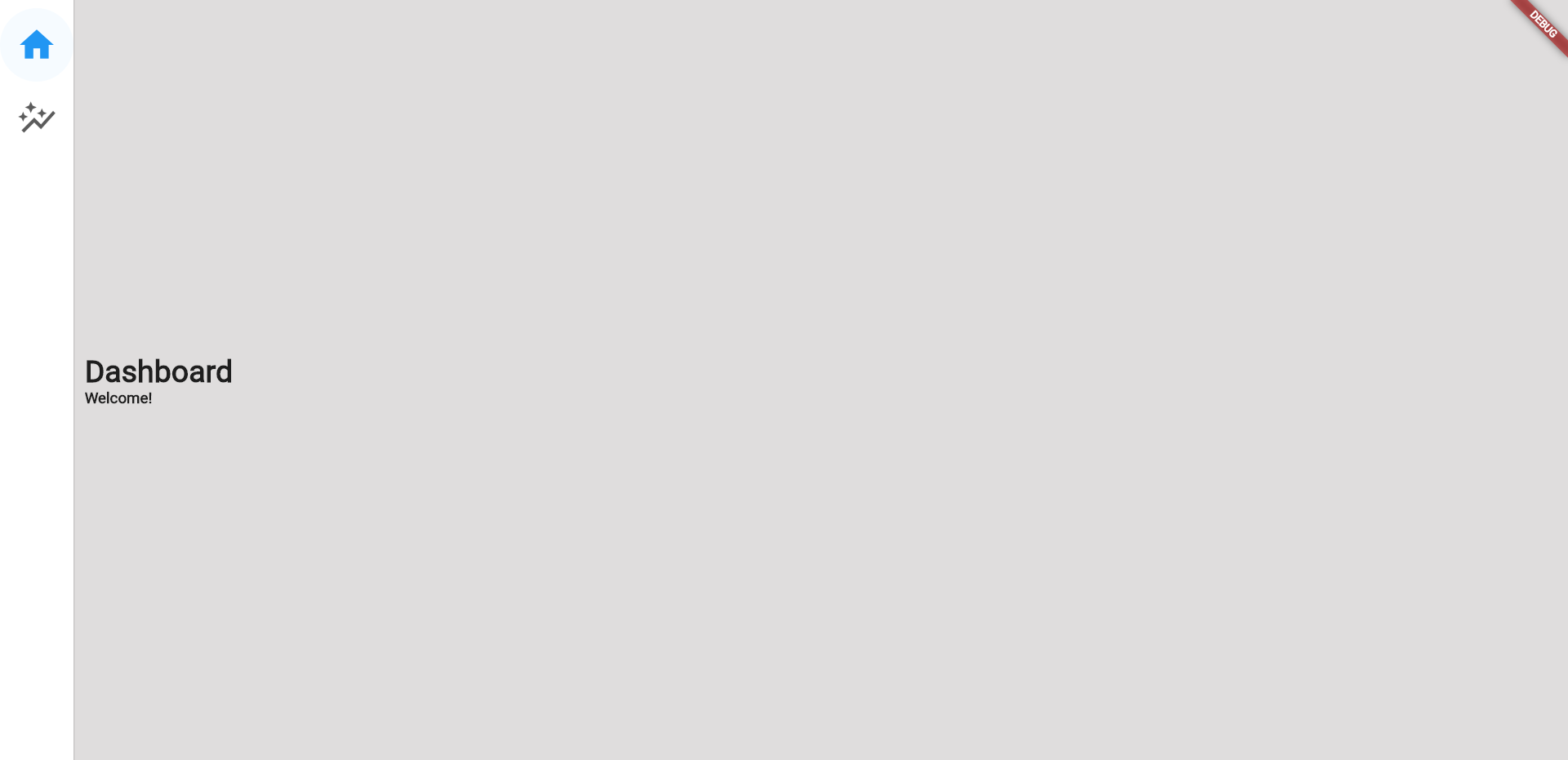
I want to put my Text widget at the upper left side of my Homepage.
