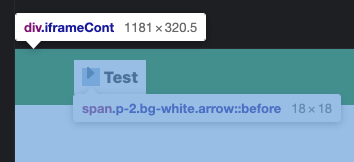
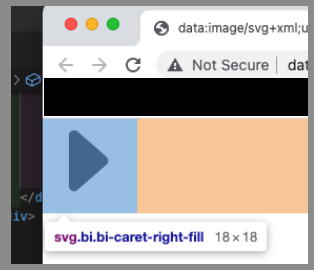
The SVG Image is not displayed properly. I expect the "::before" to be 18x18px and the SVG to be displayed exactly the way it looks.

If you open the SVG in a new TAB it's exactly 18x18 px.

Why does it move outside the container in the example? Am I doing something wrong?
.row {
background-color: red;
}
.col-12 {
background-color: green;
}
.bg-white {
background-color: #fff;
}
.marketing {
font-weight: 800;
}
.marketing .headline {
margin: 1rem 0 1rem 10%;
}
.arrow::before {
content: url('data:image/svg xml;utf8,<svg xmlns="http://www.w3.org/2000/svg" width="18" height="18" fill="currentColor" viewBox="0 0 18 18"><path d="m12.14 8.753-5.482 4.796c-.646.566-1.658.106-1.658-.753V3.204a1 1 0 0 1 1.659-.753l5.48 4.796a1 1 0 0 1 0 1.506z"></path></svg>');
}<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"/>
<div >
<div >
<div >
<span >
Test
</span>
</div>
</div>
</div>CodePudding user response:
Alignment works best when setting the
.arrowspan todisplay: inline-flex. Then, align the SVG withstretchand the text withcenter.The arrow grafic is not correctly aligned inside the SVG. Change the
viewBoxattribute value to0 0 18 16. As a side note, none of the attributesheight,fill="currentColor"andclasswill have any effect.
.row {
background-color: red;
}
.col-12 {
background-color: green;
}
.bg-white {
background-color: #fff;
}
.marketing {
font-weight: 800;
}
.marketing .headline {
margin: 1rem 0 1rem 10%;
}
.arrow {
display: inline-flex;
height: 2.2rem;
align-items: center;
}
.arrow::before {
content: url('data:image/svg xml;utf8,<svg xmlns="http://www.w3.org/2000/svg" width="18" viewBox="0 0 18 16"><path d="m12.14 8.753-5.482 4.796c-.646.566-1.658.106-1.658-.753V3.204a1 1 0 0 1 1.659-.753l5.48 4.796a1 1 0 0 1 0 1.506z"></path></svg>');
align-self: stretch;
}<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"/>
<div >
<div >
<div >
<span >
Test
</span>
</div>
</div>
</div>CodePudding user response:
First off, shape in your icon itself is shifted up in the viewBox, if you expected to see it centred within square, you might have been misled:
Then, as @enxaneta suggested in the comment, making it inline-box and setting dimensions should help, just make sure you use proper vertical-align.
.row {
background-color: red;
}
.col-12 {
background-color: green;
}
.bg-white {
background-color: #fff;
}
.marketing {
font-weight: 800;
}
.marketing .headline {
margin: 1rem 0 1rem 10%;
}
.arrow::before {
content: url('data:image/svg xml;utf8,<svg xmlns="http://www.w3.org/2000/svg" width="18" height="18" fill="currentColor" viewBox="0 0 18 18"><path d="m12.14 8.753-5.482 4.796c-.646.566-1.658.106-1.658-.753V3.204a1 1 0 0 1 1.659-.753l5.48 4.796a1 1 0 0 1 0 1.506z"></path></svg>');
vertical-align: text-bottom;
display: inline-block;
height: 18px;
outline: 1px solid red;
}<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"/>
<div >
<div >
<div >
<span >
Test
</span>
</div>
</div>
</div>Simplified test-cases without align:
.original::before {
content: url('data:image/svg xml,<svg \
width="18" \
height="18" \
xmlns="http://www.w3.org/2000/svg" viewBox="0 0 5 5"><rect width="100%" height="100%" fill="lime" stroke="green" opacity=".7"/></svg>');
}
.fixed::before {
display: inline-block;
width: 18px;
height: 18px;
content: url('data:image/svg xml,<svg \
width="18" \
height="18" \
xmlns="http://www.w3.org/2000/svg" viewBox="0 0 5 5"><rect width="100%" height="100%" fill="lime" stroke="green" opacity=".7"/></svg>');
}
/* demonstrative: */
span::before { background-color: red; outline: 1px solid blue; }
span::after { content: ' ' attr(class); }
html { background: dimgrey; color: snow; }<span ></span>
<hr>
<span ></span>(I was misled about observation that presence of dimension in SVG affect it's align.)

