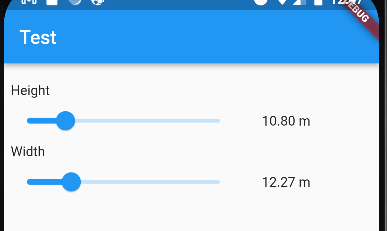
I am trying to calculate the area of a cube. For that I created a class that contains a slider to get the height or width value. But I don't know how I can unite these two values of height and width to do the calculation, or how I can pass the value of this class to my home page. How can I save the calculation in a variable?
Code home page:
class HomePage extends StatefulWidget {
const HomePage({super.key, required this.title});
final String title;
@override
State<HomePage> createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
late double heightScreen, widthScreen;
@override
Widget build(BuildContext context) {
heightScreen =
MediaQuery.of(context).size.height - MediaQuery.of(context).padding.top;
widthScreen = MediaQuery.of(context).size.width;
return Scaffold(
appBar: AppBar(
title: const Text("Test "),
),
body: Column(
children: [
SizedBox(
height: 20,
),
ChooseArea(slidString: "Height"),
ChooseArea(slidString: "Width"),
],
),
);
}
}
Choose area:
class ChooseArea extends StatefulWidget {
ChooseArea({
Key? key,
required this.slidString,
}) : super(key: key);
final String slidString;
@override
State<ChooseArea> createState() => _ChooseAreaState();
}
class _ChooseAreaState extends State<ChooseArea> {
double valueBottom = 1;
@override
Widget build(BuildContext context) {
return Column(children: [
Row(
children: [
Padding(
padding: const EdgeInsets.only(left: 7),
child: Text(widget.slidString))
],
),
Row(children: [
SizedBox(
width: 250,
child: Slider(
value: valueBottom,
label: "${valueBottom.toStringAsFixed(2)} m",
divisions: 100,
min: 1,
max: 50,
onChanged: (value) => setState(() => valueBottom = value)),
),
SizedBox(width: 20),
Text("${valueBottom.toStringAsFixed(2)} m")
])
]);
}
}
CodePudding user response:
You can use findAncestorStateOfType, first change your HomePage to this:
class HomePage extends StatefulWidget {
const HomePage({super.key, required this.title});
final String title;
@override
State<HomePage> createState() => HomePageState();
static HomePageState? of(BuildContext context) =>
context.findAncestorStateOfType<HomePageState>();
}
class HomePageState extends State<HomePage> {
late double heightScreen, widthScreen;
double? heightArea, widthArea;
set heightValue(double value) {
heightArea = value;
print("heightArea = $heightArea");
}
set widthValue(double value) {
widthArea = value;
print("widthArea = $widthArea");
}
@override
Widget build(BuildContext context) {
heightScreen =
MediaQuery.of(context).size.height - MediaQuery.of(context).padding.top;
widthScreen = MediaQuery.of(context).size.width;
return Scaffold(
appBar: AppBar(
title: const Text("Test "),
),
body: Column(
children: [
SizedBox(
height: 20,
),
ChooseArea(slidString: "Height"),
ChooseArea(slidString: "Width"),
],
),
);
}
}
then change your ChooseArea's onChanged to this:
Slider(
value: valueBottom,
label: "${valueBottom.toStringAsFixed(2)} m",
divisions: 100,
min: 1,
max: 50,
onChanged: (value) {
if (widget.slidString == "Width") {
HomePage.of(context)?.widthValue = value;
} else {
HomePage.of(context)?.heightValue = value;
}
setState(() => valueBottom = value);
})