In my requirement By default I display ID 1 value which is A1 from my radio button, when user selects anotehr Radio button A2 the I make an HTTPPost Ajax call Index Action to display A2 related values however I still see default A1 values which is calling HTTPGet Action data in my View.
My Radio button controls
<div >
<input type="radio" name="flexRadioDefault" id="flexRadioA1" checked />
<label for="flexRadioDefaultA1"> A1</label>
</div>
<div >
<input type="radio" name="flexRadioDefault" id="flexRadioA2" />
<label for="flexRadioDefaultA2"> A2</label>
</div>
Ajax Call
<script type="text/javascript">
$(document).ready(function () {
$('#flexRadioA1').click(function () {
$.ajax({
type: "GET",
url: '/RtCd/Index'
})
});
$('#flexRadioA2').click(function () {
$.ajax({
type: "POST",
url: '/RtCd/Index',
data: { Id: 2 }
})
});
});
</script>
My Controller HTTPPost method Action
[HttpGet]
public async Task<IActionResult> Index()
{
var uatContext = _context.RtCd.Include(r => r.Audit);
var list = (from r in uatContext
join u in _context.Util
on r.UtilId equals u.UtilId
where r.RtCd != "" && r.UtilId == 1
select new RtCdViewModel
{
RtCdId = r.RtCdId,
RtCd = r.RtCd,
UtilName = u.UtilName
});
return View(await list.ToListAsync());
}
[HttpPost]
public async Task<IActionResult> Index(int Id)
{
var uatContext = _context.RtCd.Include(r => r.Audit);
var list = (from r in uatContext
join u in _context.Util
on r.UtilId equals u.UtilId
where r.RtCd != "" && r.UtilId == Id
select new RtCdViewModel
{
RtCdId = r.RtCdId,
RtCd = r.RtCd,
UtilName = u.UtilName
});
return View(await list.ToListAsync());
}
My .csHtml file
@model IEnumerable<MVCCode.ViewModel.RtCdViewModel>
@{
ViewData["Title"] = "RT List";
}
@foreach (var item in Model)
{
<tr>
<td>
@Html.DisplayFor(modelItem => item.RtcD)
</td>
<td>
@Html.DisplayFor(modelItem => item.UtilName)
</td>
</tr>
}
I see data is successfully binding to my view controls with Id value 2 which I passed in Ajax call but once it gets finally lnding my View I still see old data whose Id is default 1 value instead of Id 2 values.
CodePudding user response:
Try below code :
In Index POST method, return list is a IEnumerable<RtCdViewModel> type.
[HttpPost]
public async Task<IActionResult> Index(int Id)
{
...
return Json(list);
}
Index view:
1.add <span id="b"> and <span id="c"> to wrap DisplayFor in a span.
- add success method to change the display value.
the full index code is like below:
@model IEnumerable<MVCCode.ViewModel.RtCdViewModel>
@{
ViewData["Title"] = "RT List";
}
@foreach (var item in Model)
{
<tr>
<td>
<span id="b">
@Html.DisplayFor(modelItem => item.RtCd)
</span>
</td>
<td >
<span id="c">
@Html.DisplayFor(modelItem => item.UtilName)
</span>
</td>
</tr>
}
<div >
<input type="radio" name="flexRadioDefault" id="flexRadioA1" checked />
