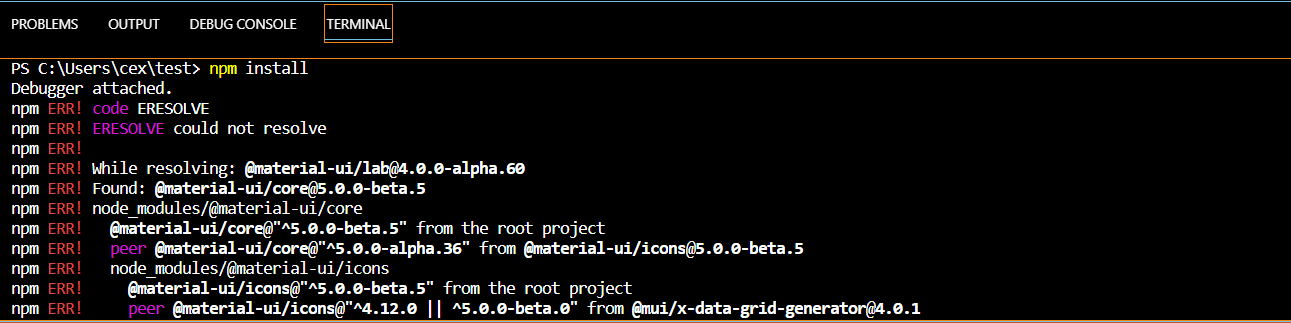
I have a project from github and it has the recoil function. I'm trying npm install to run npm but it's not working:

Then I tried npm install --legacy-peer-deps, and got
61 vulnerabilities (4 low, 5 moderate, 39 high, 13 critical)
If I write npm start I got
Debugger attached.
> [email protected] start
> PORT=3006 react-scripts start
'PORT' is not recognized as an internal or external command,
operable program or batch file.
Waiting for the debugger to disconnect...
CodePudding user response:
It still says your debugger attached when you run "npm install".
Try to stop debugging (Debug > Stop Debugging or Shift F5).
CodePudding user response:
well i found out that inside my package.json i had :
"scripts": {
"start": "Port=3006 react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
so i deleted Port=3006, with that i got:
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
and it worked!
