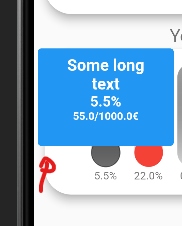
I'm using the plugin fl_chart which allows to display some bars and when you tap them a popup is displayed. Example:


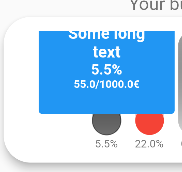
If the popup is big it will go outside the boundaries of the parent, for example if I have a card, the popup will be displayed over it:
Until here that is my expected behavior and is achieved with a code like this simplified for the question:
Card(
elevation: 8,
shape:
RoundedRectangleBorder(borderRadius: BorderRadius.circular(30)),
child: Container(
padding: const EdgeInsets.all(8),
child: Row(
children: [
Expanded(
child: BarChart(
_getData(mySrc)
),
),
),
),
The number of bars that I will display is dynamic, therefore I want to make my row scrollable so I wrapped my row with a SingleChildScrollView:
child: Row(
children: [
Expanded(
child: SingleChildScrollView(
scrollDirection: Axis.horizontal,
child: SizedBox(
width: 400,
child: BarChart(
_getData(mySrc),
),
),
),
),
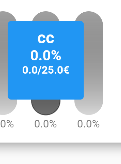
And scrolling works as expected, but now it seems the popup is not allowed to go beyond the boundaries of the SingleChildScrollView:

Is there anyway I can keep the scrolling without damaging the popup generated by the fl_chart plugin?
CodePudding user response:
try this
SingleChildScrollView(
clipBehavior: Clip.none,
if it doesnt work you can try to set padding top to the SingleChildScrollView and make some extra space so popup doesnt get clipped