CodePudding user response:
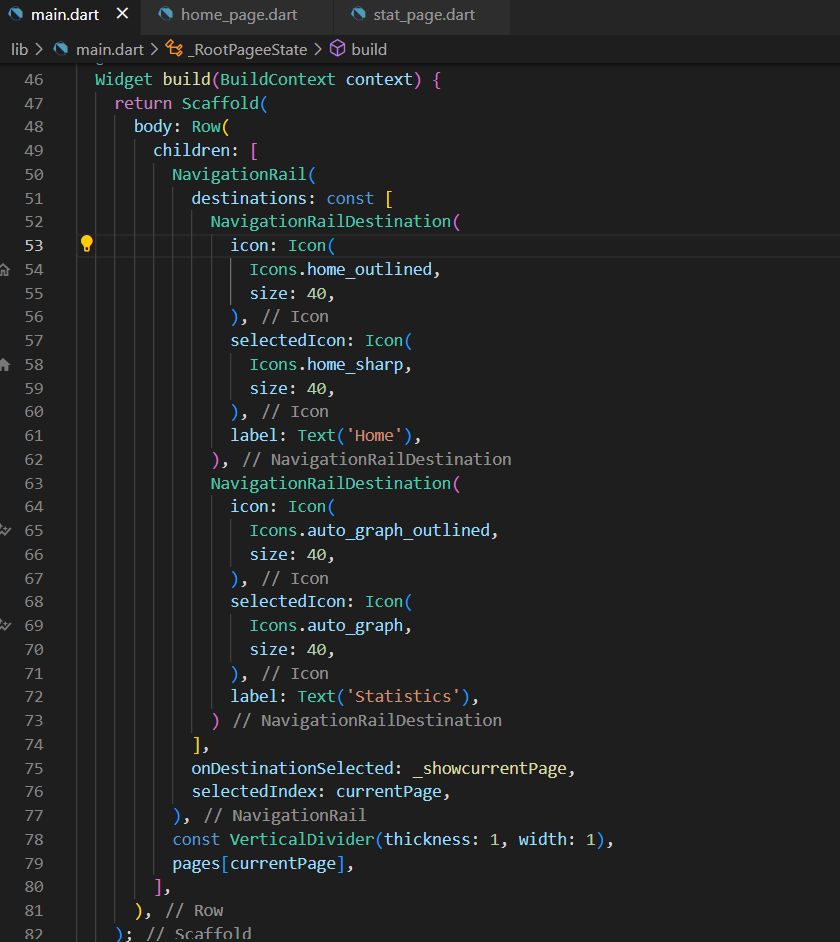
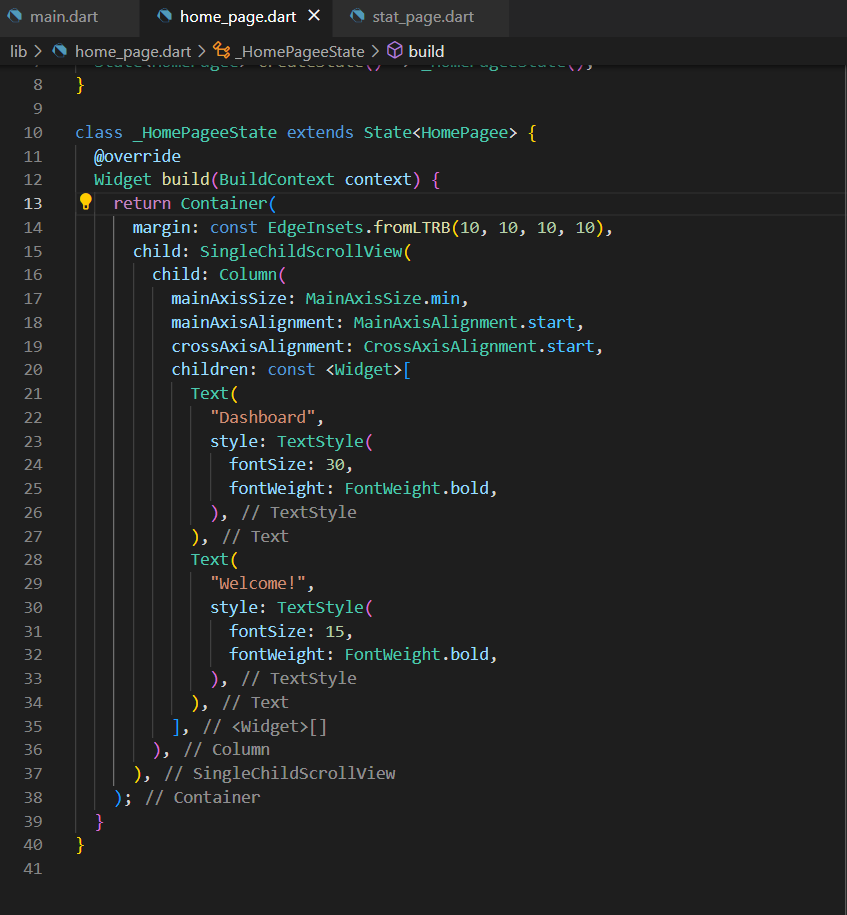
In your home page you are making the Column mainAxisSize min. This means the column takes up as little room as possible. I believe it is in the row widget of your main.dart file. Rows by default have cross axis alignment set to center. Try to remove mainAxisSize in your homepage Column or add CrossAxisAlignment.start to the main.dart Row.
CodePudding user response:
Try the following code:
Align(
alignment: Alignment.topLeft,
child: Text(
…
),
),