This is the Github repo for my project 
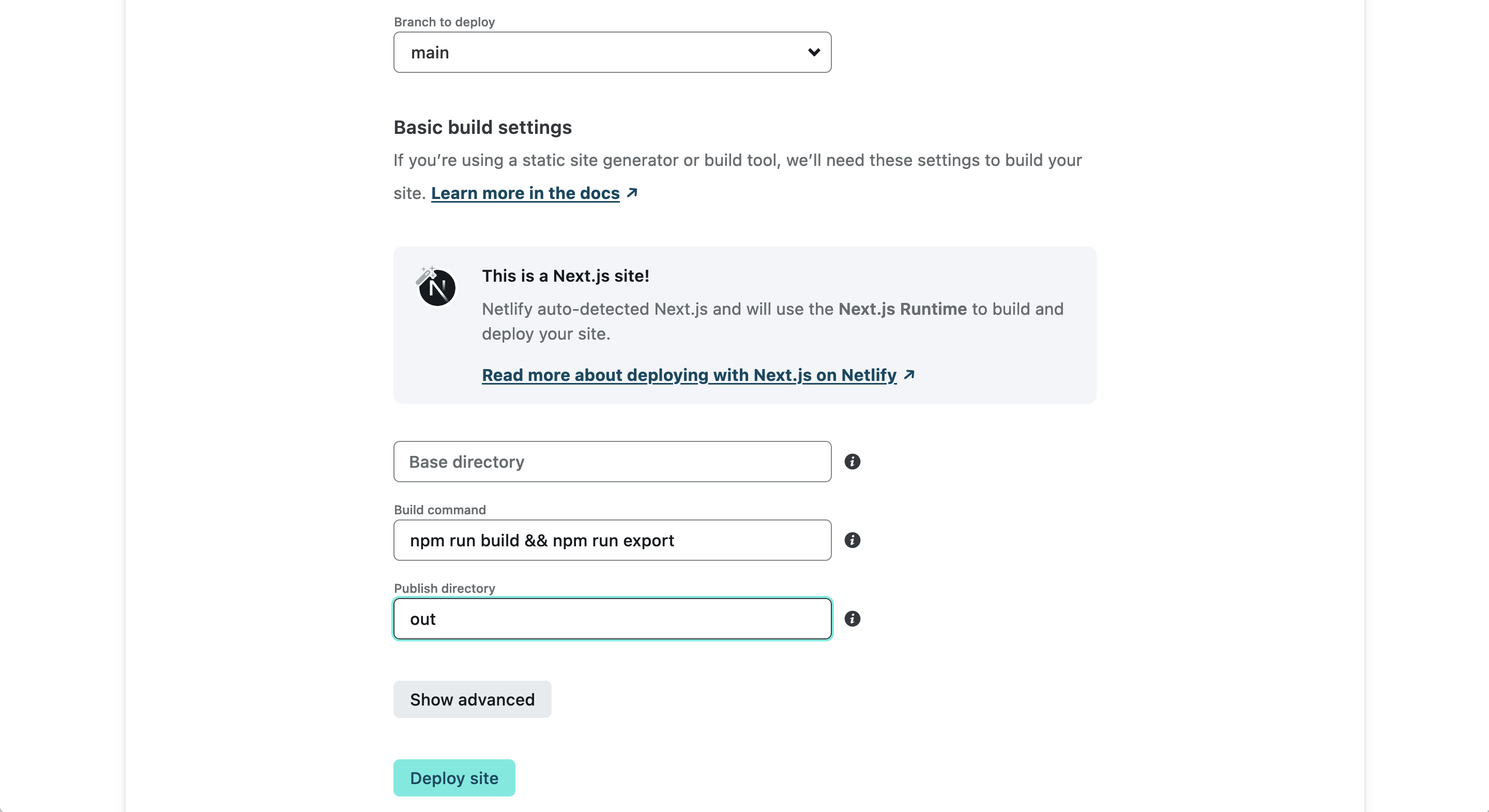
I got this in my Netlify console:
6:26:29 PM: build-image version: 4c0c1cadee6a31c9bb8d824514030009c4c05c6a (focal)
6:26:29 PM: build-image tag: v4.15.0
6:26:29 PM: buildbot version: 8e21f3a6f94b4bf664f0a5ce69b751fdfc9791bd
6:26:29 PM: Fetching cached dependencies
6:26:29 PM: Failed to fetch cache, continuing with build
6:26:29 PM: Starting to prepare the repo for build
6:26:29 PM: No cached dependencies found. Cloning fresh repo
6:26:29 PM: git clone https://github.com/ChristianOConnor/lit-protocol-nextjs-turbopack-fix
6:26:29 PM: Preparing Git Reference refs/heads/main
6:26:29 PM: Parsing package.json dependencies
6:26:30 PM: Section completed: initializing
6:26:31 PM: Starting build script
6:26:31 PM: Installing dependencies
6:26:31 PM: Python version set to 2.7
6:26:31 PM: v16.18.1 is already installed.
