I'm a python beginner and as the part of my course I am supposed to code a password generator. But I am facing some issues regarding columnspan.
Here is the code:
from tkinter import *
window = Tk()
window.title("Password Generator...")
window.config(padx=50, pady=50)
logo_path = "logo.png"
image_holder = Canvas(width=200, height=200)
logo_image = PhotoImage(file=logo_path)
image_holder.create_image(100, 100, image=logo_image)
image_holder.grid(column=1, row=0)
# labels
website = Label(text="Website :")
website.grid(row=1, column=0)
email = Label(text="Email/username :")
email.grid(row=2, column=0)
password = Label(text="Password :")
password.grid(row=3, column=0)
# entry
website_entry = Entry(width=45)
website_entry.grid(row=1, column=1,columnspan=2)
email_entry = Entry(width=45)
email_entry.grid(row=2, column=1,columnspan=2)
password_entry = Entry(width=21)
password_entry.grid(row=3,column=1,sticky="ew")
#buttons
genrate_password = Button(text="Generate Password")
genrate_password.grid(row=3, column=2,sticky="ew")
add_button = Button(text="Add",width=40)
add_button.grid(row=4, column=1,columnspan=2)
window.mainloop()
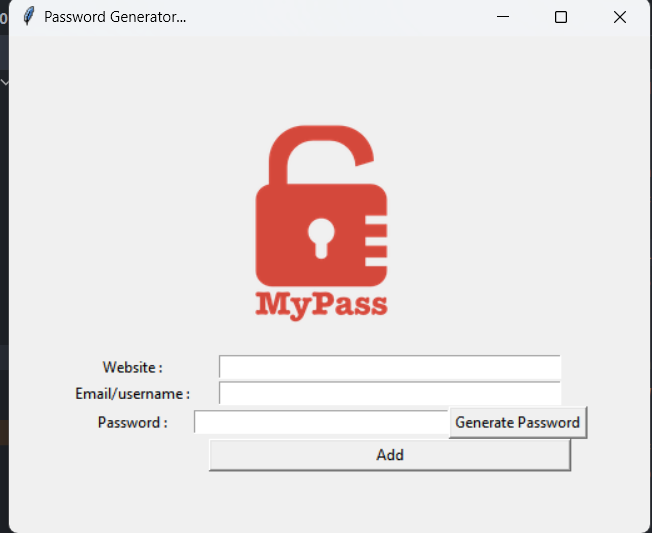
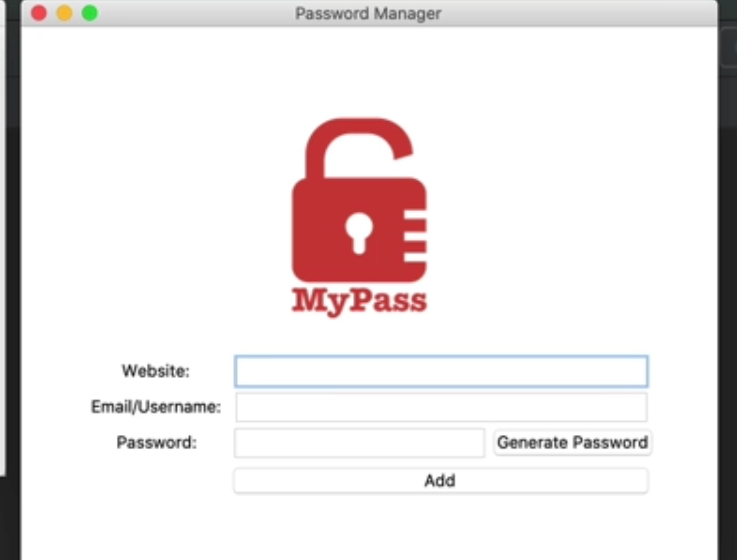
and here is how it is supposed to look like :

How can I move the entry next to password label a little bit right so that it can match the positioning of above two entries.
Thank You...
CodePudding user response:
You can add sticky="ew" to all the entry boxes and buttons to get the desired output. Also I would suggest to put the logo at column 0 with columnspan=3, so it does put it at the center.
from tkinter import *
window = Tk()
window.title("Password Generator...")
