<div className=" ">
<input
type="time"
className="w-full h-full border-none outline-none"
/>
</div>
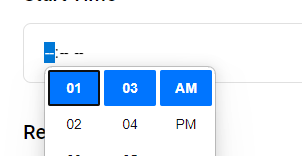
I am using the input time field and I want to change the blue background. Is there any way to solve this?
CodePudding user response:
This not possible to change the inner style of input type date and time
CodePudding user response:
In short words, you can't. That's something that varies among browsers. The recommendation would be to build one from scratch with JavaScript, or accept it and build around it.
There are a few styles you can change though, just nothing from the pop-up.
/* wrapper around time */
input[type=time]::-webkit-datetime-edit-fields-wrapper {}
/* space between the different fields */
input[type=time]::-webkit-datetime-edit-text {}
/* hour field (us :focus to get rid of the default color on click) */
input[type=time]::-webkit-datetime-edit-hour-field {}
/* minute field */
input[type=time]::-webkit-datetime-edit-minute-field {}
/* AM/PM field */
input[type=time]::-webkit-datetime-edit-ampm-field {}
/* clear/reset button */
input[type=time]::-webkit-clear-button {}
/* up/down arrows */
input[type=time]::-webkit-inner-spin-button {}
CodePudding user response:
By the className attribute, I'm going to assume you're using TailwindCSS here.
You may want to consider using hover:
For example:
<div>
<input
type="time"
className="w-full h-full border-none outline-none hover:bg-blue-400 hover:duration-500 duration-500"
/>
</div>
I'd strongly recommend checking out the TailwindCSS Documentation for more information and guidance.