I've hided list decoration, because I'm making dropdown lists. But the issue that it still take empty spase where it was dot before, how may I solve it?
I've delite decoration. but issue is empty spase before li
li {
list-style-type: none;
}
CodePudding user response:
Most user agent style sheets add default padding or margin to ordered and unordered lists. You'll have to remove that too:
ul {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
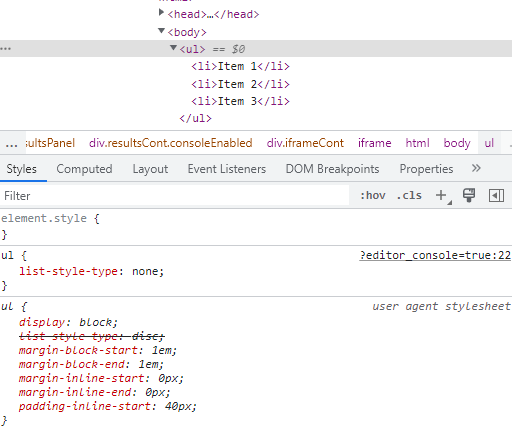
</ul>For future reference, you can look at the elements in your page using your browser's developer tools (F12 by default) to see what CSS is being applied to them:

CodePudding user response:
ul {
display: initial;
}<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>