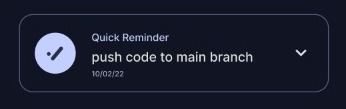
here is the example image of i need
and here is the code i tried
Padding(
padding: const EdgeInsets.only(right: 30, left: 30, bottom: 20),
child: Container(
decoration: boxDecoration,
child: const ExpansionTile(
collapsedIconColor: Colors.white,
iconColor: Colors.white,
tilePadding: EdgeInsets.only(left: 5, right: 20, top: 5, bottom: 5),
leading: NotifyIcon(
size: 20,
),
title: Text('Title'),
subtitle: Text('09:15 AM'),
),
),
);
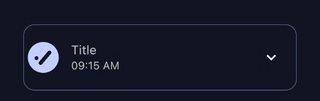
here is the output i get
but there is no option to add a text above the title in expansion tile. like the example image i given. how do i achieve that?
trying to get accurate output from an example image, i tried to code and all those code and output given in this question
CodePudding user response:
Try below code hope its helpful to you. Just change my Icon to your icon and other data also on your need apply your box decoration instead on my
Padding(
padding: const EdgeInsets.only(right: 30, left: 30, bottom: 20),
child: Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(20),
border: Border.all(color: Colors.grey),
),
child: ExpansionTile(
collapsedIconColor: Colors.white,
iconColor: Colors.white,
tilePadding: EdgeInsets.only(left: 5, right: 20, top: 5, bottom: 5),
leading: Icon(Icons.edit),
title: Text(
'Quick Reminder',
style: TextStyle(
fontSize: 12,
),
),
subtitle: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
const SizedBox(
height: 5,
),
Text(
'Push The Code on Main Branch',
style: TextStyle(
fontWeight: FontWeight.bold,
),
),
const SizedBox(
height: 5,
),
Text(
'10/02/22',
style: TextStyle(
fontSize: 12,
),
)
],
),
),
),
),
CodePudding user response:
solution 1: use column widget in subtitle property instead of Text widget Solution 2 : use ListTile widget instead of ExpansionTile in LIstTile widget has isThreeLine proprty simpley enable this