Hello there im new to android studio and i create new project with "Basic Activity" template and cant understand why i cant drag and drop button where i want in activity_main.xml is always stay on top left corner?
Drag and drop in content_main.xml has no problem at all i try to copy button xml code from content_main.xml to activity_main.xml but button still sit on left top corner
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/Theme.MyApplication.AppBarOverlay">
<androidx.appcompat.widget.Toolbar
android:id="@ id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/Theme.MyApplication.PopupOverlay" />
</com.google.android.material.appbar.AppBarLayout>
<include layout="@layout/content_main" />
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@ id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_marginEnd="@dimen/fab_margin"
android:layout_marginBottom="16dp"
app:srcCompat="@android:drawable/ic_dialog_email" />
<Button
android:id="@ id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.coordinatorlayout.widget.CoordinatorLayout>
CodePudding user response:
The layout of elements in design are composed of three main designs. You have Linear Layout, Relative Layout and Constraint Layout.
Constraint Layout
Constraint uses anchor points. You have to anchor them to parent or other elements. So if you wanted two buttons side by side. You would anchor them to parent or other elements or parent. Click on the element then attributes and select the position of the element.
Linear and Relative Latouts
These layouts are more of a stackable layout. They are stacked above or below the element before.
Personally I use constraint layout. But the reason why the element stays in the left corner is because that's the 0,0 point. So once you constrain the points to parent or other elements they will look good in design.
Now each person has their favorite layout. But sometimes you may have to call multiple layouts in a design so you may have all three in one design.
Take this for example
This was built in linear layout. It stacks on top of each other.
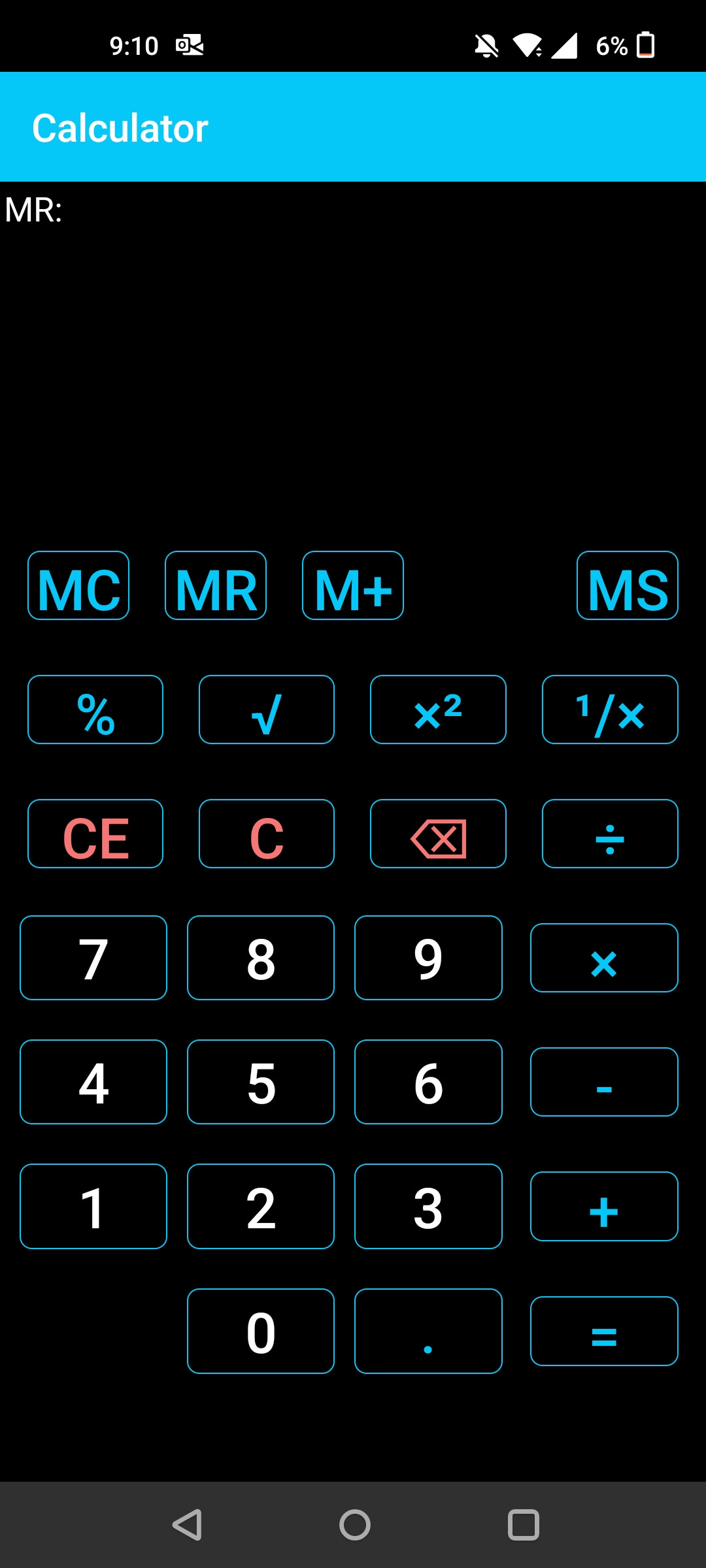
The next image is a Constraint layout
This is a series of constraint layouts where buttons are anchored together. You could build this in relative or linear but it gets a little more complex in my opinion.
I hope this helps with how designs are done with the different layouts.