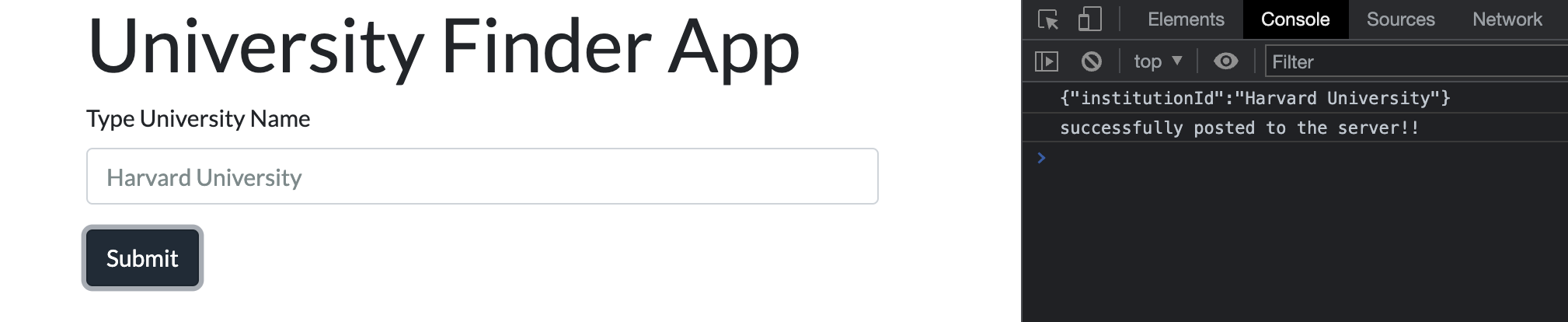
I have an API and I want whenever the user types a university name correctly, the API gets university info by ID dynamically. I'm using get axios to get data, here's the UI image:
And here's the code I wrote so far:
import React, { useState } from "react";
import { Container, Form, Button} from "react-bootstrap";
// Form, Button, Col, Row, Spinner
import axios from "axios"
import './styles.css';
function App() {
const [institutionId, setInstitutionId] = useState("")
const submitHandler = (e) => {
e.preventDefault();
let userData = {
institutionId: institutionId
};
const APIKey = "API key is hidden";
axios
.get(`https://api.data.gov/ed/collegescorecard/v1/schools.json?id=${institutionId}&fields=school.name,2020.student.size&api_key=${APIKey}`, JSON.stringify(userData), {
headers: {
"Content-Type": "application/json",
},
})
.then((response) => {
if (response.status === 200) {
console.log("successfully posted to the server!!");
} else {
console.log("it wasn't successful");
}
})
.catch((err) => {
console.error(`Error: ${err}`);
});
console.log(JSON.stringify(userData));
// setInstitutionId("");
};
return (
<Container>
<div className="App">
<h1>University Finder App</h1>
</div>
<Form onSubmit={submitHandler}>
<Form.Group className="mb-3" controlId="formBasicEmail">
<Form.Label>Type University Name</Form.Label>
<Form.Control type="text" value={institutionId}
onChange={(e) => setInstitutionId(e.target.value)} />
</Form.Group>
<Button variant="primary" type="submit">
Submit
</Button>
</Form>
</Container>
);
}
export default App;
Thank you in advance for the help and let me know if I need to clarify my issue more.
CodePudding user response:
Since the user don't know the Id for the university which he want to search, I suggest to fetch all the universities from that API and store it in a list then use a select component with autocomplete fill it with the list of universities and then the user will start to type the name of a university and he will get suggestions to select from.
CodePudding user response:
I'm not entirely sure if I follow your question and could use some clarification. Your current code seems like it would fetch data from the API when the submit button is clicked since that query is executed within the submitHandler function. Are you instead trying to execute the query as soon as the user types in a valid university ID in the form (i.e. without clicking the submit button)? Or is the issue with passing the university ID into the request itself? Once you answer these I might be able to help out.
EDIT: Thanks for the clarification! I would recommend first fetching the list of IDs mapped to their university names and storing that in some state (local state using useState is fine if you need to access this list only in this component). This could be a list like this:
[{ id: 1, label: 'Harvard University'}, { id: 2, label: 'Princeton' }]
This could be used to populate a dropdown and when user selects an option from the dropdown, the original API would be called using the id property of the option via the onSelect handler of the dropdown. Hope this helps.