how do I make the horizontal scroll box show all elements as scrolling from left to right?
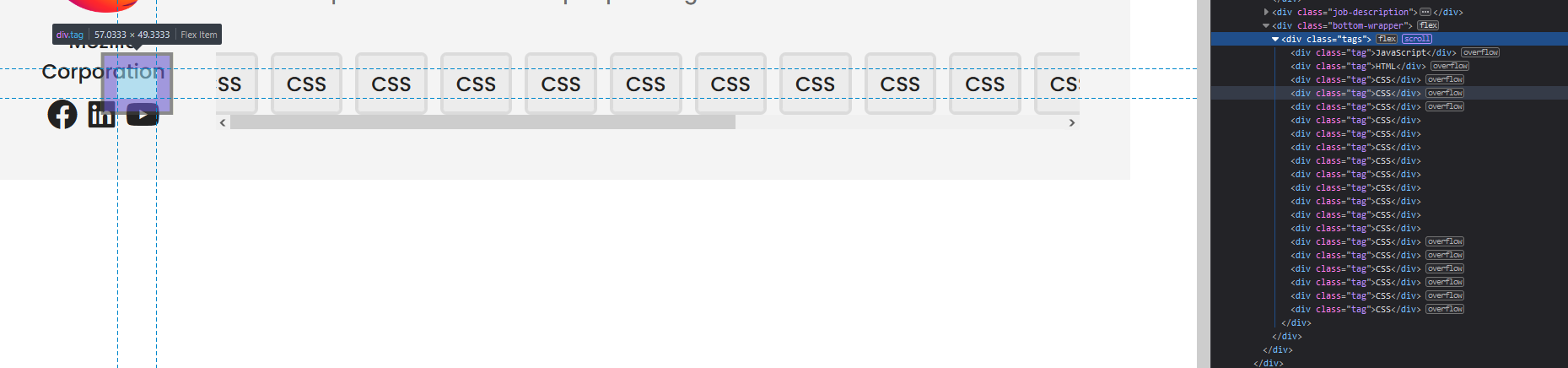
Currently i've got this result:  some elements are not visible inside and can't be scrolled more to the left
some elements are not visible inside and can't be scrolled more to the left
.tags {
display: flex;
align-items: center;
justify-content: center;
gap: 10px;
overflow-x: scroll;
width: 100%;
}
.tag {
padding: 10px;
border: 3px solid rgba(0, 0, 0, 0.07);
background-color: rgba(0, 0, 0, 0.03);
border-radius: 5px;
}<div >
<div >JavaScript</div>
<div >HTML</div>
<div >CSS</div>
<div >CSS</div>
<div >CSS</div>
<div >CSS</div>
<div >CSS</div>
<div >CSS</div>
<div >CSS</div>
<div >CSS</div>
<div >CSS</div>
<div >CSS</div>
<div >CSS</div>
<div >CSS</div>
<div >CSS</div>
<div >CSS</div>
<div >CSS</div>
<div >CSS</div>
<div >CSS</div>
<div >CSS</div>
</div>CodePudding user response:
Try removing justify-content: center from tags class. I hope it will work
