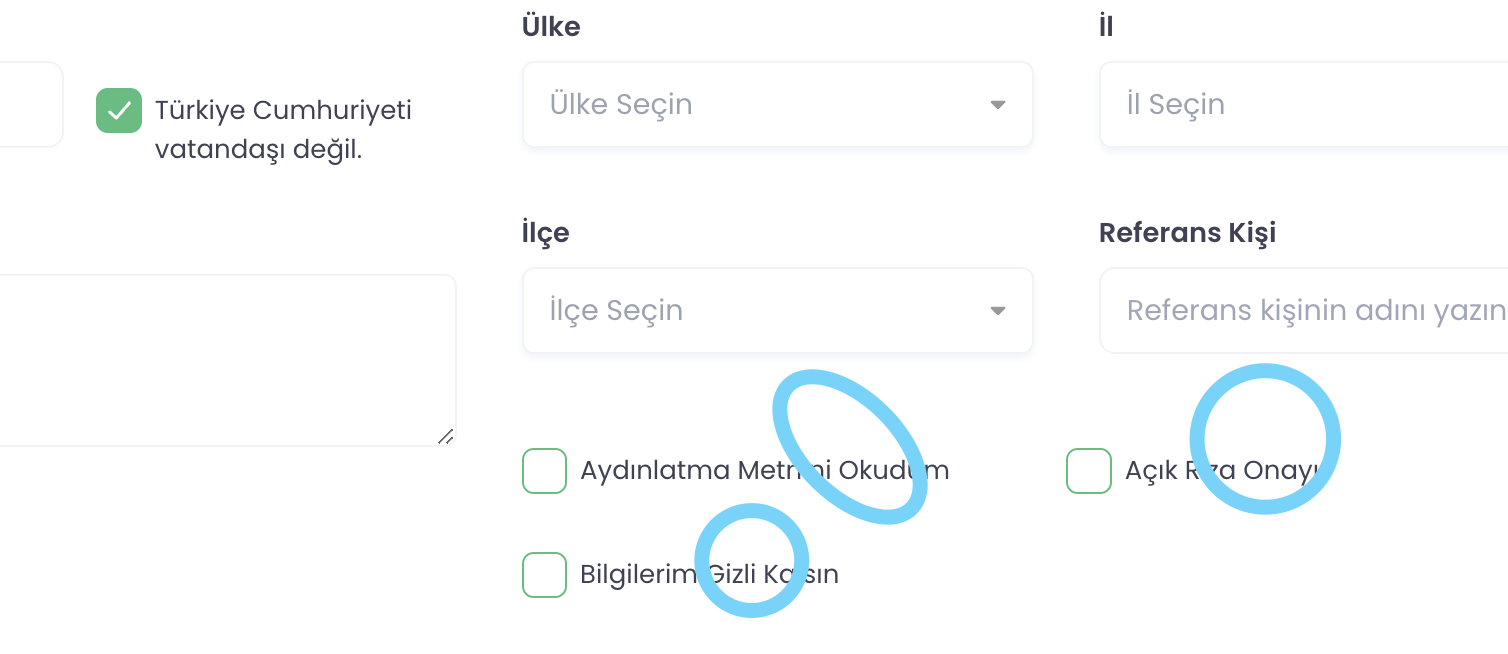
good day, I have a small problem, when I click on the areas I marked on the picture, the checkbox on the left is marked. What is the reason for this?

<div >
<input
type="checkbox"
:required="required"
id="checkbox"
v-model="value"
@change="$emit('select', value)"
/>
<label v-if="label" for="checkbox"> {{ label }}</label>
CodePudding user response:
Because you are using the for attribute in the label tag. you can just remove it if you don't need this behavior
CodePudding user response:
Use span tag instead of div . The div has block property so it's take block area .
