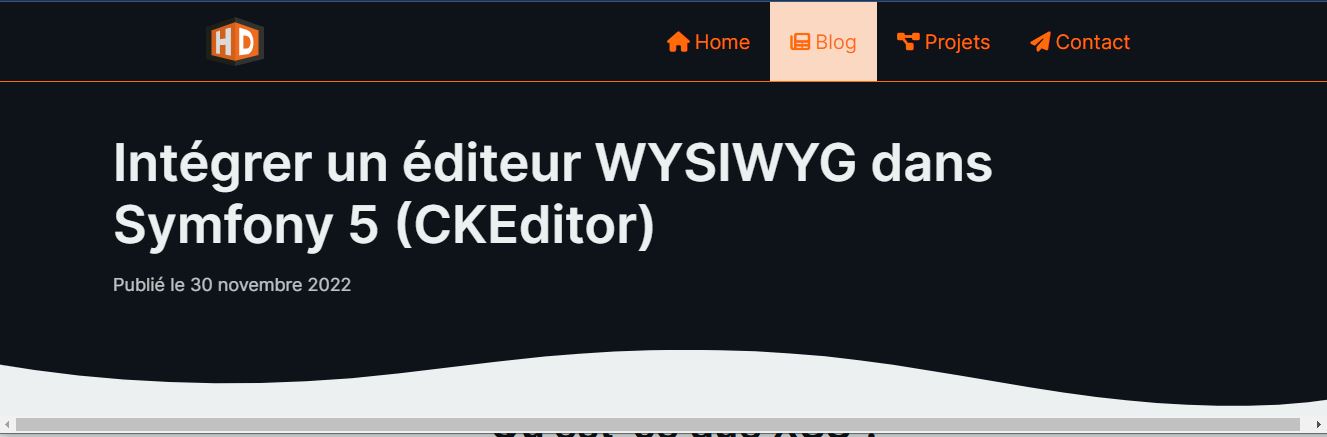
I try to have a top banner that matches the screen size. This banner contains the title a wave SVG.
I have exactly the result I want with these CSS rules, the SVG matches well in responsive, except for a scrollbar that navigates over a few pixels (I tried many other things, including percentage widths).
EDIT : I need the width:100vw rule because I want this container to be full-width while the parent elements are not full-width.
.shape-divider {
/* It is this class which causes the scrollbar */
left: 50%;
line-height: 0;
margin-left: -50vw;
position: relative;
width: 100vw;
}
.shape-divider svg {
display: block;
height: 62px;
margin-top: -1px;
width: calc(100% 1.3px);
}<div >
<div >
<div>
<h1>Title</h1>
<p >11/30/2022</p>
</div>
</div>
<svg data-name="Layer 1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1200 120" preserveAspectRatio="none">
<path d="M321.39,56.44c58-10.79,114.16-30.13,172-41.86,82.39-16.72,168.19-17.73,250.45-.39C823.78,31,906.67,72,985.66,92.83c70.05,18.48,146.53,26.09,214.34,3V0H0V27.35A600.21,600.21,0,0,0,321.39,56.44Z" ></path>
</svg>
</div>Rendering :
Does anyone have an idea? Thanks!
Why 'width: 100vw' CSS rule makes a scrollbar appear ?
CodePudding user response:
Its because you have a vertical scrollbar. See this for reference : https://sbx.webflow.io/100vw-scrollbars
Use width: 100%; instead (works perfectly for me with the html you gived).
Here the full edited CSS :
.shape-divider {
left: 50%;
line-height: 0;
margin-left: -50%;
position: relative;
width: 100%;
}
.shape-divider svg {
display: block;
height: 62px;
margin-top: -1px;
width: 100%;
}
CodePudding user response:
Remove the 1.3px:
.shape-divider {
/* It is this class which causes the scrollbar */
left: 50%;
line-height: 0;
margin-left: -50vw;
position: relative;
width: 100vw;
}
.shape-divider svg {
display: block;
height: 62px;
margin-top: -1px;
width: 100%;
}<div >
<div >
<div>
<h1>Title</h1>
<p >11/30/2022</p>
</div>
</div>
<svg data-name="Layer 1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1200 120" preserveAspectRatio="none">
<path d="M321.39,56.44c58-10.79,114.16-30.13,172-41.86,82.39-16.72,168.19-17.73,250.45-.39C823.78,31,906.67,72,985.66,92.83c70.05,18.48,146.53,26.09,214.34,3V0H0V27.35A600.21,600.21,0,0,0,321.39,56.44Z" ></path>
</svg>
</div>