Yes, this might be the most newbie question out there, but I still have it:
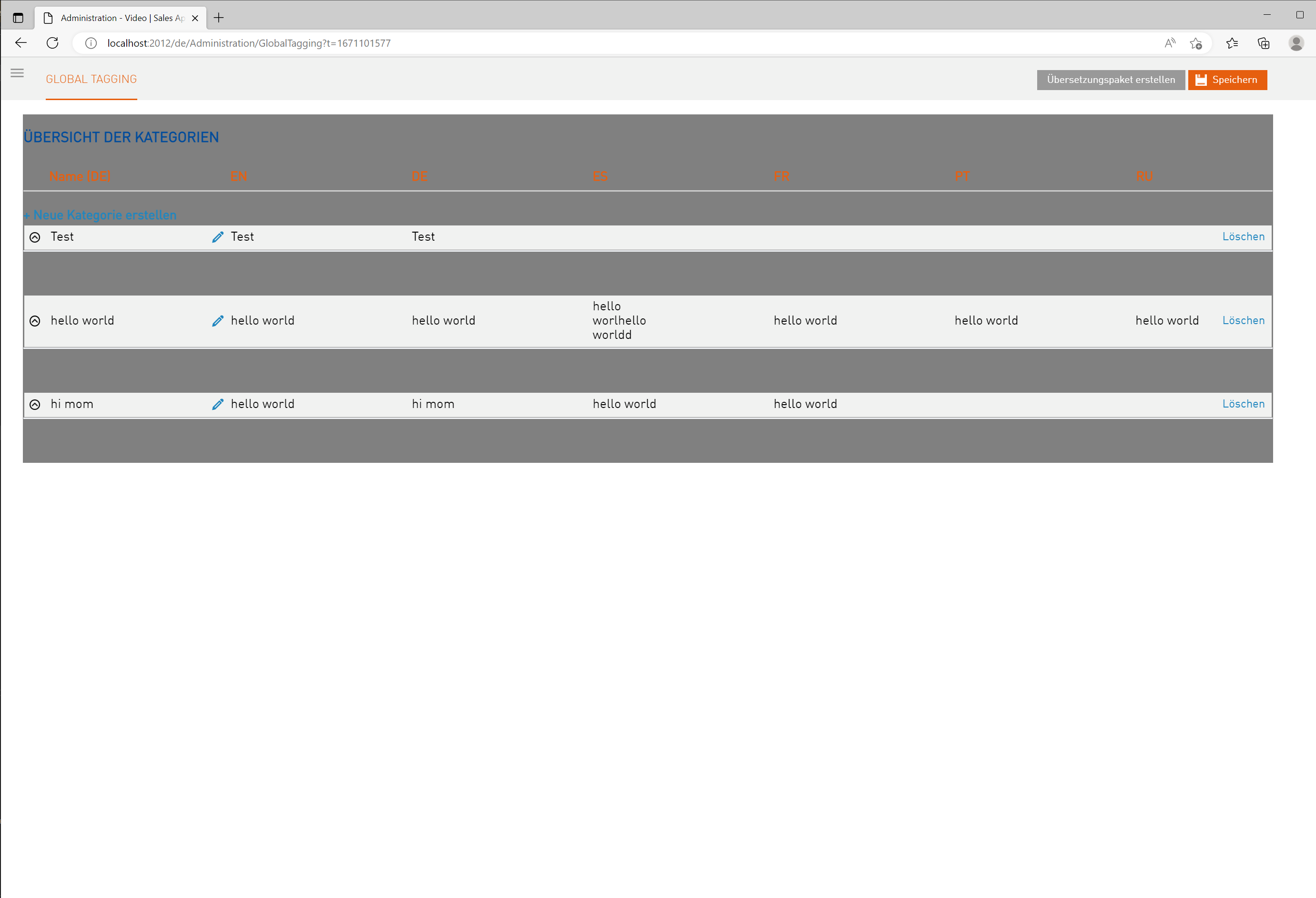
I have a div, which I gave a gray background, just to show you what it affected.
