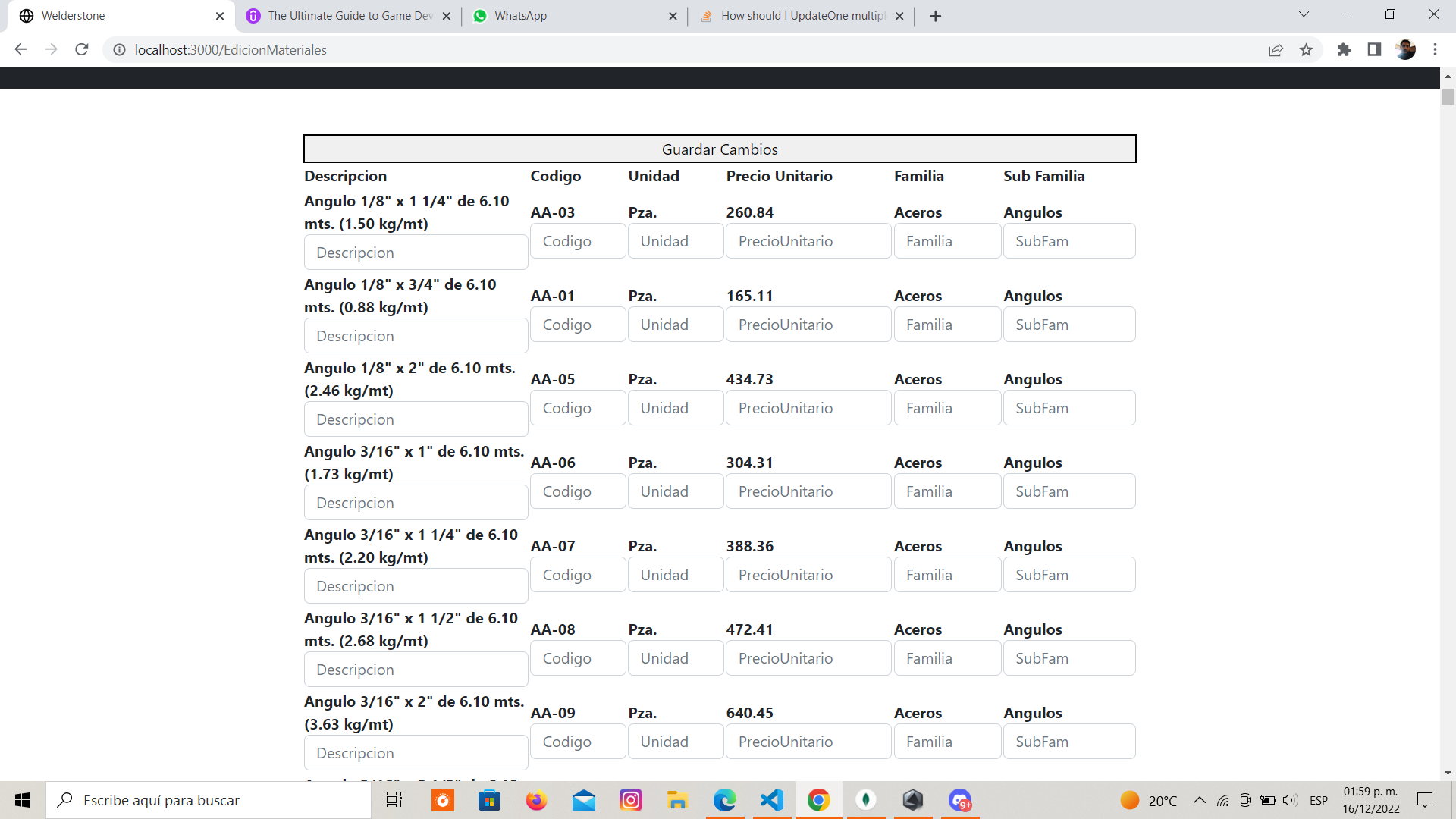
This is where I want to try to edit every single value, using a single bottom to send all the data.
