I need to create a grid with two columns, on sm and larger screen the right one's width should adjust itself to its content, the left one should occupy the rest of the space. on xs screen there are two rows
<div className='row' >
<div className='col text-light bg-success'>
large left column
</div>
<div className='col-sm-auto' >
right column
</div >
</div >
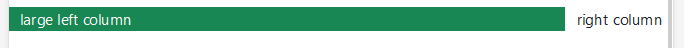
it looks like this on >=sm screen
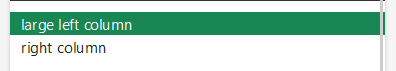
and like this on xs screen:
which is exactly what I need
but if instead of plain text there's another row with two subcolumns inside right column:
<div className='row' >
<div className='col text-light bg-success'>
large left column
</div>
<div className='col-sm-auto' >
<div className='row row-cols-sm-1' >
<div className='col text-light bg-secondary'>subcolumn</div>
<div className='col text-light bg-primary '>subcolumn</div>
</div>
</div >
</div >
the right column's width now seems to be such that it could fit both subcolumns if they were in the same row. How to force the right column to adjust its width according to the widest subcolumn width?
CodePudding user response:
You don't need nested grid to achieve that. Use flex-grow-1.
See the snippet below.
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-kenU1KFdBIe4zVF0s0G1M5b4hcpxyD9F7jL jjXkk Q2h455rYXK/7HAuoJl 0I4" crossorigin="anonymous"></script>
<div class='row d-flex'>
<div class='col-sm-auto text-light bg-success flex-grow-1'>
large left column
</div>
<div class='col-sm-auto ps-sm-0'>
<div class='text-light bg-secondary'>subcolumn</div>
<div class='text-light bg-primary'>subcolumn subcolumn subcolumn subcolumn</div>
</div>
</div>