I have a react nodejs application and it works fine running in local but when I dockerize it and run docker-compose up, the frontend webpage never loads and the backend running as expected. I am not sure where my configuration gets wrong for frontend and I would appreciate your help!
I have one dockerfile for frontend(react) and one dockerfile for backend(nodejs). I also have a docker-compose.yml file. The file structure looks like below:
--api(dir for backend)
--dockerfile
--my-app(dir for frontend)
--dockerfile
--dockercompose.yml
My docker file for frontend is as below:
FROM node:10
WORKDIR /usr/src/app/my-app
COPY . .
RUN npm install && npm run build
EXPOSE 3001
CMD ["npm", "start"]
My dockerfile for the backend is as below:
FROM node:10
WORKDIR /root/
COPY ./package*.json ./api/
RUN cd api && npm install
COPY ./server.js ./api/
COPY ./tracing.js ./api/
EXPOSE 3080
CMD ["node", "--require", "./api/tracing.js", "./api/server.js"]
My docker-compose file is as below:
version: '3'
services:
app-backend:
build: ./api
container_name: app-backend
ports:
- "3080:3080"
app-frontend:
depends_on:
- app-backend
build: ./my-app
container_name: app-frontend
ports:
- "3001:3001"
tty: true
This is how my frontend package.json look like:
{
"name": "my-app",
"version": "0.1.0",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^4.2.4",
"@testing-library/react": "^9.5.0",
"@testing-library/user-event": "^7.2.1",
"bootstrap": "^4.5.0",
"react": "^16.13.1",
"react-bootstrap": "^1.0.1",
"react-dom": "^16.13.1",
"react-scripts": "3.4.1"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"proxy": "http://app-backend:3080",
"eslintConfig": {
"extends": "react-app"
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}
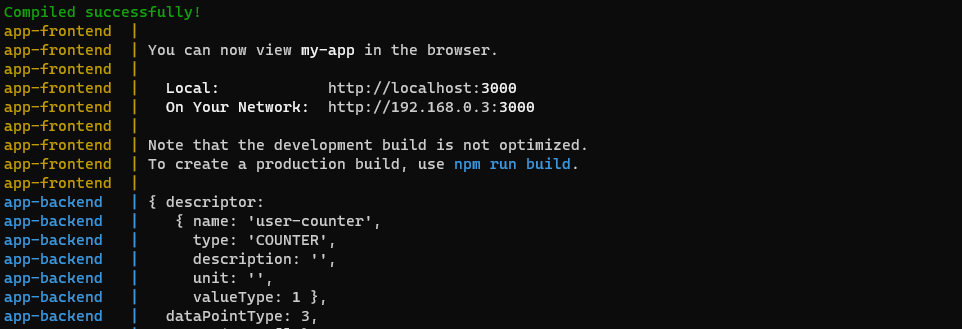
After docker-compose up, I got something like below in CLI, I don't know why it shows me port 3000, I actually set the frontend port to 3001. I tried both 3000 and 3001 in browser but neither works.

CodePudding user response:
You change the port that a nodejs app listens on by editing server.js to reference a different port in its call to express.
However, its far easier to just point docker at the actual port that is being listened on, and then remap that to a desired port on the host. Given that nodejs is listening on :3000, and you want th access it on :3001 on the host, this is the proper compose.yml syntax:
app-frontend:
depends_on:
- app-backend
build: ./my-app
container_name: app-frontend
ports:
- "3001:3000"
tty: true
