I've been trying to redesign my website recently, and I thought the idea to change the main header to change into different backgrounds depending on the button you hover would be cool
However, I know nothing about javascript besides from the absolute basic, so some help would be nice
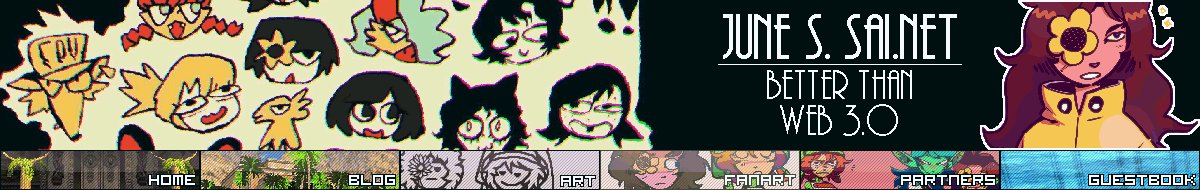
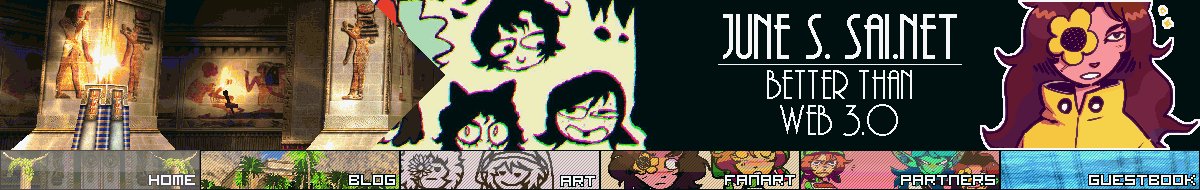
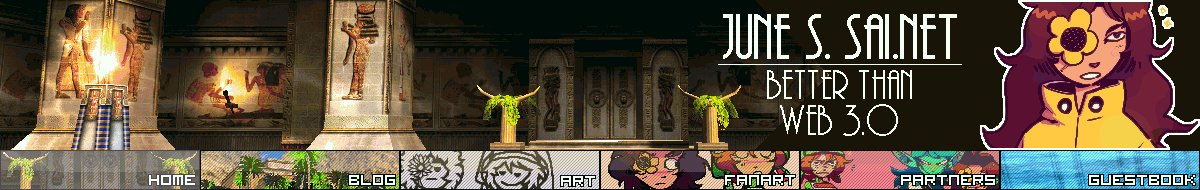
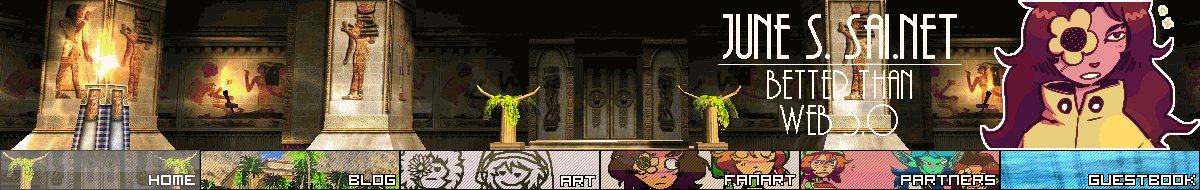
Here's what I'm trying to to achieve
Here's the current HTML for the header
<body>
<div >
<a href="index.html">
<img src="images/badasslogo.png" ></a>
</div>
<div id="buttoncontainer" >
</div>
<script src="js/menu.js"></script>
Here's the CSS
.logocontainer {
text-align: center;
}
.logo {
display: inline-block;
margin-bottom: 0.30%;
align: center;
}
.buttoncontainer {
text-align: center;
}
.button {
display: inline-block;
}
.button:hover {
box-shadow: 0 0 5px white;
filter: brightness(125%);
}
.button:active {
box-shadow: 0 0 10px white;
filter: brightness(155%);
}
And the .js file which I use for the buttons, since if I didn't use it, I would have to update every single page manually if I ever wanted to add more buttons to it
let headerContent = `
<a href="index.html">
<img src="images/buttons/homebutton.png" ></a>
<a href="blog/blogmain.html">
<img src="images/buttons/blogbutton.png" ></a>
<a href="art/artmain.html">
<img src="images/buttons/artbutton.png" ></a>
<a href="fanart/fanartmain.html">
<img src="images/buttons/fanartbutton.png" ></a>
<a href="partners/partnersmain.html">
<img src="images/buttons/partnersbutton.png" ></a>
<a href="guestbook/guestbook.html">
<img src="images/buttons/guestbookbutton.png" ></a>
<a href="https://junessaidotnet.proboards.com/">
<img src="images/buttons/forumsbutton.png" ></a>
<a href="downloads/downloadsmain.html">
<img src="images/buttons/downloadsbutton.png" ></a>
<a href="extras/extrasmain.html">
<img src="images/buttons/extrasbutton.png" ></a>
<a href="donate/donatemain.html">
<img src="images/buttons/donatebutton.png" ></a>
<a href="about/about.html">
<img src="images/buttons/aboutbutton.png" ></a>
`;
document.querySelector('#buttoncontainer').insertAdjacentHTML('beforeend', headerContent);
Also, if possible Is there any way to insert the logo into .js file aswell?
