
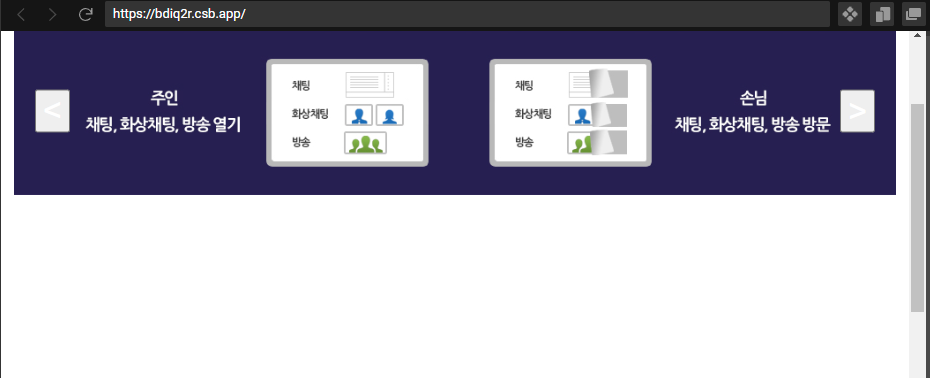
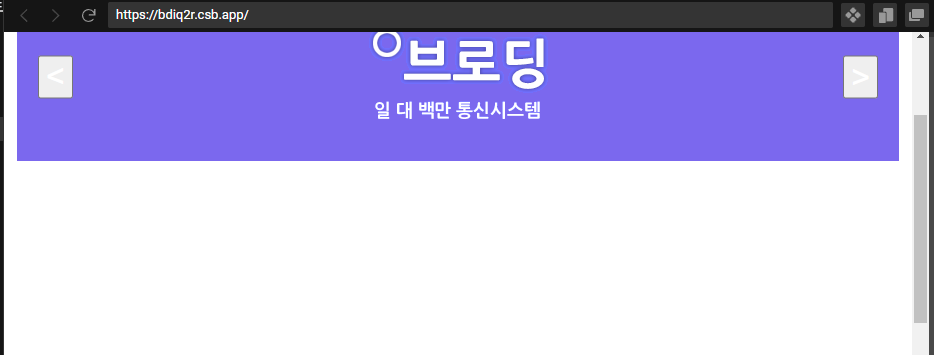
 As you can see the carousel gets moved down as soon as you slide to the image of different size (The only purple image has a different size).
As you can see the carousel gets moved down as soon as you slide to the image of different size (The only purple image has a different size).
CodePudding user response:
It looks like this might be caused by align-items behavior when the images have different natural height.
In styles.module.css, try set align-items: stretch on .img-container and set object-fit: scale-down on .img to fix this.
Example: (with live demo on: codesandbox)
.img-container {
width: 100%;
display: flex;
justify-content: center;
/* 