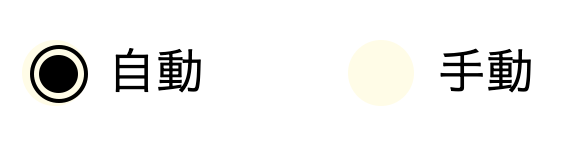
I'm developing an electron app using the react, and I must implement the radio button following the below prototype image. As you can see, I'd like to change the background color (the color code is rgba(255,252,229,1)) of a radio button's "circle" by CSS. I googled about this, however, I couldn't find the answer...
The similar questions were changing the border and "checked" circle in a radio button.

===> "Checked" circle, not background circle, was changed
CodePudding user response:
Use css accent-color
input { accent-color: auto; display: block; width: 33px; height: 33px; } input.custom { accent-color: green; }<label> My Custom radio <input type="radio" /> </label>Any further customisations would require building your own radio input.
CodePudding user response:
With CSS
accent-colorproperty you can only change the color of radio buttons. For your requirement you might need to restyle the radio buttons and this can be done usingappearance: noneproperty.By using
appearance: none, we can remove all browser styling from the radio button. Now, we can then use other CSS properties like background, border etc. to create our own custom radio buttons. The :checked CSS selector can be used to style the radio button in a "checked" state.Browser Compatibility: supported by all browsers
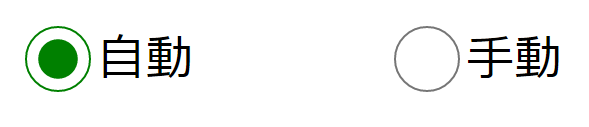
.input-group label{ font-size: 2.8rem; } input[type=radio]{ appearance: none; width: 33px; height: 33px; border-radius: 50%; background-clip: content-box; border: 2px solid rgba(255,252,229,1); background-color: rgba(255,252,229,1); } input[type="radio"]:checked { background-color: #000; padding: 4px; border: 2px solid #000; }<div > <label><input name="gender" type="radio" checked />Male</label> </div> <div > <label><input name="gender" type="radio" />Female</label> </div>