I put an image in a div and somehow it's not part of the body thus made my footer unable to be at the bottom of the page. I read in here that i must make img position absolute, but it didn't change anything.
I just want my footer to be at the bottom of the page.
I tried to change the position of the image to be inside div and outside div, inside another div and so on, but still my footer wont go to the bottom.
.flex-container {
display: flex;
align-items: center;
}
.text-box {
padding-left: 55px;
font-size: 25px;
font-family: georgia;
padding-right: 50px;
}
.flex-container img {
position: absolute;
max-width: 100%;
height: auto;
}
.hedding-position {
padding-left: 10px;
}
.bakgrundsbilde {
background-image: url("https://wallpaperaccess.com/full/856733.jpg";); /*bilde fra google */
height: 675px;
width: 100%;
background-attachment: fixed;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
html {
scroll-behavior: smooth;
}
footer {
line-height: 100px;
position: relative;
background: rgba(28, 32, 36, 1);
bottom: 0px;
width: 100%;
margin-left: 0;
margin-right: 0;
height: 100px;
text-align: center;
}<!DOCTYPE html>
<html lang="no">
<head>
<title>Min website</title>
<link rel="stylesheet" href="css/meny.css">
<link rel="stylesheet" href="css/odin.css">
<link rel="shortcut icon" type="image/png" href="bilder/favicon.ico">
<style>
body {}
/*scrollbar utsene lånt ifra w3school. link: https://www.w3schools.com/howto/howto_css_custom_scrollbar.asp */
::-webkit-scrollbar {
width: 10px;
}
::-webkit-scrollbar-track {
background-color: white;
}
::-webkit-scrollbar-thumb {
background-color: lightgray;
}
::-webkit-scrollbar-thumb:hover {
background-color: gray;
}
</style>
</head>
<body>
<!--bakgrundsbildet -->
<div ></div>
<nav>
<a href="home.html" style="background-color: lightgray; color: black;"> Hjem</a>
<a href="profil.html"> Profil</a>
<a href="faginteresse.html"> Faginteresse</a>
<a href="fritidsinteresse.html"> Hobby</a>
<a href="medier.html"> Verk</a>
