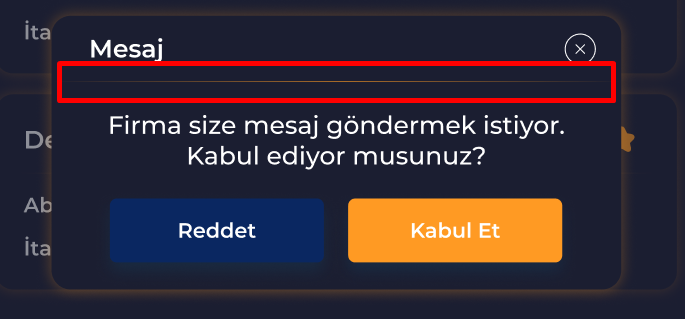
I need to give this divider but I don't know how to coding it .
I tried but I don't know how to give thin to thick .
CodePudding user response:
You can use flutter widget
Container(
child: Column(children: [
Text('Title'),
Divider(thickness: 5,color: Colors.black,),
Text('Description'),
],),
CodePudding user response:
Use container with gradient instead of Divider.
Container(
height: 2,
width: 100,
decoration: BoxDecoration(
gradient: LinearGradient(
begin: Alignment.centerLeft,
end: Alignment.centerRight,
colors: <Color>[
Color.green.withOpacity(0.1),
Color.green,
Color.green.withOpacity(0.1),
],
),
),
),
This is only for divider with that effect. for content above and below you can use Column widget
Column (
children: [
widget1,
divider,
widget2,
]
)
change height, width, color and opacity as needed
CodePudding user response:
this is what you should use to solve your problem
Divider(thickness: 2,color:Colors.grey)