my bloc consumer is receiving the data from my state but is not rebuilding my widget at all for some reason, i also tried changing the color of my text but that didnt work either.
class _NameText extends StatelessWidget {
const _NameText({
Key? key,
}) : super(key: key);
@override
Widget build(BuildContext context) {
String name = 'Nombre';
return Align(
alignment: Alignment.centerLeft,
child: BlocConsumer<AdPreviewBloc, AdPreviewState>(
listener: (context, state) {
if (state is AdPreviewChangeState && state.id == 'name') {
// print(state.props);
name = state.text;
print(name);
print(state.text);
}
},
builder: (context, state) {
return Container(
// color: Colors.amber,
margin:
EdgeInsets.only(top: ScreenUtils.percentHeight(context, .3)),
width: ScreenUtils.percentWidth(context, 11),
height: ScreenUtils.percentHeight(context, 3.5),
child: Text(name,
style: TextStyle(
fontFamily: 'SF Pro',
fontWeight: FontWeight.w700,
fontSize: 24,
color: Color(0xff525252)),
overflow: TextOverflow.ellipsis),
);
},
),
);
}
}
The way that it should work is once i type on the textfield it should change the text that says 'Nombre', the event is triggered everytime i type on the textfield (which it does).
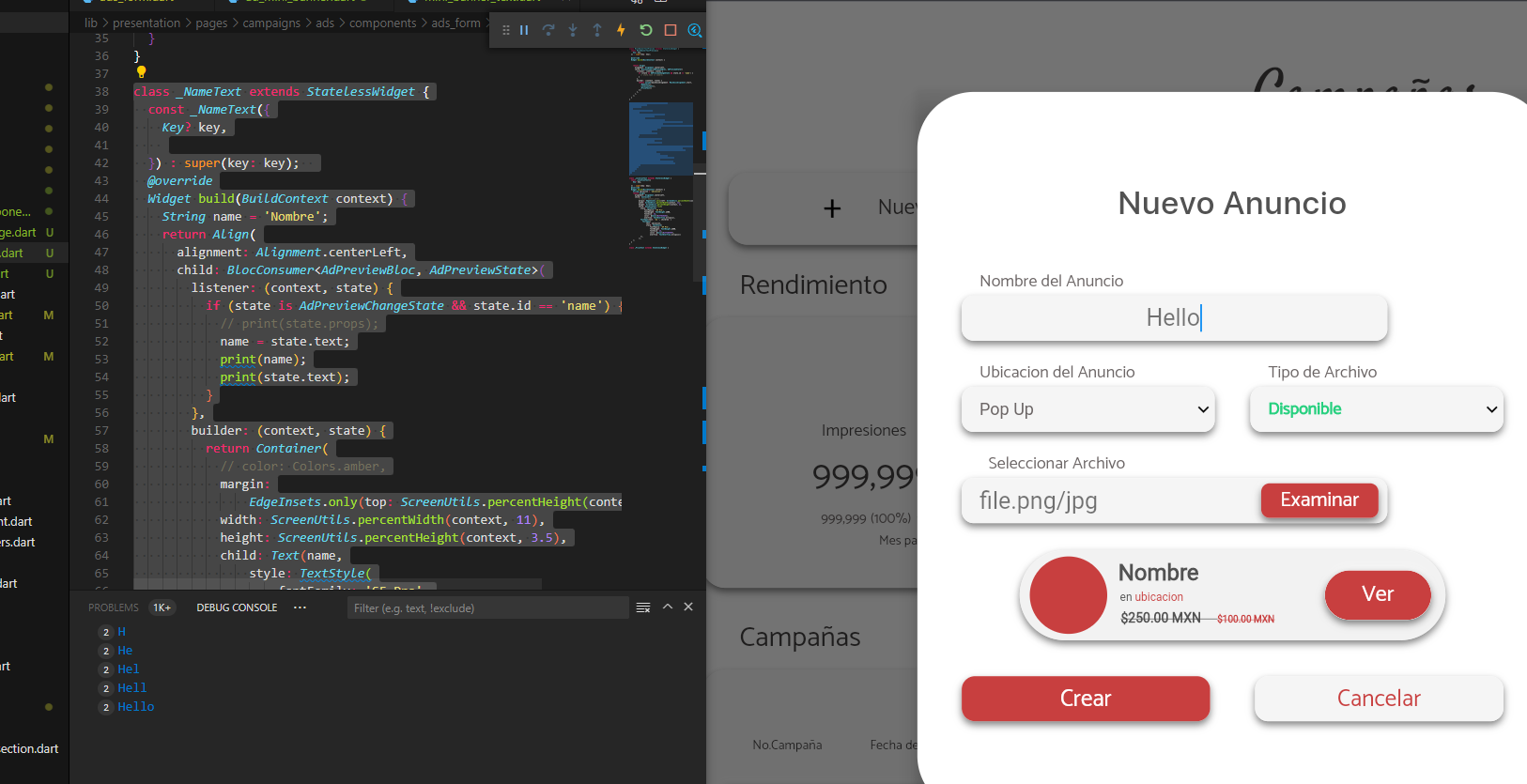
As you can see in this screenshot the string is changing according to the state but the actual widget is not being rebuilt.
CodePudding user response:
i think u are using it wrongly, u already have access to state in the builder callback, u will have to use the state from builder as it will get rebuilt every time the state changes(depends on if u have passed buildWhen for conditional rebuilds),
could be done as follows
class _NameText extends StatelessWidget {
const _NameText({
Key? key,
}) : super(key: key);
@override
Widget build(BuildContext context) {
return Align(
alignment: Alignment.centerLeft,
child: BlocConsumer<AdPreviewBloc, AdPreviewState>(
builder: (context, state) {
String name = 'Nombre';
if (state is AdPreviewChangeState && state.id == 'name') {
name = state.text;
}
return Container(
// color: Colors.amber,
margin:
EdgeInsets.only(top: ScreenUtils.percentHeight(context, .3)),
width: ScreenUtils.percentWidth(context, 11),
height: ScreenUtils.percentHeight(context, 3.5),
child: Text(name,
style: TextStyle(
fontFamily: 'SF Pro',
fontWeight: FontWeight.w700,
fontSize: 24,
color: Color(0xff525252)),
overflow: TextOverflow.ellipsis),
);
},
),
);
}
}
do update the example with your Bloc if the suggestion doesnt work