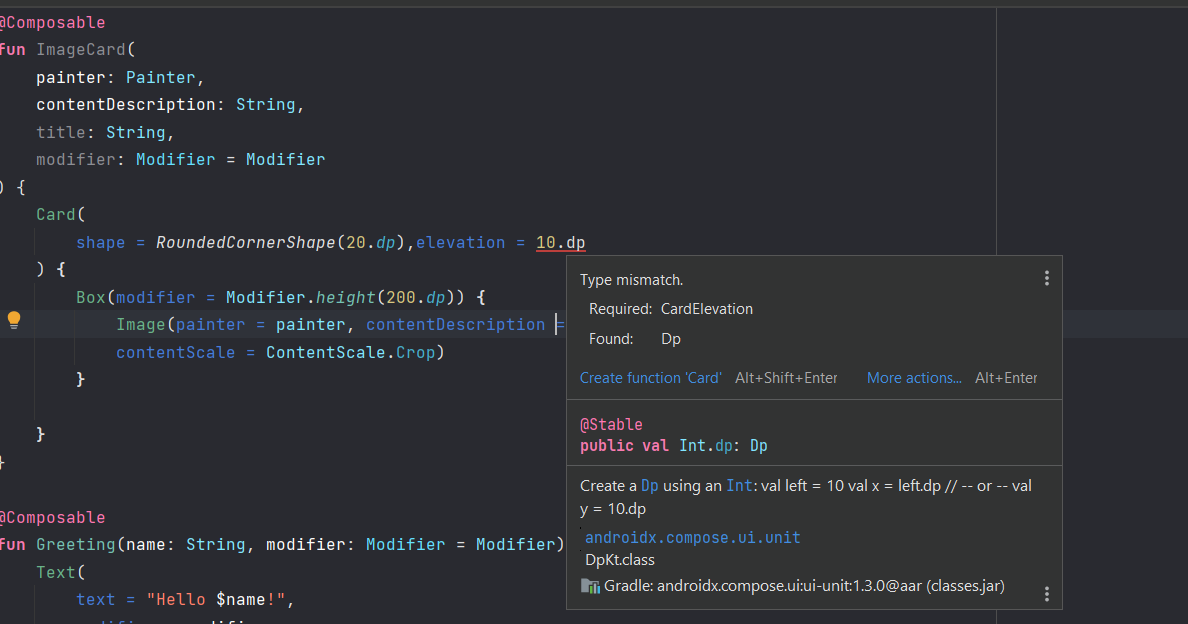
I've created the simple card in jetpack compose, Here I set elevation but it shows a type mismatch.
Card(
shape = RoundedCornerShape(20.dp),elevation = 10.dp
) {
Box(modifier = Modifier.height(200.dp)) {
Image(painter = painter, contentDescription = contentDescription,
contentScale = ContentScale.Crop)
}
}
CodePudding user response:
You are using M3 (androidx.compose.material3) Card and the elevation attribute requires a CardElevation object:
Something like:
Card(
shape = RoundedCornerShape(20.dp),
elevation = CardDefaults.cardElevation(
defaultElevation = 10.dp
)
)
CodePudding user response:
If you are using Material 2, then the code would be:
Card(onClick = { /*TODO*/ }, elevation = 16.dp, ) {}
If you are using Material 3, you can use ElevatedCard.
ElevatedCard(
onClick = { /* Do something */ },
elevation = CardDefaults.cardElevation(defaultElevation = 16.dp)){}
Please check your app Build.gradle file to see which Material version you are using.