I have a web page that contains an iframe, and within the iframe is an object with a src= attribute of an svg file that displays properly when I serve the page from localhost (running apache 2.4 on Windows 10). But when I serve the same page from an Amazon Linux instance, also running apache 2.4, the svg file for the object is rendered as text. I'm quite sure the pages are the same, because the content of the htdocs tree is managed by git, and I make changes on the Windows 10 PC and commit them, then push and pull them onto the Amazon Linux machine.
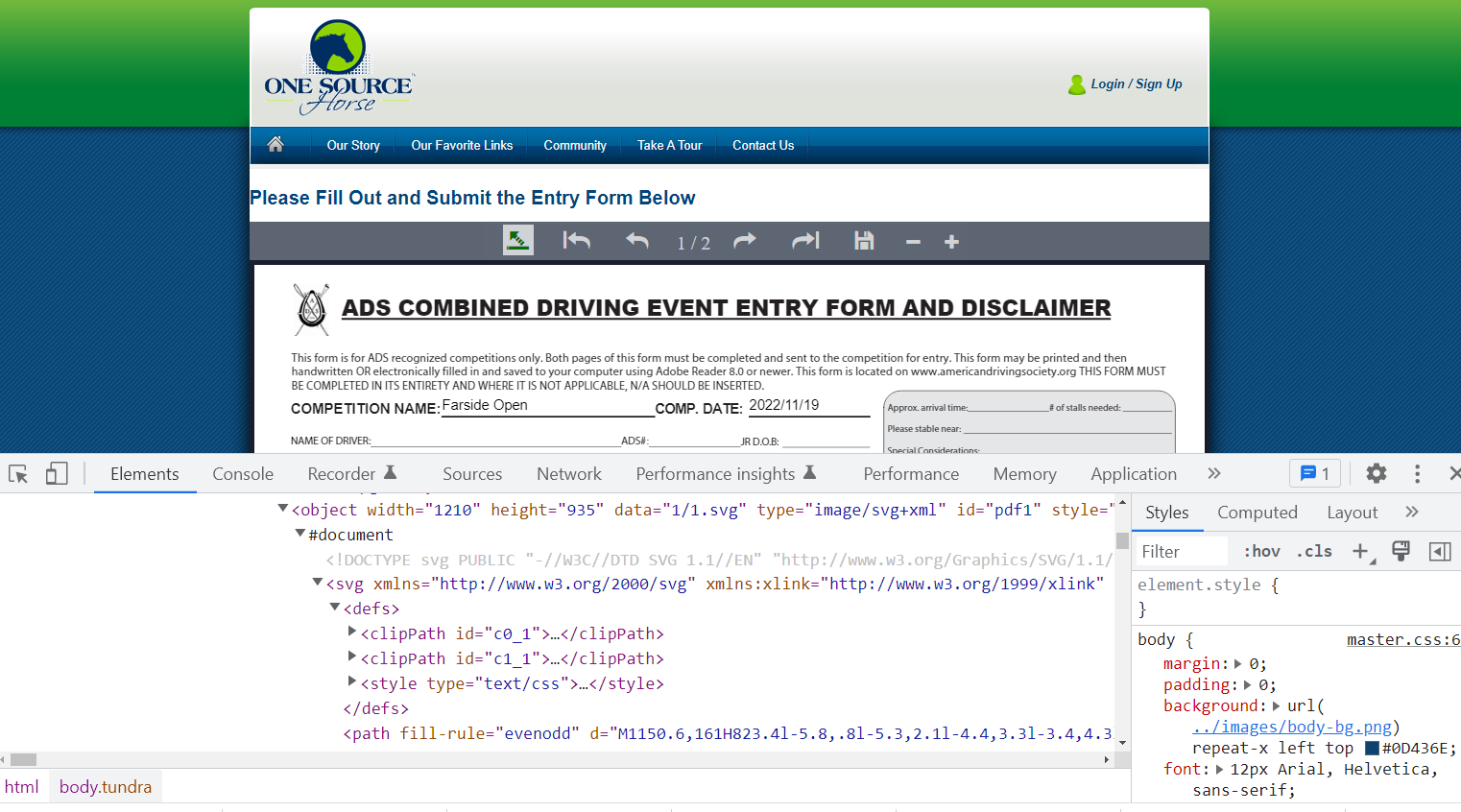
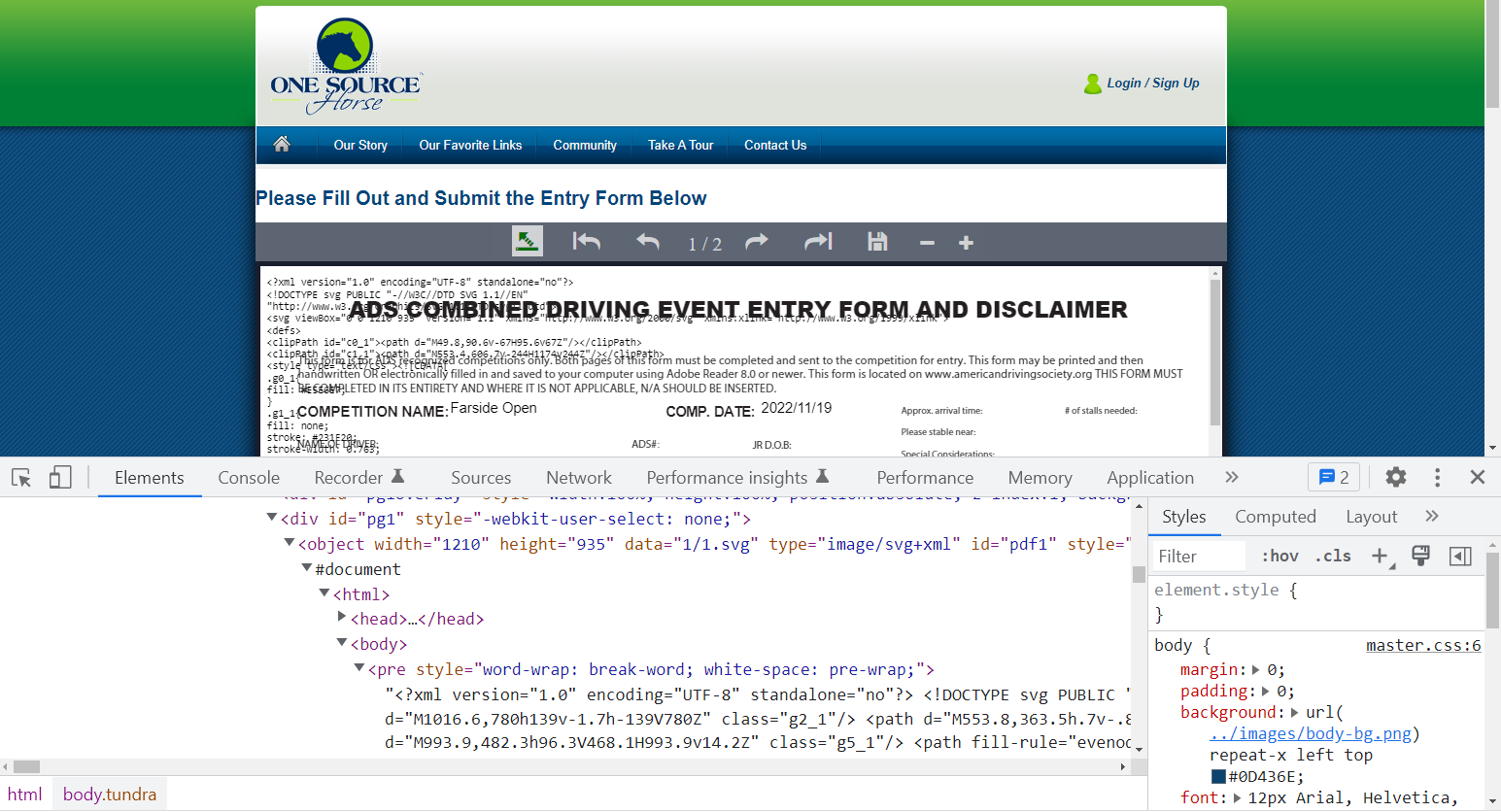
I've attached two screenshots of what I see in Chrome Developer Tools for the same page on the two systems. As you can see, on the PC, the <object> expands into a #document followed by an <svg>. But on Linux, the <object> expands into a #document followed by <html>, with the source code of the svg file wrapped in a <pre> tag within the <body>. How is this even possible?? I'm using the same Chrome bowser instance, the only difference is which server is serving the page. 

CodePudding user response:
I offered Danny '365CSI' Engelman the opportunity to post his comment as an answer, but he didn't take it, so I'll post the answer myself. My problem was that the Apache server I was using had a rather old mime.types file in the etc directory of its configuration (I was using xampp, which has its own etc directory packaged with it). That old version of mime.types did not have an entry for .svg files. Replacing it with a newer version from svn.apache.org, and restarting the server, solved the problem.
I found this quite surprising, since my <object> element had an attribute of type=image/svg xml, which is the same as the type given in the updated mime.types file. Surprising because the file command on the server recognized the file as having that mime type. And so the lack of an entry for .svg in the mime.types file actually caused apache to ignore the type attribute on the object element, and render the content of the object as text!