<label for="flexRadioDefaultA1"> A1</label>
</div>
<div >
<input type="radio" name="flexRadioDefault" id="flexRadioA2" />
<label for="flexRadioDefaultA2"> A2</label>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$('#flexRadioA1').click(function () {
$.ajax({
type: "GET",
url: '/RtCd/IndexA1',
success: function (result) {
for (var i = 0; i < result.length; i ) {
$('#b').html(result[i].rtCd);
$('#c').html(result[i].utilName);
}
}
})
});
$('#flexRadioA2').click(function () {
$.ajax({
type: "POST",
url: '/RtCd/Index',
data: { Id: 2 },
success: function (result) {
for (var i = 0; i < result.length; i )
{
$('#b').html(result[i].rtCd);
$('#c').html(result[i].utilName);
}
}
})
});
});
</script>
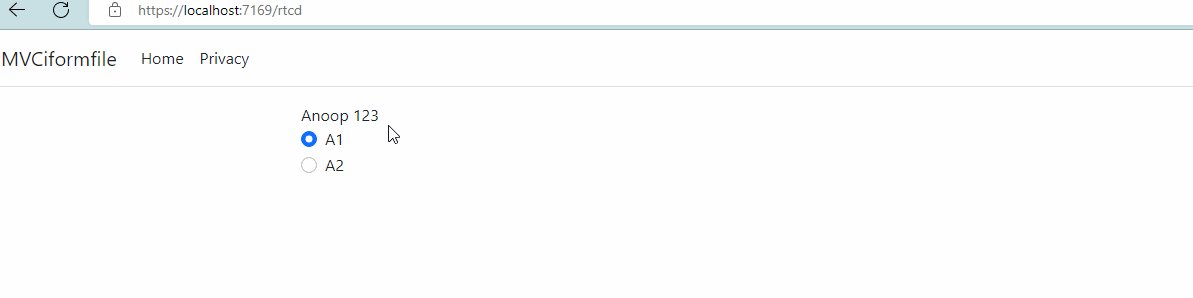
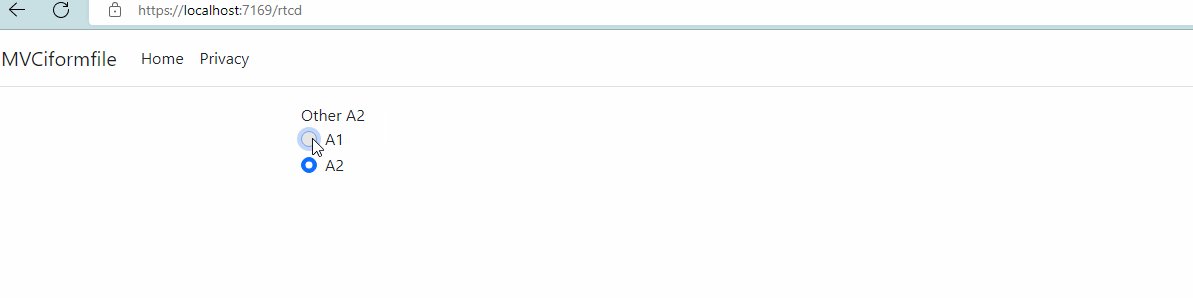
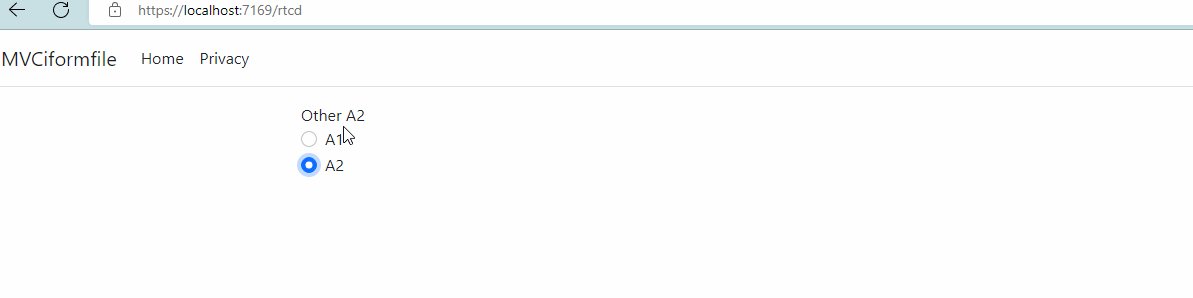
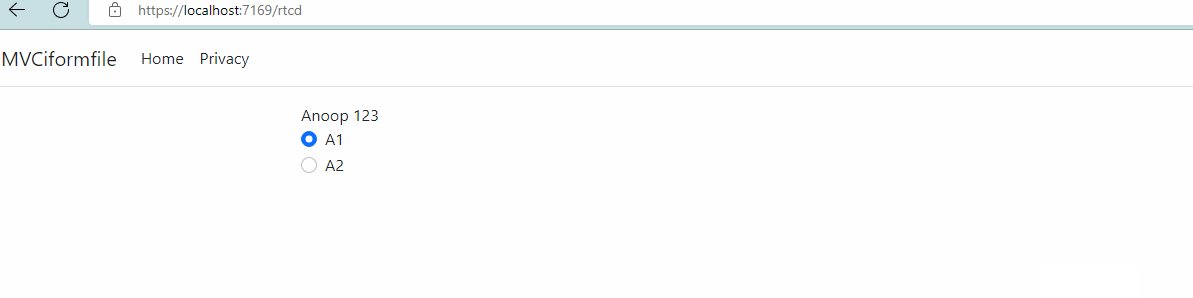
result:
Update:
RtCdController :
public class RtCdController : Controller
{
public List<RtCdAudit> rtCdAudits;
public List<Util> Util ;
public RtCdController()
{
rtCdAudits = new List<RtCdAudit>();
rtCdAudits.Add(new RtCdAudit() { RtCdId = 1, RtCd = "Anoop", UtilId =1});
rtCdAudits.Add(new RtCdAudit() { RtCdId = 2, RtCd = "Other", UtilId = 2});
Util = new List<Util>();
Util.Add(new Util() { RtCdId = 1, RtCd = "Anoop", UtilName = "123", UtilId = 1 });
Util.Add(new Util() { RtCdId = 2, RtCd = "Other", UtilName = "A2", UtilId = 2});
}
[HttpGet]
public async Task<IActionResult> Index()
{
//var uatContext = _context.RtCd.Include(r => r.Audit);
var list = (from r in rtCdAudits
join u in Util
on r.UtilId equals u.UtilId
where r.RtCd != "" && r.UtilId == 1
select new RtCdViewModel
{
RtCdId = r.RtCdId,
RtCd = r.RtCd,
UtilName = u.UtilName
});
return View( list);
}
public async Task<IActionResult> IndexA1()
{
//var uatContext = _context.RtCd.Include(r => r.Audit);
var list = (from r in rtCdAudits
join u in Util
on r.UtilId equals u.UtilId
where r.RtCd != "" && r.UtilId == 1
select new RtCdViewModel
{
RtCdId = r.RtCdId,
RtCd = r.RtCd,
UtilName = u.UtilName
});
return Json(list);
}
[HttpPost]
public async Task<IActionResult> Index(int Id)
{
//var uatContext = _context.RtCd.Include(r => r.Audit);
var list = (from r in rtCdAudits
join u in Util
on r.UtilId equals u.UtilId
where r.RtCd != "" && r.UtilId == Id
select new RtCdViewModel
{
RtCdId = r.RtCdId,
RtCd = r.RtCd,
UtilName = u.UtilName
});
return Json(list);
}
}
Util:
public class Util
{
public int UtilId { get; set; }
public int RtCdId { get; set; }
public string RtCd { get; set; }
public string UtilName { get; set; }
}
RtCdAudit:
public class RtCdAudit
{
public string RtCd { get; set; }
public int RtCdId { get; set; }
public int UtilId { get; set; }
}
RtCdViewModel:
public class RtCdViewModel
{
public int RtCdId { get; set; }
public string RtCd { get; set; }
public string UtilName { get; set; }
}