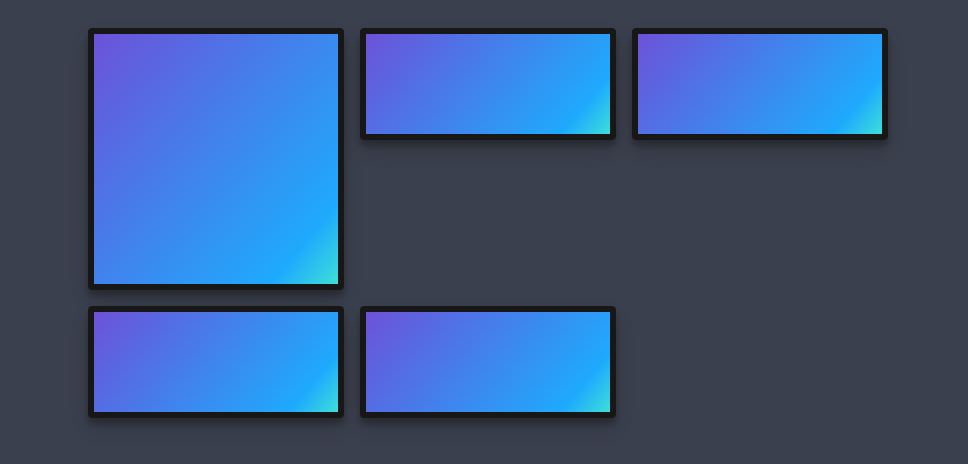
I am trying to create a grid using css. The first element has a fixed height which is causing the whole first row to have the same height. I want the elements in the second row to push up and fill the empty space in the first row. Is there anyway of achieving this with css grid?
The page I'm intending to using this for will have elements that will change in size depending on what the user submits.
I've tried using grid-auto-columns and grid-auto-rows along with grid-auto-flow: dense; but i can't get any combination of these to get the desired result. Any advice appreciated.
.container {
display: grid;
width: 800px;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(2, 1fr);
grid-gap: 1rem;
}
/* OTHER STYLES */
body {
background-color: #3b404e;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
.item {
height: 100px;
background-color: #1EAAFC;
background-image: linear-gradient(130deg, #6C52D9 0%, #1EAAFC 85%, #3EDFD7 100%);
box-shadow: 0 10px 20px rgba(0, 0, 0, 0.19), 0 6px 6px rgba(0, 0, 0, 0.23);
color: #fff;
border-radius: 4px;
border: 6px solid #171717;
}
.item1 {
height: 250px;
}<div >
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
</div>Here is the codepen I am practicing on: codepen
CodePudding user response:
first thing you can't with only 2 rows. Grid gives a structure.
with 3 rows, it's possible
.container {
display: grid;
width: 800px;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(3, 1fr);
grid-gap: 1rem;
}
/* OTHER STYLES */
body {
background-color: #3b404e;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
.item {
height: 100px;
background-color: #1EAAFC;
background-image: linear-gradient(130deg, #6C52D9 0%, #1EAAFC 85%, #3EDFD7 100%);
box-shadow: 0 10px 20px rgba(0, 0, 0, 0.19), 0 6px 6px rgba(0, 0, 0, 0.23);
color: #fff;
border-radius: 4px;
border: 6px solid #171717;
}
.item1 {
height: 250px;
grid-area: 1 / 1 / 3 / 2;
}
.item2 {
grid-area: 3 / 1 / 4 / 2;
}
.item3 {
grid-area: 1 / 2 / 2 / 3;
}
.item4 {
grid-area: 1 / 3 / 2 / 4;
}
.item5 {
height: 250px;
grid-area: 2 / 2 / 4 / 3;
}
.item6 {
height: 250px;
grid-area: 2 / 3 / 4 / 4;
}<div >
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
</div>This is one way to do it with grid-area position for each item
It's also possible to do same with span
CodePudding user response:
This is as simple as adding:
.primary {
grid-row: span 2;
}
Though obviously I chose to add a CSS class to the element you want to have focus, in order to do so:
.container {
display: grid;
width: 800px;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(2, 1fr);
grid-gap: 1rem;
}
/* OTHER STYLES */
body {
background-color: #3b404e;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
.item {
height: 100px;
background-color: #1EAAFC;
background-image: linear-gradient(130deg, #6C52D9 0%, #1EAAFC 85%, #3EDFD7 100%);
box-shadow: 0 10px 20px rgba(0, 0, 0, 0.19), 0 6px 6px rgba(0, 0, 0, 0.23);
color: #fff;
border-radius: 4px;
border: 6px solid #171717;
}
.item1 {
height: 250px;
}
.primary {
/* this causes the .primary element(s) to expand across
two of the grid-row tracks: */
grid-row: span 2;
}<div >
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
</div>The above could, of course, be achieved without adding a class-name and simply specifying an :nth-child() element:
/* or .container > div:first-child: */
.container > div:nth-child(1) {
grid-row: span 2;
}
.container {
display: grid;
width: 800px;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(2, 1fr);
grid-gap: 1rem;
}
/* OTHER STYLES */
body {
background-color: #3b404e;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
.item {
height: 100px;
background-color: #1EAAFC;
background-image: linear-gradient(130deg, #6C52D9 0%, #1EAAFC 85%, #3EDFD7 100%);
box-shadow: 0 10px 20px rgba(0, 0, 0, 0.19), 0 6px 6px rgba(0, 0, 0, 0.23);
color: #fff;
border-radius: 4px;
border: 6px solid #171717;
}
.item1 {
height: 250px;
}
/* or .container > div:first-child: */
.container > div:nth-child(1) {
grid-row: span 2;
}<div >
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
</div>References:
