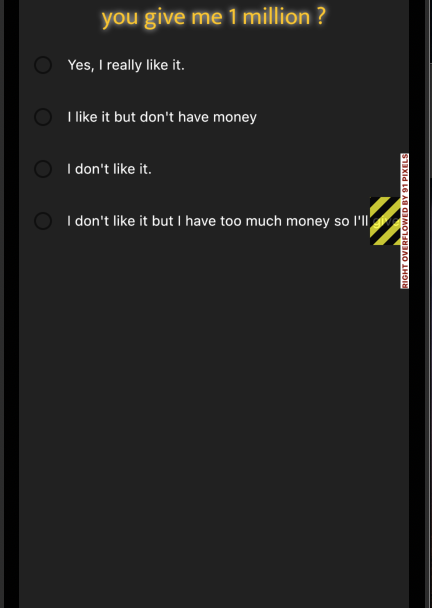
This produces the following issue:
Any idea why and how can I fix it ?
CodePudding user response:
Wrap your Text widget Flexible or Expanded widget.
Expnaded( child: Text( question!.question,....
CodePudding user response:
If your text is wrapped in column then column should be wrapped expanded widget.
Expanded(
child: Column(
children: [
Text(
'datadatadatadatadatadata',
overflow: TextOverflow.ellipsis,
)
],
),
),
But if your text is wrapped in a row then your text should be wrapped expanded widget.
Row(
children: [
Expanded(
child: Text(
'datadatadatadatadatadata',
overflow: TextOverflow.ellipsis,
),
)
],
),