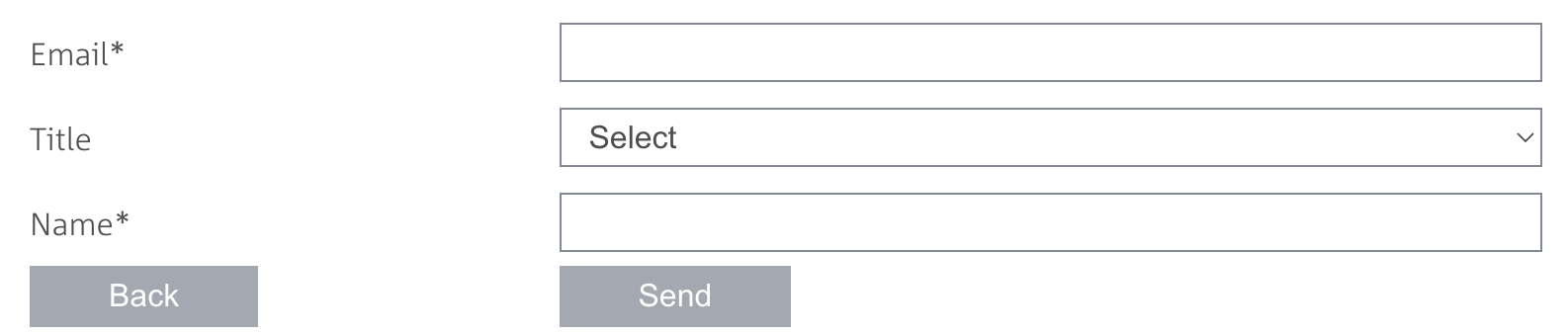
I want to create a form that has 2 buttons at the last row and to be aligned to the right. I am using CSS grid. What i am doing wrong here in the screenshot?
.wrapper {
width:75%;
padding-top: 15px;
padding-left: 20px;
padding-right: 20px;
padding-bottom: 15px;
margin: 0;
background: white;
display: grid;
grid-template-columns: 35% 65%;
.grid-item {
font-size: 16px;
font-weight: normal;
color: #4D4D4D;
background: #FFFFFF;
border: 1px solid #828995;
height: 20px;
}
label {
font-size: 16px;
font-weight: normal;
color: #4D4D4D;
padding: 14px 0 0 0;
display: inline-block;
font-family: "Corpid";
}
}
<form>
<div className="wrapper">
<label htmlFor="email">Email*</label>
<input id="email" type="text" className="grid-item"/>
<label htmlFor="name">Name*</label>
<input id="name" type="text" className="grid-item"/>
<BaseButton >{"Back"}</BaseButton>
<BaseButton>{"Send"}</BaseButton>
</div>
</form>
CodePudding user response:
.wrapper {
width:75%;
padding-top: 15px;
padding-left: 20px;
padding-right: 20px;
padding-bottom: 15px;
margin: 0;
background: white;
display: grid;
grid-template-columns: 35% 65%;
}
.grid-item {
font-size: 16px;
font-weight: normal;
color: #4D4D4D;
background: #FFFFFF;
border: 1px solid #828995;
height: 20px;
}
label {
font-size: 16px;
font-weight: normal;
color: #4D4D4D;
padding: 14px 0 0 0;
display: inline-block;
font-family: "Corpid";
}
.buttons-wrapper {
display: flex;
flex-direction: row;
justify-content: end;
color: red;
width: 100%;
grid-column: span 2;
}<form>
<div >
<label htmlFor="email">Email*</label>
<input id="email" type="text" />
<label htmlFor="name">Name*</label>
<input id="name" type="text" />
<div >
<div >{"Back"}</div>
<div>{"Send"}</div>
</div>
</div>
</form>I'm adding a new div element so I can wrap the two elements and then set their display to flex and direction to row so we can keep them in the same row and then we justify the content of buttons-wrapper to the right...
That should handle your case.
<form>
<div className="wrapper">
<label htmlFor="email">Email*</label>
<input id="email" type="text" className="grid-item"/>
<label htmlFor="name">Name*</label>
<input id="name" type="text" className="grid-item"/>
<div className="buttons-wrapper">
<BaseButton >{"Back"}</BaseButton>
<BaseButton>{"Send"}</BaseButton>
</div>
</div>
</form>
.buttons-wrapper {
display: flex;
flex-direction: row;
justify-content: end;
width: 100%;
grid-column: span 2;
}