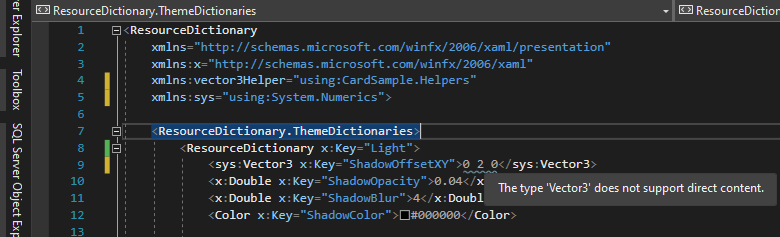
I want to implement to Vectore3 values as constants values in ResourcesDictionary but sadly an error just appears saying "Vector3 doesn't support direct content" Is there any way to do this??
I expecting that Vector3 to be applied in xaml directly like x:Double, x:String ...etc
CodePudding user response:
Currently only four intrinsic data types are supported in UWP xaml.
- x:Boolean
- x:String
- x:Double
- x:Int32
you can get more information from this document XAML intrinsic data types.
So you can't use Vector3 in xaml, you need create this struct in your code behind.
CodePudding user response:
As @JunjieZhu-MSFT mentioned above there is no way to make data type struct values beside those four, so I worked as follow:
<x:string x:key="ShadowOffsetXY">0 2 0</x:string>
Then I made class that implement IValueConverter to convert this string value to Vector3 Value
public class StringToVector3Converter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, string language)
{
if (value != null && value.GetType() == typeof(string))
{
var values = ((string)value).Split(" ");
return new Vector3(float.Parse(values[0]), float.Parse(values[1]), float.Parse(values[2]));
}
return null;
}
public object ConvertBack(object value, Type targetType, object parameter, string language)
{
throw new NotImplementedException();
}
}
Then use this converter in the property of control that I want to bound this source value from
<ui:Effects.Shadow>
<media:AttachedCardShadow Offset="{Binding Source="{StaticResource ShadowOffsetXY}, Converter={StaticResource StringToVector3Converter}" }" />
</ui:Effects.Shadow>