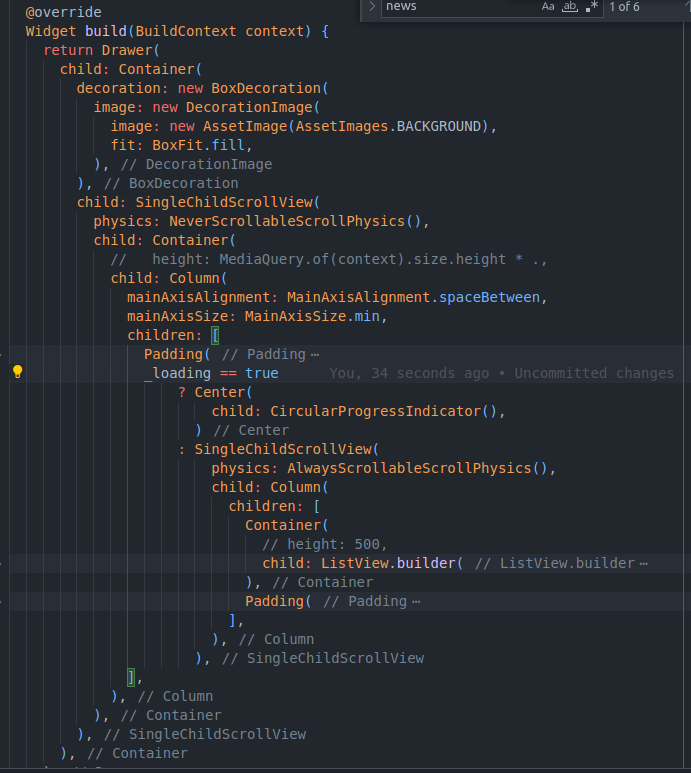
I want to make the inner column scrollable. how can i acheive it,tried replacing with list view,and Single child scroll view but not working This is the widget structure
>Drawer
>>Container
>>>SingleChildScrollView(never Scrollable)
>>>>Column
>>>>>Drawer Header
>>>>>Column
>>>>>ListView.builder(never scrollble physics)
>>>>>Row
Please Help
CodePudding user response:
You need something to limit the height of the ListView when it is used inside scrollable. The easiest way is to set shrinkWrap property of ListView to true.
see Vertical viewport was given unbounded height
CodePudding user response:
Try this one once and let us know.
Here the SingleChildScrollView widget is used to wrap the inner Column widget, allowing it to be scrollable.
Scaffold(
drawer: Drawer(
child: Container(
child: SingleChildScrollView(
child: Column(
children: [
DrawerHeader(),
SingleChildScrollView(
child: Column(
children: [
// your scrollable content
],
),
),
ListView.builder(
physics: AlwaysScrollableScrollPhysics(),
itemBuilder: (context, index) {
// return a widget for each item in your list
},
),
Row(
children: [
// other content
],
),
],
),
),
),
),
// other properties of the Scaffold widget
)