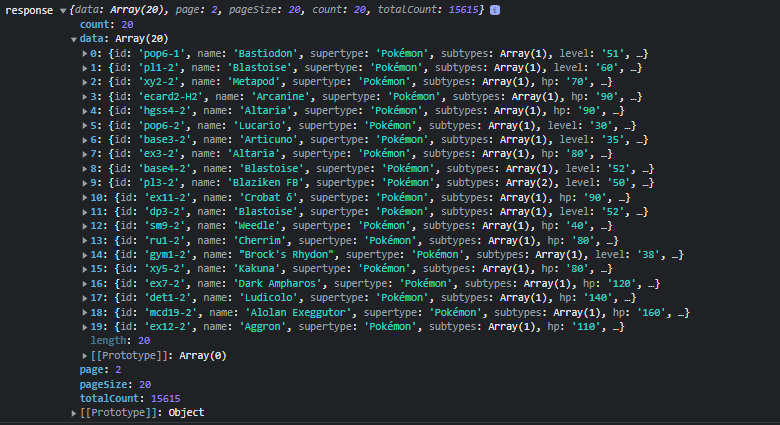
I would like to know how can I get a single attribute of a json with an Angular request and map it to an Interface ? Here are the attributes of the json :
I would like to map the attribute 'data' to my Interface Card. Here is my function :
public getCards(page: number): Observable<Card[]> {
this.params = this.params.set('page', page);
return this.http
.get<Card[]>(`${this.URL}/cards`, {
headers: this.headers,
params: this.params,
})
.pipe(tap((response) => console.log('response', response)));
}
I hope someone will be able to help, thank you for your help !
CodePudding user response:
You should use the RxJS map operator. This will return the selected value of your return and forward it to the next operator. And in your example you took a wrong type for the request. You should have a interface that includes those pagination included. Following exmaple should help you:
Interface:
interface WithPagination<T> {
data: T[];
page: number;
pageSize: number;
count: number;
totalCount: number;
}
public getCards(page: number): Observable<Card[]> {
this.params = this.params.set('page', page);
return this.http
.get<WithPagination<Card>>(`${this.URL}/cards`, {
headers: this.headers,
params: this.params,
})
.pipe(
map((response) => response.data)
);
}