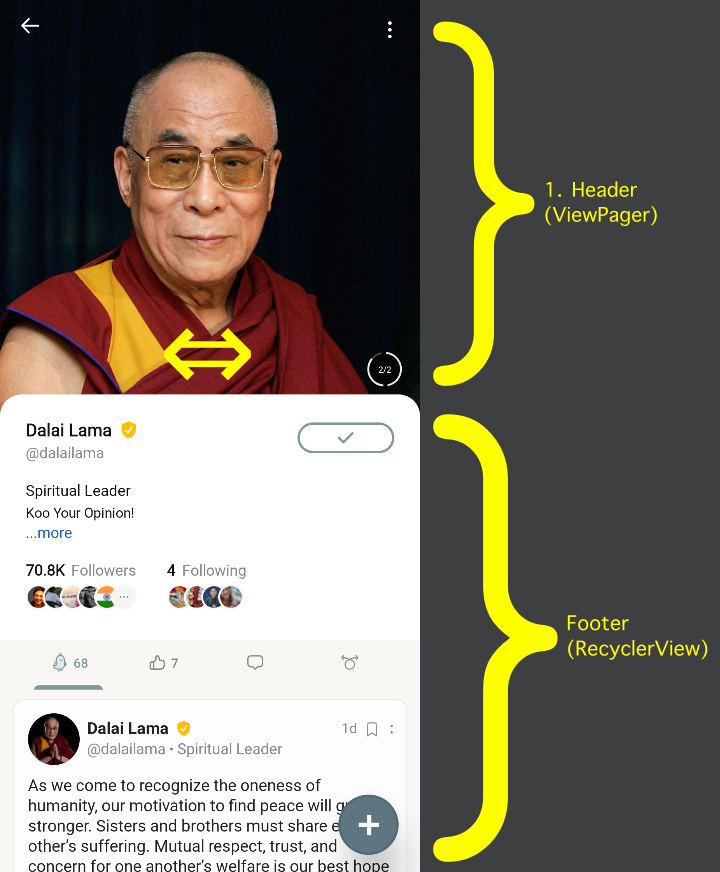
I want to add a behaviour to my CollapsingToolbarLayout such that the "collapsible" content is sticky (image) in this case. Only the bottom sheet needs to be scrollable and it will overlay the images in the ViewPager. Attaching recording video for better understanding.
Code is something like this-
<androidx.coordinatorlayout.widget.CoordinatorLayout>
<com.google.android.material.appbar.AppBarLayout>
<com.google.android.material.appbar.CollapsingToolbarLayout
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<androidx.viewpager2.widget.ViewPager2/>
<androidx.appcompat.widget.Toolbar />
<ConstraintLayoutForSomeContent/>
</com.google.android.material.appbar.CollapsingToolbarLayout>
</com.google.android.material.appbar.AppBarLayout>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
Also tried playing with app:layout_collapseMode="pin" and app:layout_scrollFlags="noScroll" to CollapsibleToolbarLayout, AppBarLayout with no luck.
The other option was not making ViewPager part of the CollapsibleToolbarLayout which solves the purpose but then the ViewPager is not scrollable anymore as the touch is consumed by the overlaying CollapsibleToolbarLayout.
Is there a way this can be achieved.
CodePudding user response:
Try This
add the below line in your view pager
app:layout_collapseParallaxMultiplier="1.0"
change the value you want between 1 to 0.9