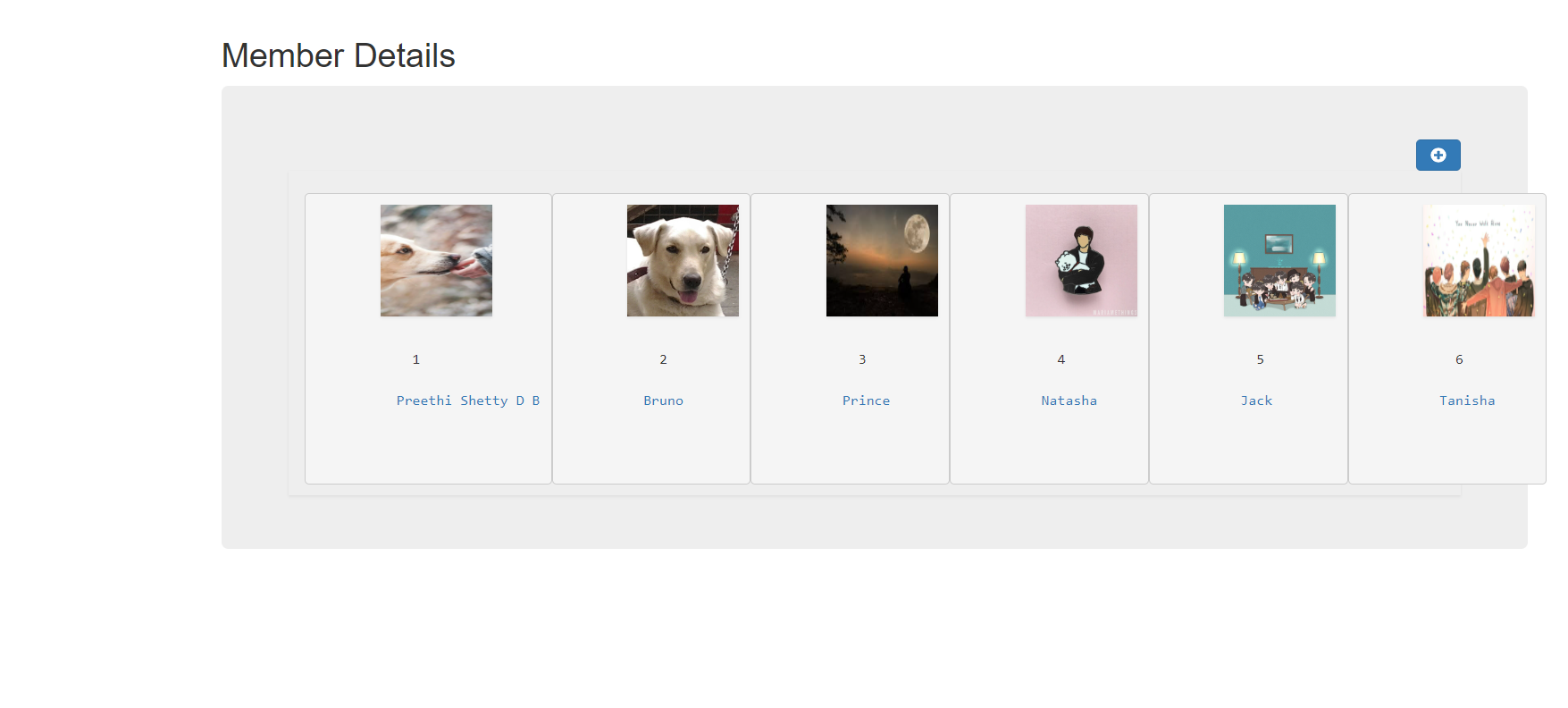
I'm working on a alumni portal where I need to display the committee member details. I need to print like 4 members in a line and next 4 in the next line. Any solution would be helpful.

<h2>Member Details</h2>
<div >
<div >
<a data-toggle="modal" id="mediumButton" data-target="#mediumModal" data-attr="{{ route('add_details')}}" title="Add Institute Details"> <i ></i>
</a>
</div>
<div id="wrapper">
@foreach ($members as $member)
<div >
<pre>
<img src="/uploads/image/{{ $member->image }}" width="100" height="100"/>
{{ $member->id }}<br/>
<a> {{ $member->name }}</a>
<!-- @if(($member->id) >=5 )
<span style="white-space: pre-line">
</span>
@endif
</pre> -->
</div>
@endforeach
</div>
</div>
CodePudding user response:
if you use Bootstrap try this
<div >
@foreach ($members as $member)
<div >
<div >
<pre>
<img src="/uploads/image/{{ $member->image }}" width="100" height="100"/>
{{ $member->id }}<br/>
<a> {{ $member->name }}</a>
</pre>
</div>
</div>
@endforeach
</div>
CodePudding user response:
Add "display:grid;" to the container "div" tag You need to define the property.
