I want to get length of group field and set it to ListView.builder item count property,
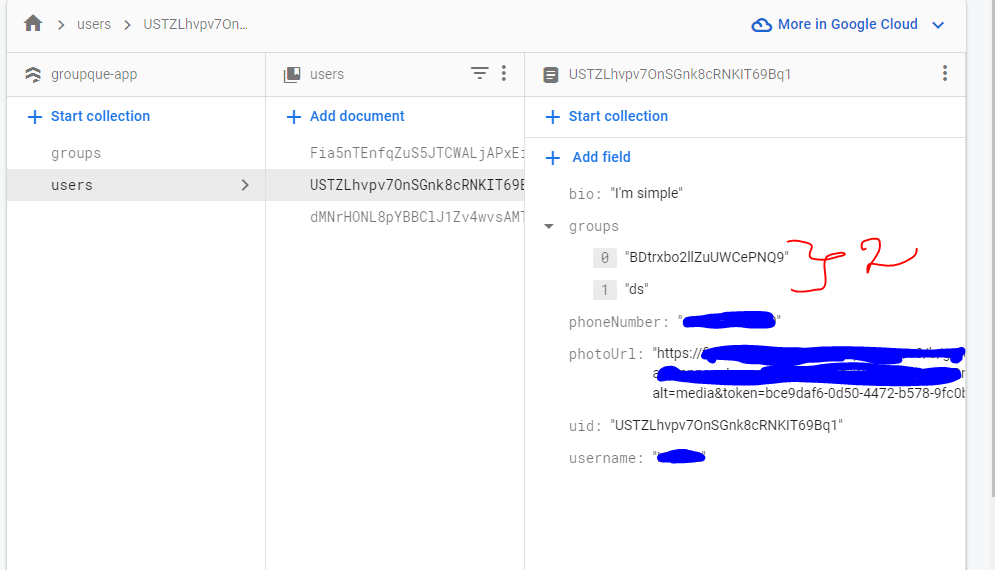
There is image of my firebase collections

my code here
StreamBuilder<QuerySnapshot>(
stream: FirebaseFirestore.instance.collection("users").snapshots(),
builder: (context, AsyncSnapshot<QuerySnapshot> snapshot) {
if (snapshot.hasData) {
final isCollectionEmpty = snapshot.data!.docs.isEmpty;
final DocumentsWhichContainsPosts = snapshot.data!.docs.where(
(doc) =>
(doc.data() as Map<String, dynamic>)["groups"].isNotEmpty);
if (DocumentsWhichContainsPosts.isNotEmpty) {
return ListView.builder(
itemCount: // get length of group field in user collection & document
itemBuilder: ((context, index) {
return Text("data");
}),
);
} else {
return Container(
child: Center(child: Text("No posts")),
);
}
} else {
return const Center(
child: CircularProgressIndicator(color: Colors.red),
);
}
});
CodePudding user response:
You will probably need to use a nested ListView.builder, because you want to get the data of a particular user first, which you can do in a parent ListView. Once you get the current user data, you can use its "groups" property in a child ListView.
Here's an example:
class MyWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return StreamBuilder<QuerySnapshot>(
stream: FirebaseFirestore.instance.collection("users").snapshots(),
builder: (context, AsyncSnapshot<QuerySnapshot> snapshot) {
if (snapshot.hasData) {
final isCollectionEmpty = snapshot.data!.docs.isEmpty;
final DocumentsWhichContainsPosts = snapshot.data!.docs.where(
(doc) =>
(doc.data() as Map<String, dynamic>)["groups"].isNotEmpty);
final mappedData =
DocumentsWhichContainsPosts.map((DocumentSnapshot doc) =>
(doc.data() as Map<String, dynamic>)).toList(); // Map the data in docs into a List of Map<String, dynamic>
if (DocumentsWhichContainsPosts.isNotEmpty) {
return ListView.builder( // Users List View
itemCount: mappedData.length, // here, use the length of all the docs you have in a collection
itemBuilder: ((context, index) {
final currentData = mappedData[index];
final groups = currentData['groups'];
return ListView.builder( // Groups List View
itemCount: groups.length,
itemBuilder: (context, i) {
return Text(groups[index]); // Now you can loop through the groups
}
);
}),
);
} else {
return Container(
child: Center(child: Text("No posts")),
);
}
} else {
return const Center(
child: CircularProgressIndicator(color: Colors.red),
);
}
});;
}
}
CodePudding user response:
Did it with this code,
StreamBuilder(
stream: FirebaseFirestore.instance
.collection("users")
.doc(FirebaseAuth.instance.currentUser!.uid)
.snapshots(),
builder: (context, AsyncSnapshot snapshot) {
if (snapshot.hasData) {
if (snapshot.data['groups'] != null) {
if (snapshot.data['groups'].length != 0) {
return ListView.builder(
itemCount: snapshot.data['groups'].length,
itemBuilder: (context, index) {
return Text("data");
},
);
} else {
return noGroupWidget();
}
} else {
return noGroupWidget();
}
} else {
return Center(
child: CircularProgressIndicator(
color: Theme.of(context).primaryColor),
);
}
});