<a href="kontakt.html"> Kontakt</a>
<a style="float:right;" href="#bunn">Til bunnen</a>
</nav>
<br>
<!--skygen til bilde er tat ifra w3schools https://www.w3schools.com/css/css3_shadows_box.asp-->
<div >
<img style="box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);" src="bilder/chair.jpg" alt="Odin" align="right">
<div >
<div >
<h1 style="font-size: 50px; text-align: center; font-family: garamond;">Hei</h1>
</div>
<p>Jeg hetter Odin, jeg er student på informasjonsteknologi og mediaproduksjon. </p>
<p>Detter er min personlige website som inkludærer min profil, faginteresse, hobbyer, medier og kontakt. </p>
<p>Jeg bor på Sandnes her i Hadsel.</p>
<p>Jeg flyttet tilbake etter å ha bodd på Høle i noen år.</p>
</div>
</div>
<br>
<footer>
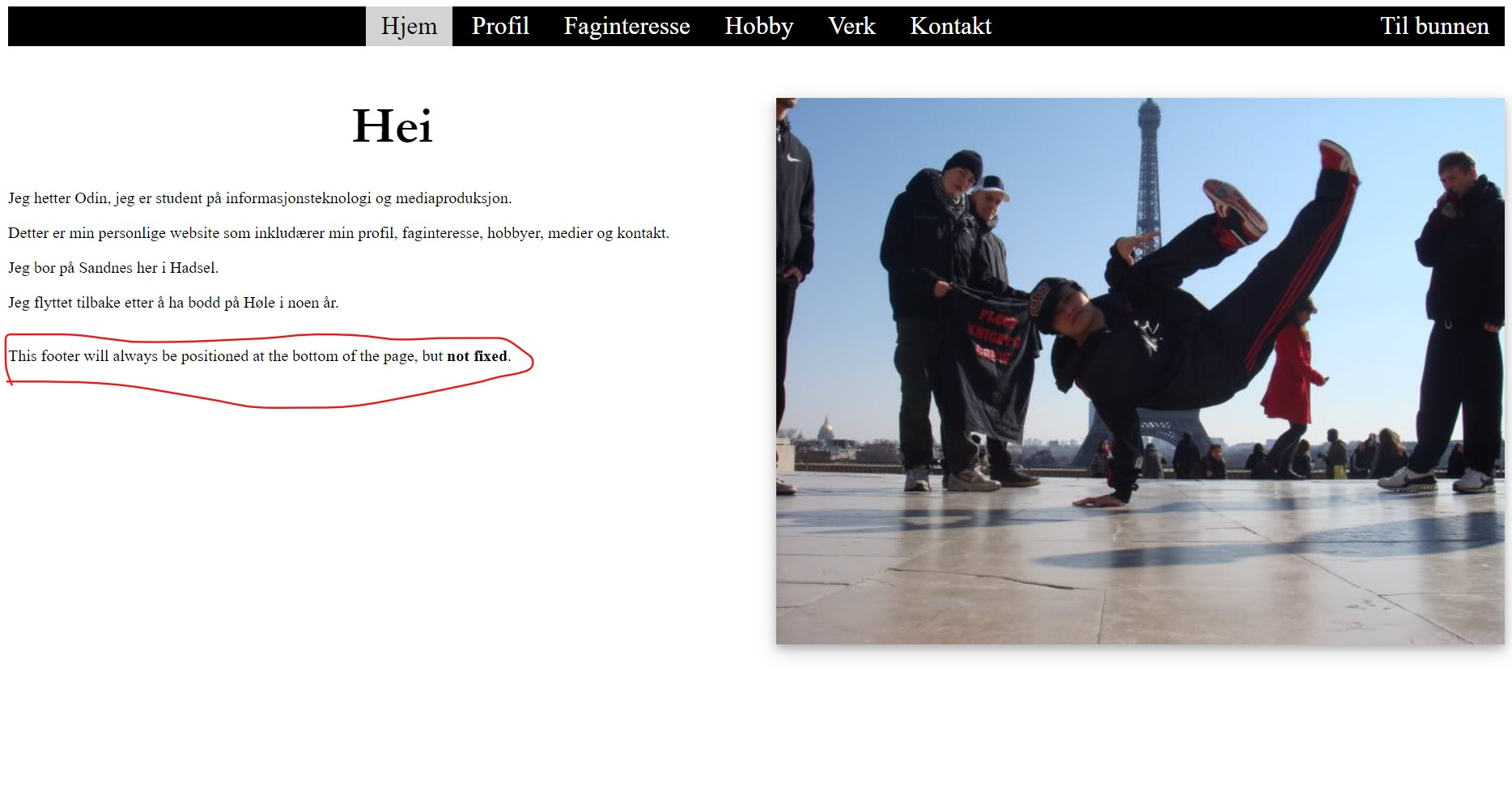
This footer will always be positioned at the bottom of the page, but <strong>not fixed</strong>.
</footer>
<!-- <footer id="bunn">
<p> copyright 2023</p>
</footer> -->
</body>
</html>CodePudding user response:
Add bottom: 0; like this:
.flex-container img {
position: absolute;
bottom: 0; /* Added */
max-width: 100%;
height: auto;
}
EDIT
Of course, that didn't work. Looking at the accepted answer, I see that I wasn't even targeting the footer. When I was answering your question, I looked at the code and .flex-container img was the only one with position: absolute;. Consequently, I suggested that you add bottom: 0; to the .flex-container img.
You set position: relative; to the <footer> which will not push the footer to the bottom no matter what you do. So, set position: absolute; and bottom: 0; to the footer(!). Also, set position: relative; to the parent element.
CodePudding user response:
try this code. regardless of the content, the footer must remain at the bottom
body {
padding:0;
margin: 0;
position: relative;
min-heigth: 100vh;
}
footer {
position: absolute;
background: rgba(28, 32, 36, 1);
bottom: 0px;
width: 100%;
margin-left: 0;
margin-right: 0;
text-align: center;
}