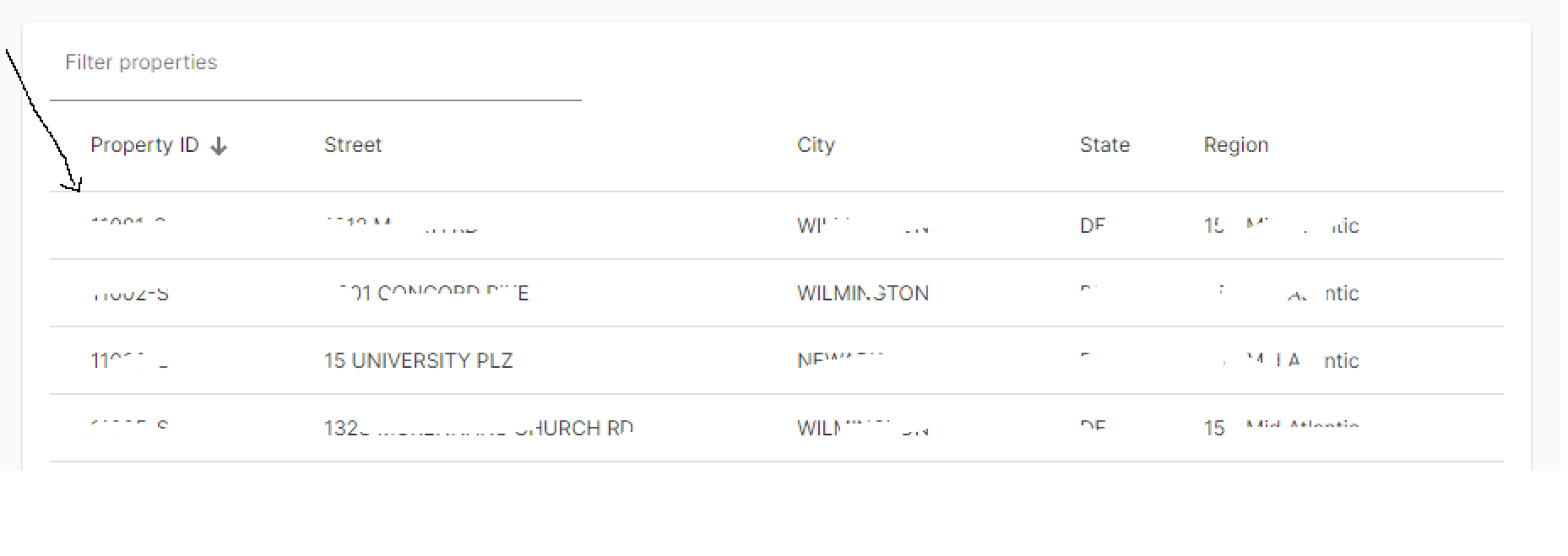
How do we show or add on the table the mat progress bar? I want to show it below the table header as you can see on where the arrow on the screenshot points.
I tried adding it below <th> but it is not showing. Any idea guys ? how do we implement this one ? Thanks.
Dont worry about the code it works fine , my question only is that how to correctly palce the progress bar so that it will show below table header.
The reason why I want to attach it to the table header is that when table header is sticky you could still see the mat progress bar when you scroll.
#ts code
<table (matSortChange)="sortData($event)" mat-table [dataSource]="dataSource" matSort id="table">
<ng-container matColumnDef={{col.matColumnDef}} *ngFor="let col of gridColumns">
<th mat-header-cell *matHeaderCellDef cdkDrag mat-sort-header> {{col.columnHeader}} </th>
<mat-progress-bar mode="indeterminate"></mat-progress-bar>
<td mat-cell *matCellDef="let row">
<span *ngIf="col.columnHeader !== 'Property Name'">
{{(col.value(row) !== 'null')? col.value(row) : '-'}}
</span>
<span *ngIf="col.columnHeader === 'Property Name'">
{{(col.value(row) !== 'null')? col.value(row) : '-'}}
<br>
<span >{{row.city}}, {{row.state}}</span>
</span>
</td>
</ng-container>
<tr mat-header-row *matHeaderRowDef="displayedColumns;"></tr>
<tr mat-row *matRowDef="let row; columns: displayedColumns;" (click)="getPlaceDetails(row.propertyAccountId)"></tr>
</table>
CodePudding user response:
Use a separate matColumnDef and mat-header-row which will have only one column and use attr.colspan to stretch the columns
isTopRow(index, item): boolean{
return index === 0;
}
<table
mat-table
[dataSource]="dataSource"
multiTemplateDataRows
>
<ng-container matColumnDef="progress">
<ng-container matColumnDef="progress">
<th mat-cell *matCellDef="let element"></th>
<td
mat-header-cell
*matHeaderCellDef
[attr.colspan]="displayedColumns.length"
>
<mat-progress-bar mode="indeterminate"></mat-progress-bar>
</td>
</ng-container>
// rest of the matColumnDefs
<tr mat-header-row *matHeaderRowDef="displayedColumns; sticky: true"></tr>
<tr
mat-header-row
*matHeaderRowDef="['progress']; sticky: true"
></tr>
<tr
mat-row
*matRowDef="let element; columns: displayedColumns;"
></tr>
</table>
tr.progress-row {
height: 0;
td{
padding: 0;
border: none;
}
}