This is my form. My idea was to put a hidden input value that every document has, DescripcionBusqueda.
<form
action="/EdicionMaterialesPost"
method="POST"
enctype="multipart/form-data"
>
<% for (var a = 0; a < materiales.length; a ) { %>
<tr>
<th>
<%=materiales[a].Descripcion%>
<input
type="text"
placeholder="Descripcion"
id="Descripcion"
name="Descripcion"
/>
<input
type="hidden"
id="DescripcionBusqueda"
name="DescripcionBusqueda"
value="<%=materiales[a].Descripcion%>"
/>
</th>
<th>
<%=materiales[a].Codigo%>
<input
type="text"
placeholder="Codigo"
id="Codigo"
name="Codigo"
/>
</th>
<th>
<%=materiales[a].Unidad%>
<input
type="text"
placeholder="Unidad"
id="Unidad"
name="Unidad"
/>
</th>
<th>
<%=materiales[a].PrecioUnitario%>
<input
type="number"
placeholder="PrecioUnitario"
id="PrecioUnitario"
name="PrecioUnitario"
/>
</th>
<th>
<%=materiales[a].Familia%>
<input
type="text"
placeholder="Familia"
id="Familia"
name="Familia"
/>
</th>
<th>
<%=materiales[a].SubFam%>
<input
type="text"
placeholder="SubFam"
id="SubFam"
name="SubFam"
/>
</th>
</tr>
<% } %>
<button type="submit" id="sendMessageButton">Guardar Cambios</button>
</form>
And here is where I try to UpdateOne, I was thinking about using a for "With the "descriptionBusqueda" as index 0, will only UpdateOne documents (req.body.Myinputname) with index 0". And input without value won't be changed... but everything becomes chaos.
Can I have some help with my logic?
const material = require('../models/materiales.js');
const path = require('path');
module.exports = async (req, res) => {
for (i = 0; i < req.body.DescripcionBusqueda.length; i ) {
await material.updateOne(
{ Descripcion: req.body.DescripcionBusqueda[i] },
{
$set: {
Descripcion: req.body.Descripcion[i],
Codigo: req.body.Codigo[i],
Unidad: req.body.Unidad[i],
PrecioUnitario: req.body.PrecioUnitario[i],
Familia: req.body.Familia[i],
SubFam: req.body.SubFam[i],
},
},
{ upsert: false }
);
}
res.redirect('/');
};
Example of my doc
_id ObjectoId('6396d947f3a8a9fa8c3c7727')
Descripcion:"Angulo 1/8" x 1 1/4" de 6.10 mts. (1.50 kg/mt)"
Codigo:"AA-03"
Unidad:"Pza."
PrecioUnitario:260.84
Familia:"Aceros"
SubFam:"Angulos"
__v:0
CodePudding user response:
You will have to check the form for changed data and programmatically construct the $set component of the update. Your logic with the iteration is correct; there is no way (with update()) to update a bunch of different docs in MongoDB with different variations of $set in one call. Your logic will end up something like the following. If you don't have marker vars like DescripcionCHANGED that is OK; you will just have to compare before-and-after versions using your hidden vars.
for(i=0; i<req.body.DescripcionBusqueda.length;i ){
var sdoc = {};
if(req.body.DescripcionCHANGED[i]) {
sdoc['Descripcion'] = req.body.Descripcion[i]
}
if(req.body.CodigoCHANGED[i]) {
sdoc['Codigo'] = req.body.Codigo[i]
}
if(req.body.UnidadCHANGED[i]) {
sdoc['Unidad'] = req.body.Unidad[i]
}
// etc. etc.....
material.updateOne(
{Descripcion:req.body.DescripcionBusqueda[i]},
{$set: sdoc},
{ upsert: false });
}