6:26:31 PM: Now using node v16.18.1 (npm v8.19.2)
6:26:31 PM: Enabling node corepack
6:26:31 PM: Started restoring cached build plugins
6:26:31 PM: Finished restoring cached build plugins
6:26:31 PM: Attempting ruby version 2.7.2, read from environment
6:26:32 PM: Using ruby version 2.7.2
6:26:32 PM: Using PHP version 8.0
6:26:32 PM: No npm workspaces detected
6:26:32 PM: Started restoring cached node modules
6:26:33 PM: Finished restoring cached node modules
6:26:33 PM: Installing NPM modules using NPM version 8.19.2
6:26:38 PM: added 251 packages, and audited 252 packages in 5s
6:26:38 PM: 86 packages are looking for funding
6:26:38 PM: run `npm fund` for details
6:26:38 PM: found 0 vulnerabilities
6:26:38 PM: NPM modules installed
6:26:38 PM: Creating package sha
6:26:38 PM: Started restoring cached go cache
6:26:38 PM: Finished restoring cached go cache
6:26:39 PM: Installing Go version 1.19.3 (requested 1.19.x)
6:26:44 PM: unset GOOS;
6:26:44 PM: unset GOARCH;
6:26:44 PM: export GOROOT='/opt/buildhome/.gimme/versions/go1.19.3.linux.amd64';
6:26:44 PM: export PATH="/opt/buildhome/.gimme/versions/go1.19.3.linux.amd64/bin:${PATH}";
6:26:44 PM: go version >&2;
6:26:44 PM: export GIMME_ENV="/opt/buildhome/.gimme/env/go1.19.3.linux.amd64.env"
6:26:44 PM: go version go1.19.3 linux/amd64
6:26:45 PM: Detected 1 framework(s)
6:26:45 PM: "next" at version "13.0.5"
6:26:45 PM: Installing missing commands
6:26:45 PM: Verify run directory
6:26:46 PM:
6:26:46 PM: ────────────────────────────────────────────────────────────────
6:26:46 PM: Netlify Build
6:26:46 PM: ────────────────────────────────────────────────────────────────
6:26:46 PM:
6:26:46 PM: ❯ Version
6:26:46 PM: @netlify/build 28.4.0
6:26:46 PM:
6:26:46 PM: ❯ Flags
6:26:46 PM: baseRelDir: true
6:26:46 PM: buildId: <BUILD ID HERE>
6:26:46 PM: deployId: <DEPLOY ID HERE>
6:26:46 PM:
6:26:46 PM: ❯ Current directory
6:26:46 PM: /opt/build/repo
6:26:46 PM:
6:26:46 PM: ❯ Config file
6:26:46 PM: No config file was defined: using default values.
6:26:46 PM:
6:26:46 PM: ❯ Context
6:26:46 PM: production
6:26:46 PM:
6:26:46 PM: ❯ Installing plugins
6:26:46 PM: - @netlify/[email protected]
6:26:54 PM:
6:26:54 PM: ❯ Using Next.js Runtime - v4.29.2
6:26:56 PM:
6:26:56 PM: ────────────────────────────────────────────────────────────────
6:26:56 PM: 1. @netlify/plugin-nextjs (onPreBuild event)
6:26:56 PM: ────────────────────────────────────────────────────────────────
6:26:56 PM:
6:26:56 PM: No Next.js cache to restore.
6:26:56 PM: Netlify configuration property "build.environment.NEXT_PRIVATE_TARGET" value changed.
6:26:56 PM:
6:26:56 PM: (@netlify/plugin-nextjs onPreBuild completed in 14ms)
6:26:56 PM:
6:26:56 PM: ────────────────────────────────────────────────────────────────
6:26:56 PM: 2. Build command from Netlify app
6:26:56 PM: ────────────────────────────────────────────────────────────────
6:26:56 PM:
6:26:56 PM: $ npm run build && npm run export
6:26:56 PM: > [email protected] build
6:26:56 PM: > next build
6:26:56 PM: warn - No build cache found. Please configure build caching for faster rebuilds. Read more: https://nextjs.org/docs/messages/no-cache
6:26:56 PM: info - Linting and checking validity of types...
6:26:59 PM: info - Creating an optimized production build...
6:27:01 PM: info - Compiled successfully
6:27:01 PM: info - Collecting page data...
6:27:05 PM: info - Generating static pages (0/3)
6:27:05 PM: info - Generating static pages (3/3)
6:27:05 PM: info - Finalizing page optimization...