CodePudding user response:
A JS solution would probably involve having event listeners for mouseenter and mouseleave and toggling a class on some element based on that, but since you said you're not that great at JS, here is a CSS-only approach you can take instead.
.logocontainer {
width: 100%;
height: 200px;
background-color: black;
}
:has(button:first-child:hover) .logocontainer {
background-color: red;
}
:has(button:nth-child(2):hover) .logocontainer {
background-color: gold;
}<div ></div>
<div id="buttoncontainer" >
<button>button 1</button>
<button>button2</button>
</div>CodePudding user response:
Please take a look at the JavaScript comments. I included a simple transition.
The approach is to position:absolute; the banner images. Then, on button hover, create a new image element and insert it behind current image. After a successful promise, remove previous image and trigger CSS animation:
// Here you set the img src of banners. Be sure to have as many as the menu buttons
const banners = [
'https://images.unsplash.com/photo-1451187580459-43490279c0fa?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1172&q=80',
'https://images.unsplash.com/photo-1488590528505-98d2b5aba04b?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1170&q=80',
'https://images.unsplash.com/photo-1451187580459-43490279c0fa?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1172&q=80',
'https://images.unsplash.com/photo-1550745165-9bc0b252726f?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1170&q=80',
'https://images.unsplash.com/photo-1550751827-4bd374c3f58b?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1170&q=80',
'https://images.unsplash.com/photo-1597733336794-12d05021d510?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1074&q=80',
'https://images.unsplash.com/photo-1550751827-4bd374c3f58b?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1170&q=80',
'https://images.unsplash.com/photo-1488590528505-98d2b5aba04b?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1170&q=80',
'https://images.unsplash.com/photo-1550745165-9bc0b252726f?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1170&q=80',
'https://images.unsplash.com/photo-1597733336794-12d05021d510?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1074&q=80',
'https://images.unsplash.com/photo-1488590528505-98d2b5aba04b?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1170&q=80',
'https://images.unsplash.com/photo-1451187580459-43490279c0fa?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1172&q=80',
];
let headerContent = `
<a href="index.html">
<img src="https://via.placeholder.com/50x50" ></a>
<a href="blog/blogmain.html">
<img src="https://via.placeholder.com/50x50" ></a>
<a href="art/artmain.html">
<img src="https://via.placeholder.com/50x50" ></a>
<a href="fanart/fanartmain.html">
<img src="https://via.placeholder.com/50x50" ></a>
<a href="partners/partnersmain.html">
<img src="https://via.placeholder.com/50x50" ></a>
<a href="guestbook/guestbook.html">
<img src="https://via.placeholder.com/50x50" ></a>
<a href="https://junessaidotnet.proboards.com/">
<img src="https://via.placeholder.com/50x50" ></a>
<a href="downloads/downloadsmain.html">
<img src="https://via.placeholder.com/50x50" ></a>
<a href="extras/extrasmain.html">
<img src="https://via.placeholder.com/50x50" ></a>
<a href="donate/donatemain.html">
<img src="https://via.placeholder.com/50x50" ></a>
<a href="about/about.html">
<img src="https://via.placeholder.com/50x50" ></a>
`;
document.querySelector('#buttoncontainer').insertAdjacentHTML('beforeend', headerContent);
// Grab menu buttons and overlay span
const menuButtons = document.querySelectorAll('#buttoncontainer a');
const overlay = document.querySelector('.overlay');
// For each menu button, attach an EventListener
menuButtons.forEach((btn, i) => {
btn.addEventListener('mouseenter', () => {
// Remove animate class from overlay making it go back to left position
overlay.classList.remove('animate');
// Get current Image
const currentImage = document.querySelector('.logocontainer a img');
// Load Image function
loadImage(currentImage, i)
});
});
// Async Function to load new image
const loadImage = async(currentImage, i) => {
// Create a new img element, set the img src from array, and the class of 'logo'
const img = document.createElement("img");
img.src = await banners[i];
img.classList.add('logo');
// Wait for it to load
await new Promise((res) => {
img.onload = res;
});
// Insert new Image before current Image
document.querySelector('.logocontainer a').insertBefore(img, currentImage);
// Add Swipe transition and remove current image after half of transition's duration
overlay.classList.add('animate');
setTimeout(() => currentImage.remove(), 500);
}.logocontainer {
text-align: center;
}
.logocontainer a {
max-width: 550px;
height: 100px;
margin: 0 auto;
display: flex;
position: relative;
overflow: hidden;
}
.logo {
position: absolute;
left: 0;
top: 0;
margin-bottom: 0.30%;
width: 100%;
object-fit: cover;
height: auto;
}
.buttoncontainer {
text-align: center;
}
.button {
display: inline-block;
}
.button:hover {
box-shadow: 0 0 5px white;
filter: brightness(125%);
}
.button:active {
box-shadow: 0 0 10px white;
}
.overlay {
position: absolute;
left: -110%;
top: 0;
height: 100%;
width: 110%;
background: #151515;
z-index: 2;
}
.animate {
animation: 1s swipe forwards linear;
}
@keyframes swipe {
0% {
left: -110%;
}
100% {
left: 110%;
}
}<div >
<a href="index.html">
<span ></span>
<img src="https://via.placeholder.com/550x100" />
</a>
</div>
<div id="buttoncontainer" >
</div>