This is the simple class to it:
.test{
overflow: scroll;
background-color: gray;
}
And this is what that looks like:

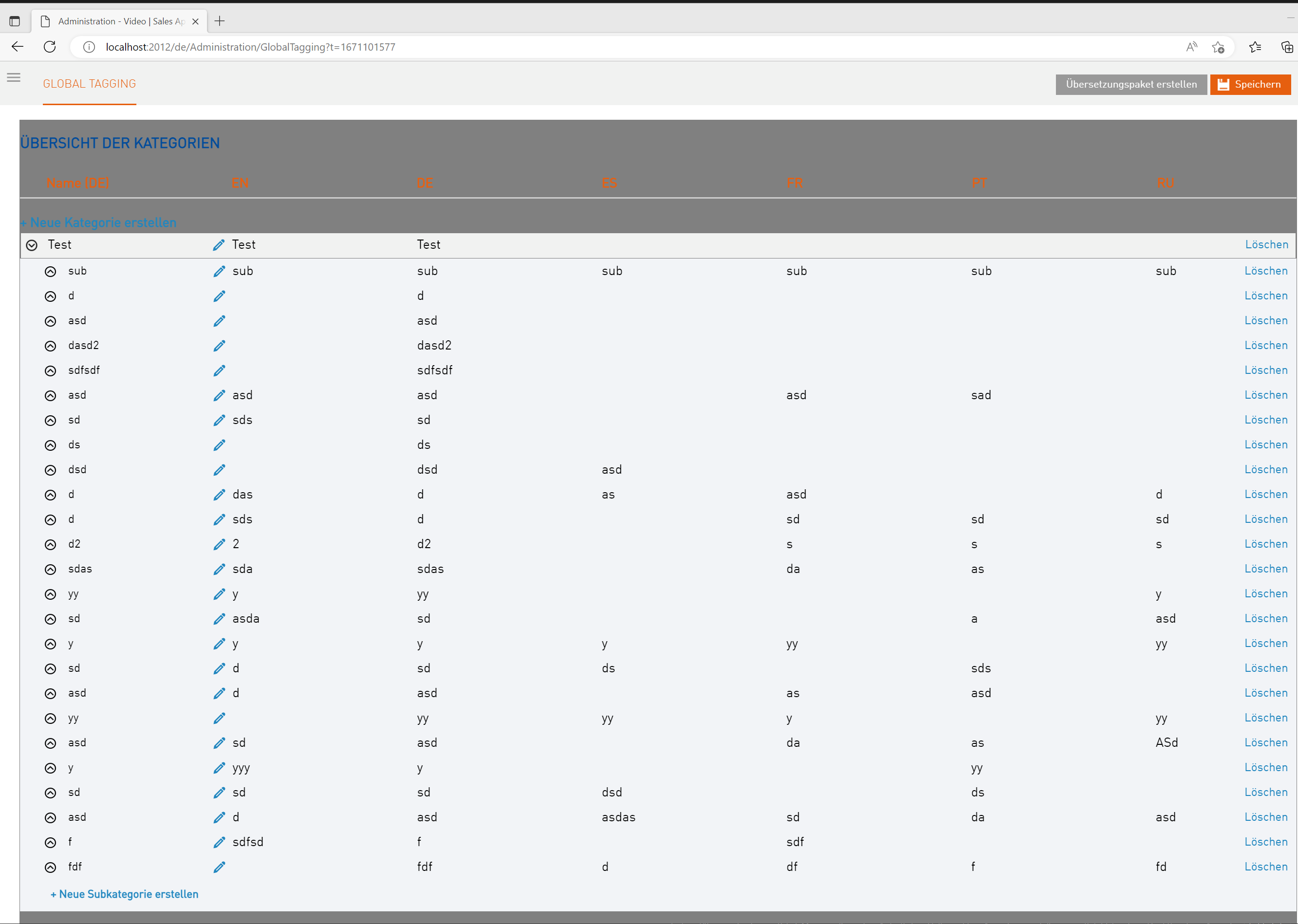
You can clearly see, the divs background is all gray and therefore, when I expand one of the categories, should scroll:
But you also see, that once I expand it to just to be longer than the window, there is no way to scroll, there are no scrollbars - nothing.
But you also see that the div is expaning, as you can see the gray background at the bottom of this picture still. So there is a lot more content after. If I increase the size of the window, I get to see whats under that, so it does deffinately exist.
Can you give me an example of what else I could try, or what else could be blocking my scroll?
CodePudding user response:
You need to add height to the div, If the div exeeds the height mentioned, It will start scrolling
.test{
overflow-y: auto;
background-color: gray;
height: "80vh"
}