6:27:05 PM: Route (pages) Size First Load JS
6:27:05 PM: ┌ ○ / 4.32 kB 77.5 kB
6:27:05 PM: ├ └ css/ae0e3e027412e072.css 707 B
6:27:05 PM: ├ /_app 0 B 73.2 kB
6:27:05 PM: ├ ○ /404 181 B 73.3 kB
6:27:05 PM: └ λ /api/hello 0 B 73.2 kB
6:27:05 PM: First Load JS shared by all 73.4 kB
6:27:05 PM: ├ chunks/framework-8c5acb0054140387.js 45.4 kB
6:27:05 PM: ├ chunks/main-90a34299418a0f2b.js 26.7 kB
6:27:05 PM: ├ chunks/pages/_app-3893aca8cac41098.js 296 B
6:27:05 PM: ├ chunks/webpack-8fa1640cc84ba8fe.js 750 B
6:27:05 PM: └ css/ab44ce7add5c3d11.css 247 B
6:27:05 PM: λ (Server) server-side renders at runtime (uses getInitialProps or getServerSideProps)
6:27:05 PM: ○ (Static) automatically rendered as static HTML (uses no initial props)
6:27:06 PM: > [email protected] export
6:27:06 PM: > next export
6:27:06 PM: info - using build directory: /opt/build/repo/.next
6:27:06 PM: info - Copying "static build" directory
6:27:06 PM: info - No "exportPathMap" found in "/opt/build/repo/next.config.js". Generating map from "./pages"
6:27:06 PM: Error: Image Optimization using Next.js' default loader is not compatible with `next export`.
Possible solutions:
6:27:06 PM: - Use `next start` to run a server, which includes the Image Optimization API.
6:27:06 PM: - Configure `images.unoptimized = true` in `next.config.js` to disable the Image Optimization API.
6:27:06 PM: Read more: https://nextjs.org/docs/messages/export-image-api
6:27:06 PM: at /opt/build/repo/node_modules/next/dist/export/index.js:152:23
6:27:06 PM: at async Span.traceAsyncFn (/opt/build/repo/node_modules/next/dist/trace/trace.js:79:20)
6:27:06 PM:
6:27:06 PM: ────────────────────────────────────────────────────────────────
6:27:06 PM: "build.command" failed
6:27:06 PM: ────────────────────────────────────────────────────────────────
6:27:06 PM:
6:27:06 PM: Error message
6:27:06 PM: Command failed with exit code 1: npm run build && npm run export (https://ntl.fyi/exit-code-1)
6:27:06 PM:
6:27:06 PM: Error location
6:27:06 PM: In Build command from Netlify app:
6:27:06 PM: npm run build && npm run export
6:27:06 PM:
6:27:06 PM: Resolved config
6:27:06 PM: build:
6:27:06 PM: command: npm run build && npm run export
6:27:06 PM: commandOrigin: ui
6:27:06 PM: environment:
6:27:06 PM: - NEXT_PRIVATE_TARGET
6:27:06 PM: publish: /opt/build/repo/out
6:27:06 PM: publishOrigin: ui
6:27:06 PM: plugins:
6:27:06 PM: - inputs: {}
6:27:06 PM: origin: ui
6:27:06 PM: package: '@netlify/plugin-nextjs'
6:27:06 PM: Caching artifacts
6:27:06 PM: Started saving node modules
6:27:06 PM: Finished saving node modules
6:27:06 PM: Started saving build plugins
6:27:06 PM: Finished saving build plugins
6:27:06 PM: Started saving pip cache
6:27:06 PM: Finished saving pip cache
6:27:06 PM: Started saving emacs cask dependencies
6:27:07 PM: Finished saving emacs cask dependencies
6:27:08 PM: Creating deploy upload records
6:27:07 PM: Started saving maven dependencies
6:27:07 PM: Finished saving maven dependencies
6:27:07 PM: Started saving boot dependencies
6:27:07 PM: Finished saving boot dependencies
6:27:08 PM: Failed during stage 'building site': Build script returned non-zero exit code: 2 (https://ntl.fyi/exit-code-2)
6:27:07 PM: Started saving rust rustup cache
6:27:07 PM: Finished saving rust rustup cache
6:27:07 PM: Started saving go dependencies
6:27:07 PM: Finished saving go dependencies
6:27:08 PM: Build failed due to a user error: Build script returned non-zero exit code: 2
6:27:08 PM: Failing build: Failed to build site
6:27:08 PM: Finished processing build request in 39.873911654s
Why isn't this working? How do I change my code to make it work?
CodePudding user response:
Setting images.loader to 'imgix' might have caused build errors.
Try this instead:
// next.config.js
module.exports = {
images: {
loader: 'akamai',
path: '',
},
}
Possible values for images.loader are: [ default, imgix, cloudinary, akamai, custom ]
reference