window.config(padx=50, pady=50)
logo_path = "images/mypass.png"
image_holder = Canvas(width=200, height=200)
logo_image = PhotoImage(file=logo_path)
image_holder.create_image(100, 100, image=logo_image)
# put at column 0 with columnspan=3 instead
image_holder.grid(column=0, row=0, columnspan=3)
# labels
website = Label(text="Website :")
website.grid(row=1, column=0)
email = Label(text="Email/username :")
email.grid(row=2, column=0)
password = Label(text="Password :")
password.grid(row=3, column=0)
# entry
website_entry = Entry(width=45)
website_entry.grid(row=1, column=1,columnspan=2,sticky="ew") # added sticky
email_entry = Entry(width=45)
email_entry.grid(row=2, column=1,columnspan=2,sticky="ew") # added sticky
password_entry = Entry(width=21)
password_entry.grid(row=3,column=1,sticky="ew") # added sticky
#buttons
genrate_password = Button(text="Generate Password")
genrate_password.grid(row=3, column=2,sticky="ew") # added sticky
add_button = Button(text="Add",width=40)
add_button.grid(row=4, column=1,columnspan=2,sticky="ew") # added sticky
window.mainloop()
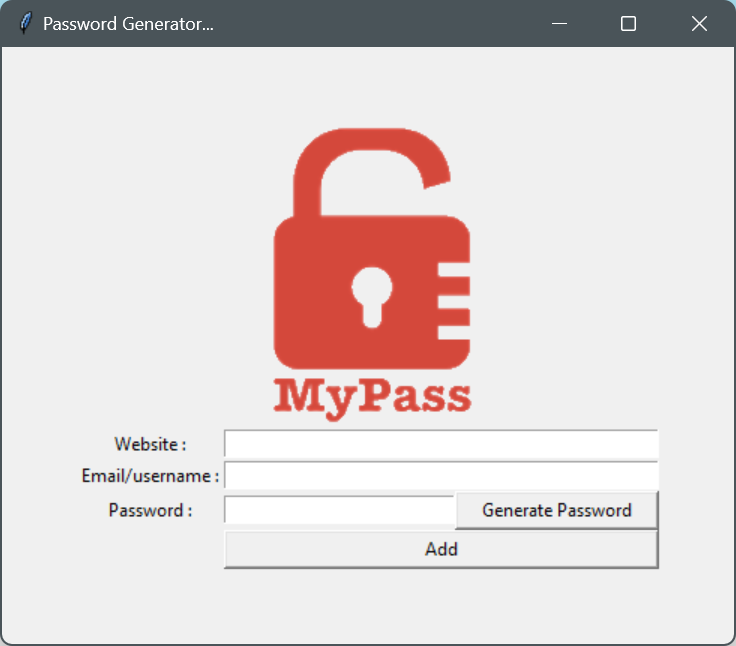
Result:
If you want some paddings between those widgets, you can add padx and pady options as well:
from tkinter import *
window = Tk()
window.title("Password Generator...")
window.config(padx=50, pady=50)
logo_path = "images/mypass.png"
image_holder = Canvas(width=200, height=200)
logo_image = PhotoImage(file=logo_path)
image_holder.create_image(100, 100, image=logo_image)
image_holder.grid(column=0, row=0, columnspan=3)
# labels
website = Label(text="Website :")
website.grid(row=1, column=0)
email = Label(text="Email/username :")
email.grid(row=2, column=0)
password = Label(text="Password :")
password.grid(row=3, column=0)
# entry
website_entry = Entry(width=45)
website_entry.grid(row=1, column=1,columnspan=2,sticky="ew",padx=5,pady=3) # added padx and pady
email_entry = Entry(width=45)
email_entry.grid(row=2, column=1,columnspan=2,sticky="ew",padx=5,pady=3) # added padx and pady
password_entry = Entry(width=21)
password_entry.grid(row=3,column=1,sticky="ew",padx=5,pady=3) # added padx and pady
#buttons
genrate_password = Button(text="Generate Password")
genrate_password.grid(row=3, column=2,sticky="ew",padx=5,pady=3) # added padx and pady
add_button = Button(text="Add",width=40)
add_button.grid(row=4, column=1,columnspan=2,sticky="ew",padx=5,pady=3) # added padx and pady
window.mainloop()
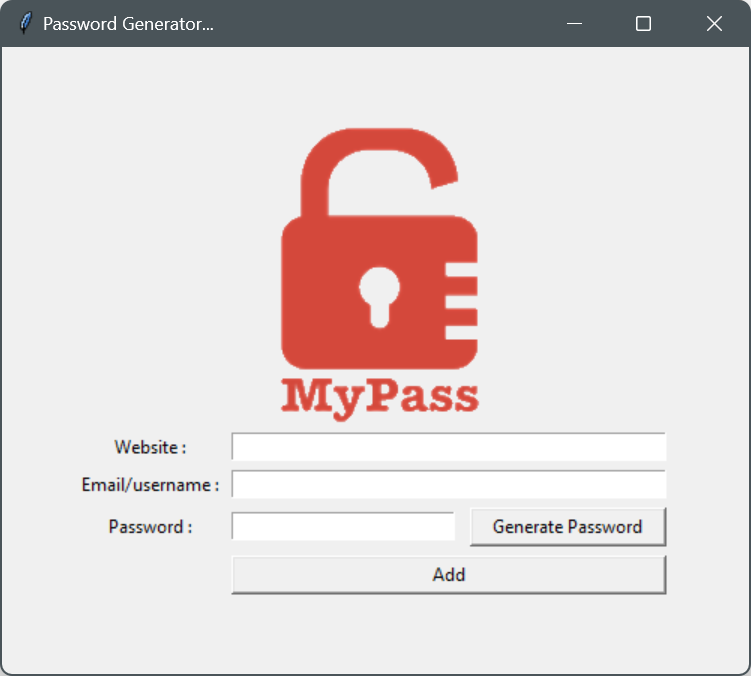
Result: