I wanted to try developing a website in VS but I'd really like a visual (WYSIWYG) editor. 
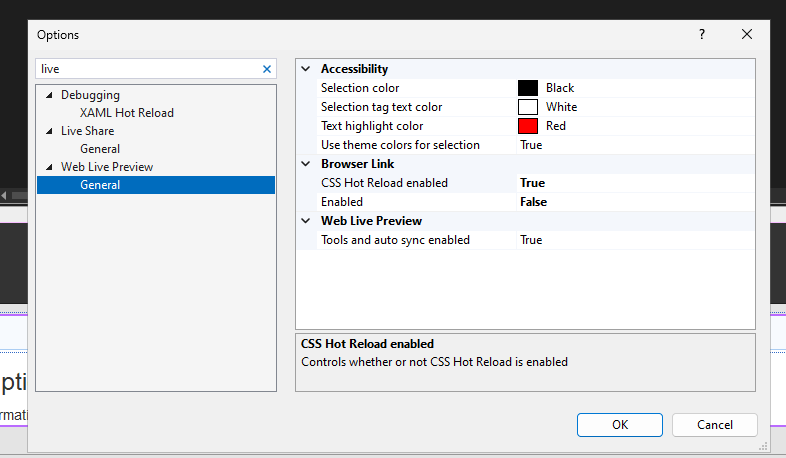
You can also view its settings in the tool.
CodePudding user response:
that feature in the brand new vs2022 is for ONLY .net framework, and ONLY for web forms.
So, if you using MVC, then you don't have a forms designer.
And if you using .net core, then you can't use this feature either.
So, when you create a project, it MUST be .net framework (not .net core), and it MUST be a webforms project, and NOT MVC projects.
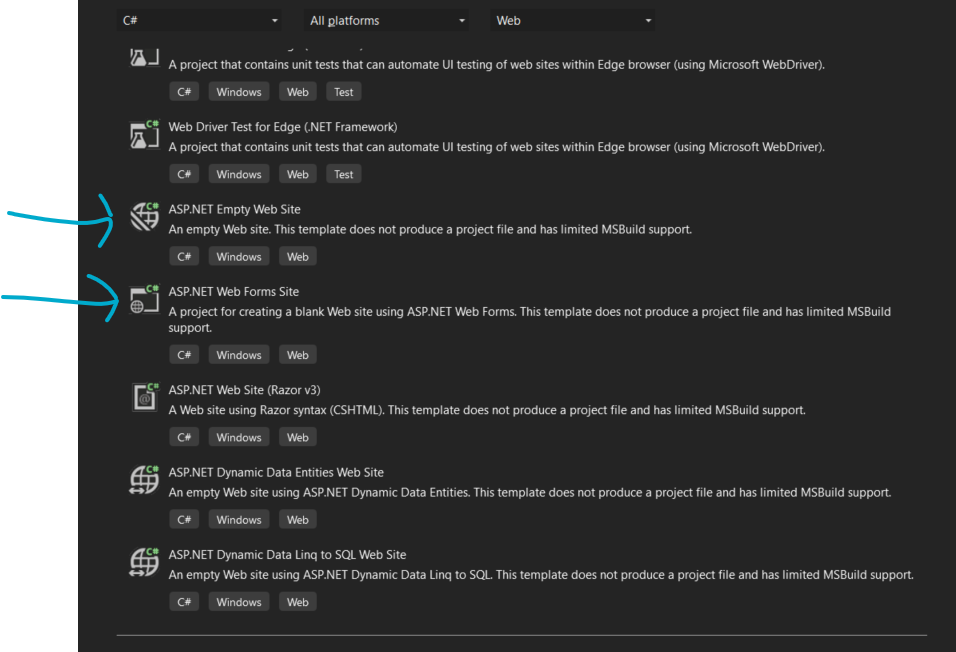
So, that would be say this (for c#).
And (best choice) would of course be this template:
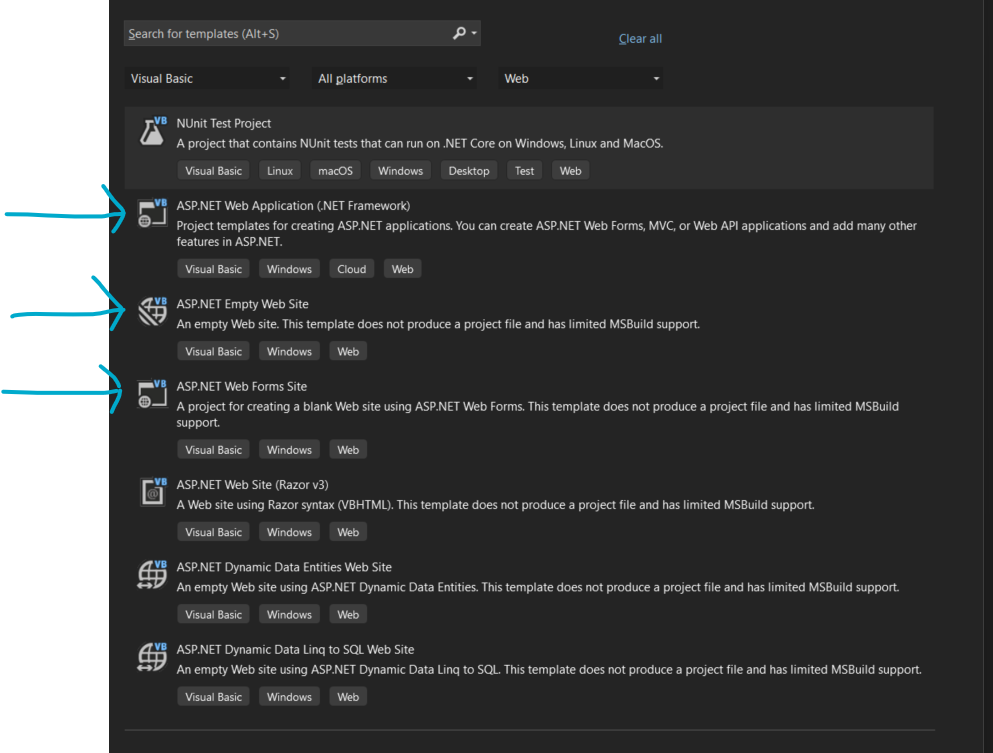
And if using vb.net, then again, same thing:
So, web projects, and .net framework - NOT .net core projects.
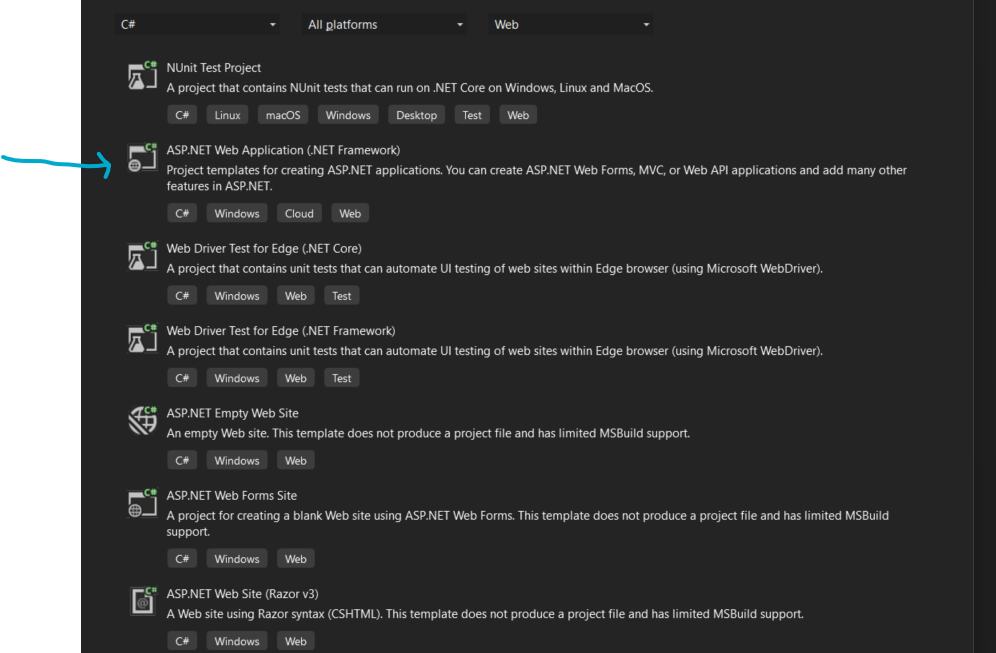
thus:
So, out of those templates, then again, of course a asp.net web application would be the preferred choice.
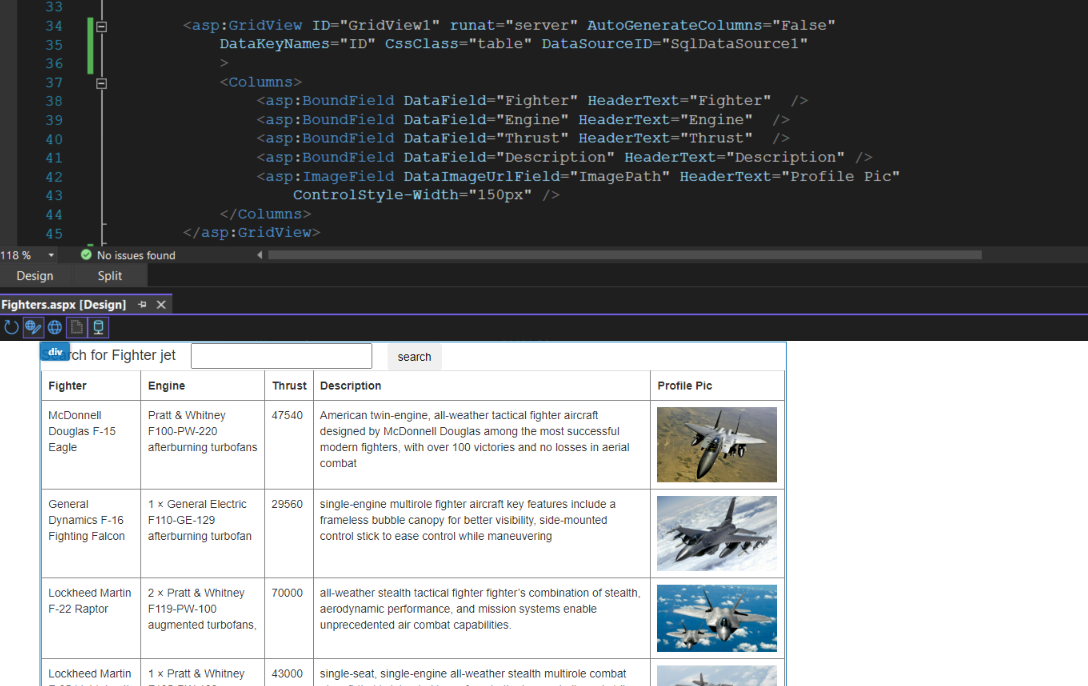
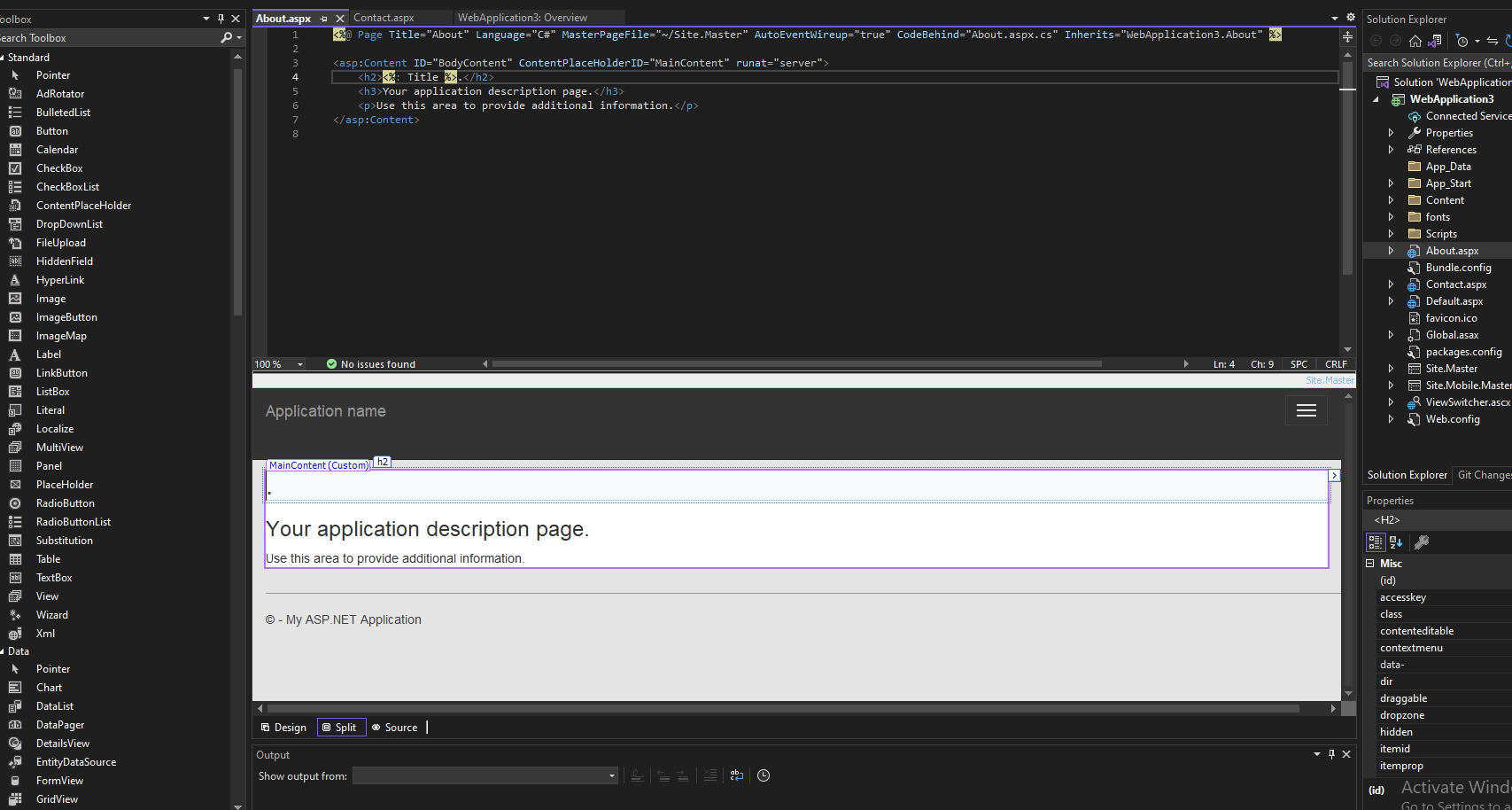
so, for example, here is a gridview in "live" preview, and yes you can edit or drag drop controls into that live preview.
it looks like this (split screen for example).
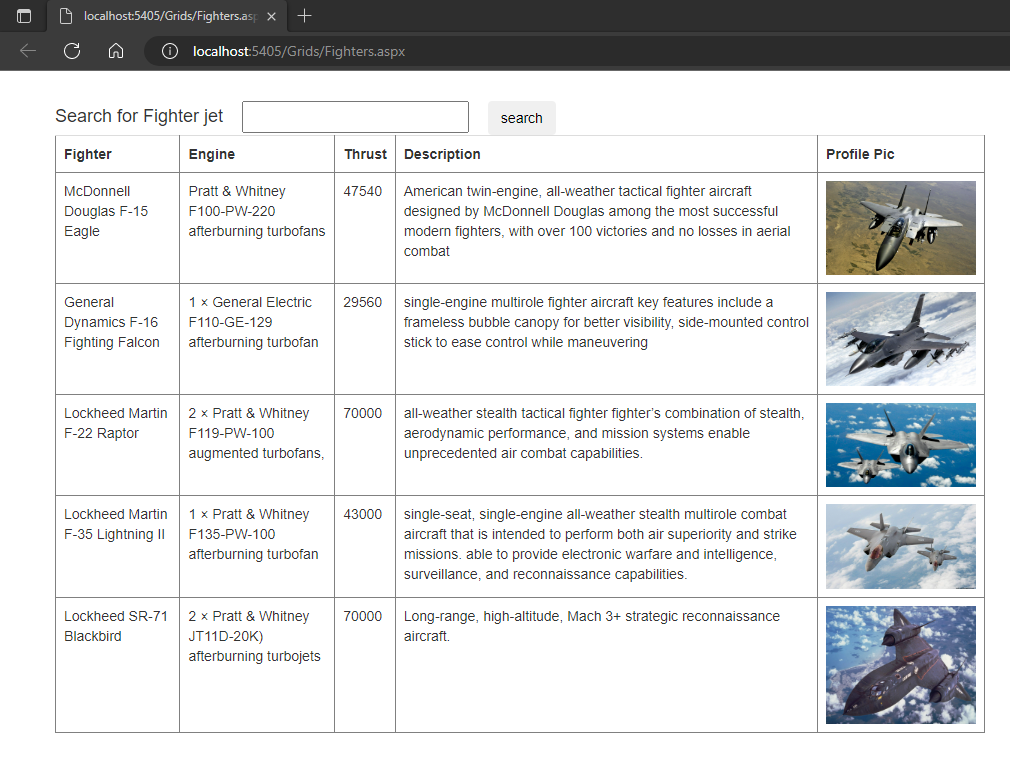
but, if I run the page, same in a chrome based browser (Edge, or chrome).
Then I see this:
Since the new designer is based on the chrome engine then as above shows, yes, it is rather cool.
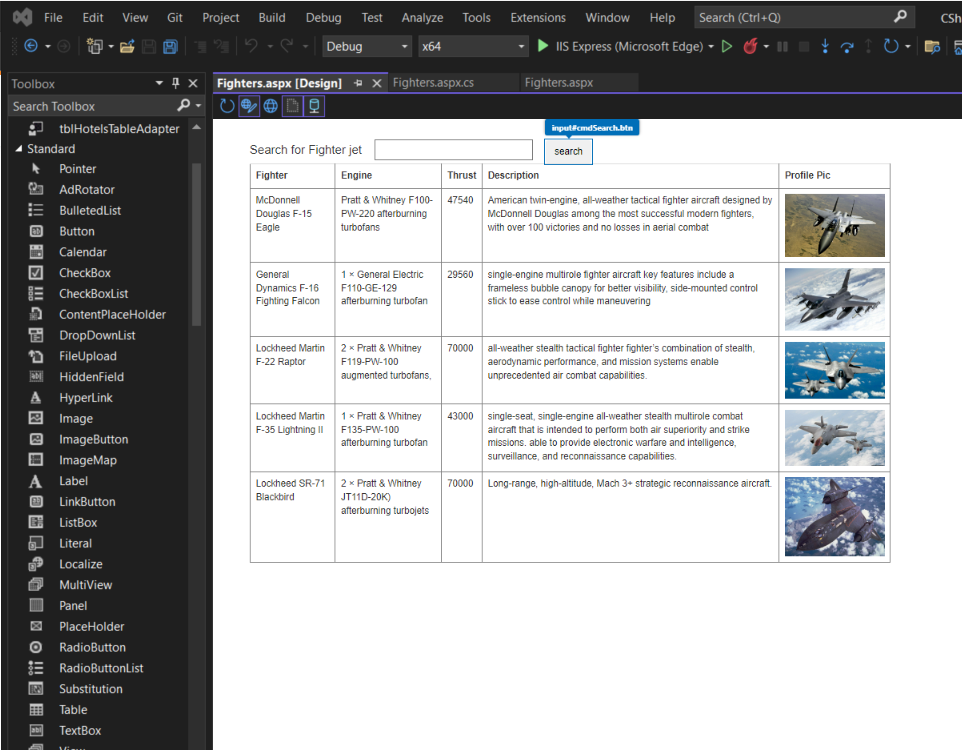
Here is that web page, not split view in the designer: (so I have NOT yet hit f5 to run, but only am in design mode)
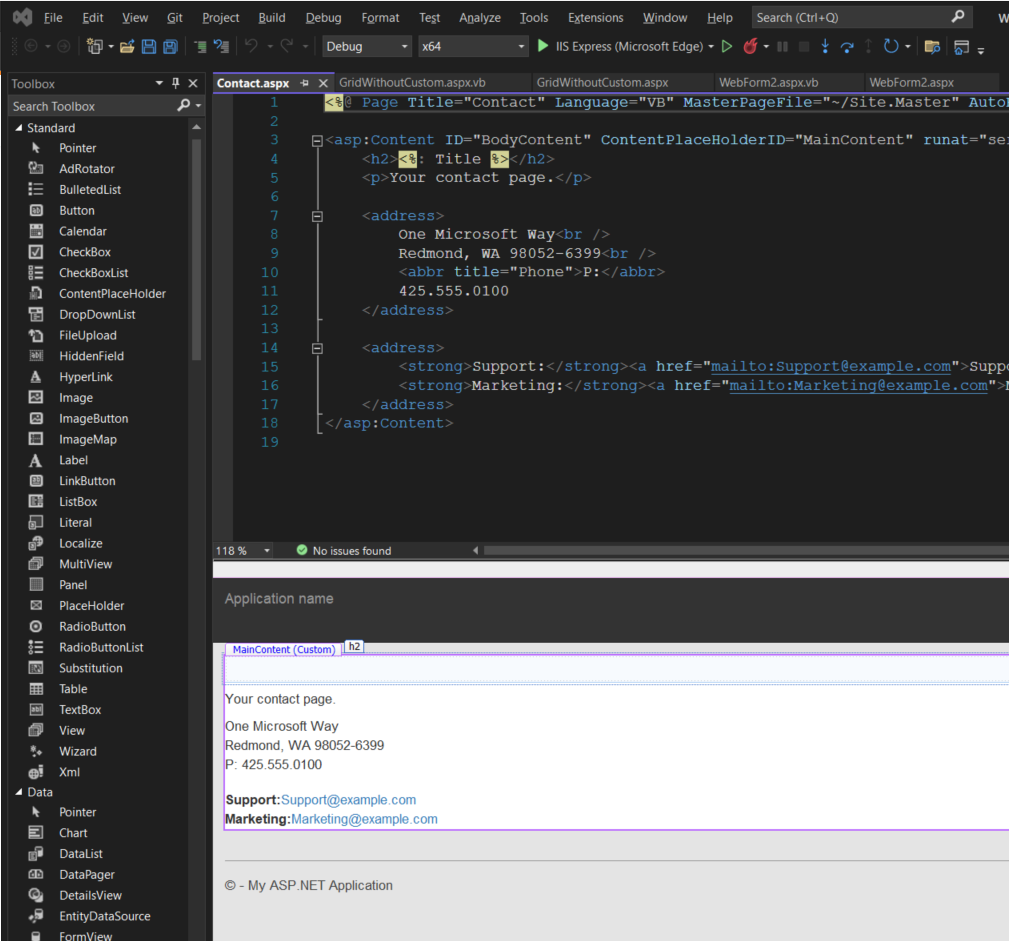
so, in old legacy designer, I would see/get this:
So, note how do you DO NOT see say for example the bootstrap menu bar.
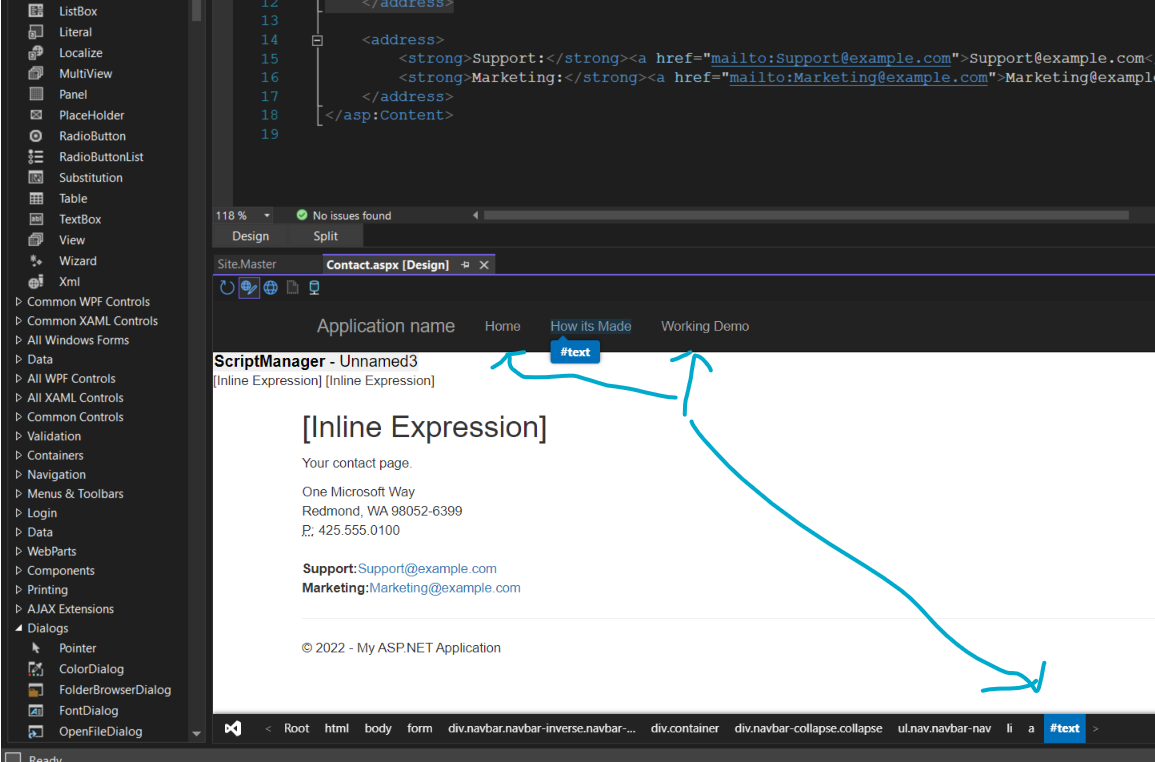
But, if I turn on live preview, and now I see/get this:
Note how we now even see the bootstrap menu bar in the preview - I have not yet hit f5 to run in browser. And on the bottom, you see a "bread-crumb hierarchy" as to what element you clicked on (very much like f12 debug tools in a browser, and then using "elements" selection).