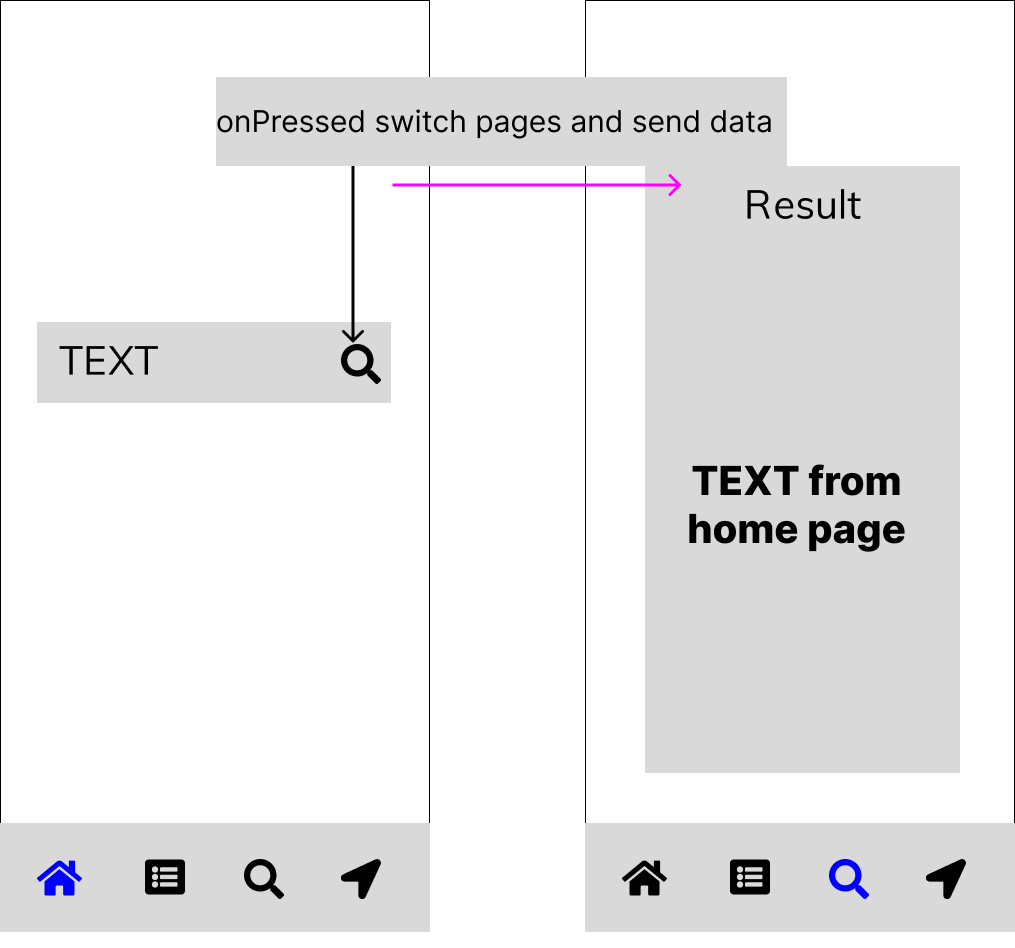
 I am using flutter. I would like to navigate between pages of bottom nav-bar from inside the body of page.
Not to create a new screen on top of it. And carry data between pages.
I am using classic bottom navbar in flutter with pages in body of scaffold.
I am using flutter. I would like to navigate between pages of bottom nav-bar from inside the body of page.
Not to create a new screen on top of it. And carry data between pages.
I am using classic bottom navbar in flutter with pages in body of scaffold.
Something like this.
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({super.key});
static const String _title = 'Flutter Code Sample';
@override
Widget build(BuildContext context) {
return const MaterialApp(
title: _title,
home: MyStatefulWidget(),
);
}
}
class MyStatefulWidget extends StatefulWidget {
const MyStatefulWidget({super.key});
@override
State<MyStatefulWidget> createState() => _MyStatefulWidgetState();
}
class _MyStatefulWidgetState extends State<MyStatefulWidget> {
int _selectedIndex = 0;
static const TextStyle optionStyle =
TextStyle(fontSize: 30, fontWeight: FontWeight.bold);
static const List<Widget> _widgetOptions = <Widget>[
Text(
'Index 0: Home',
style: optionStyle,
),
Text(
'Index 1: Business',
style: optionStyle,
),
Text(
'Index 2: School',
style: optionStyle,
),
];
void _onItemTapped(int index) {
setState(() {
_selectedIndex = index;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('BottomNavigationBar Sample'),
),
body: Center(
child: _widgetOptions.elementAt(_selectedIndex),
),
bottomNavigationBar: BottomNavigationBar(
items: const <BottomNavigationBarItem>[
BottomNavigationBarItem(
icon: Icon(Icons.home),
label: 'Home',
),
BottomNavigationBarItem(
icon: Icon(Icons.business),
label: 'Business',
),
BottomNavigationBarItem(
icon: Icon(Icons.school),
label: 'School',
),
],
currentIndex: _selectedIndex,
selectedItemColor: Colors.amber[800],
onTap: _onItemTapped,
),
);
}
}
I tried pageview but with that I can switch between pages only on swipe and cant send data between them.
CodePudding user response:
you can simply simulate running the _onItemTapped() with the index of your target navigation item, in your search button icon onPressed, add this:
onPressed: () {
//...
_onItemTapped(2); // replace 2 with you screen index.
}
this will navigate to the search page programmatically.
CodePudding user response:
you can also get that widget from other places with A GlobalKey :
First, create a GlobalKey in the global scope ( make it outside you StatefulWidegt class )
final glbKey = GlobalKey();
then assign that key to BottomNavigationBar :
bottomNavigationBar: BottomNavigationBar(
key: glbKey,
items: const <BottomNavigationBarItem>[
// ...
Now, you can call it from your onPressed method like this:
onPressed: () {
//...
BottomNavigationBar navigationBar = glbKey.currentWidget as BottomNavigationBar;
navigationBar.onTap!(2); // change 2 with index of your target screen
}
