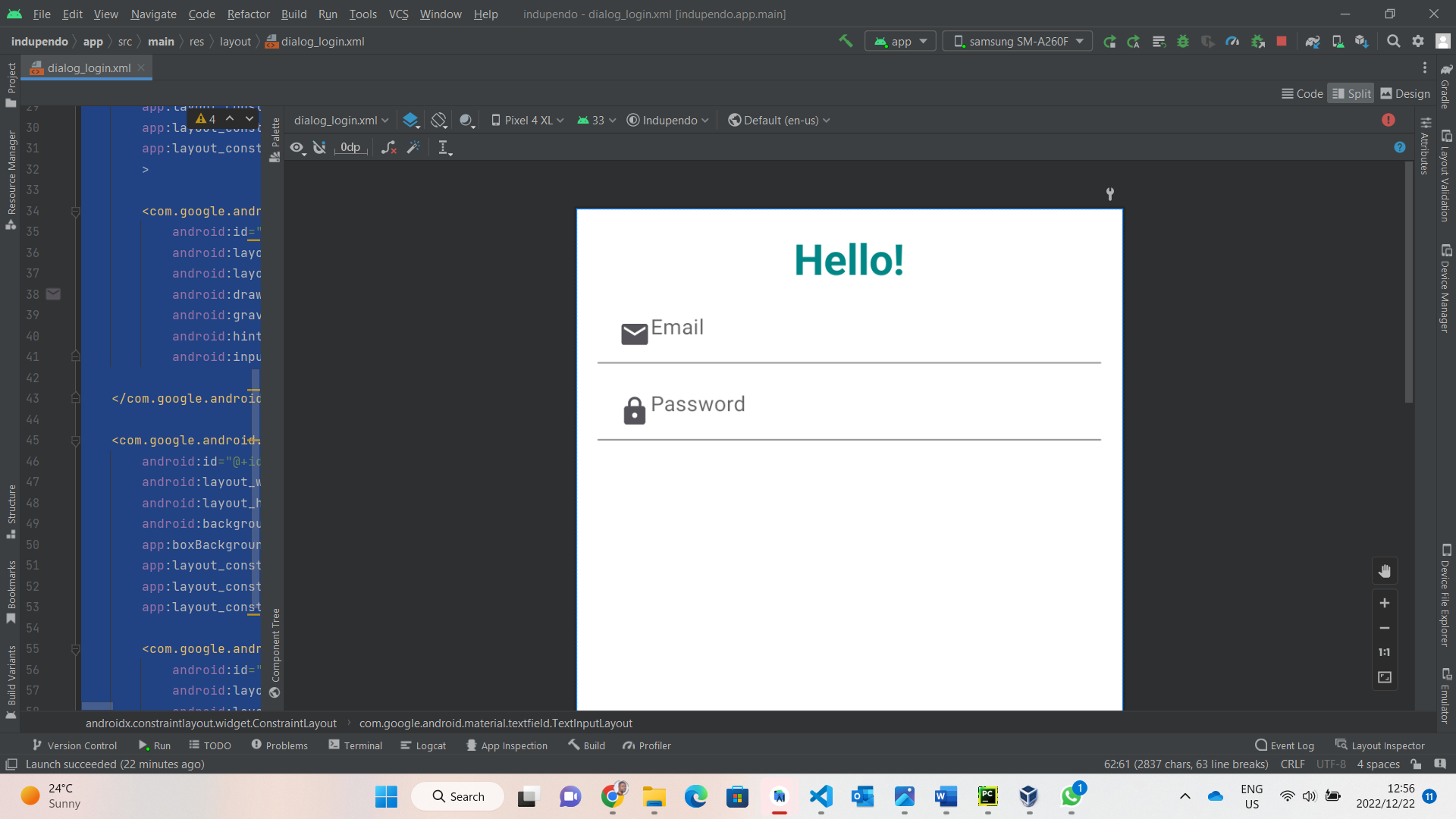
I need to set drawableLeft aligned horizontally with the hint and moved them both closer to the bottom of the TextInputEditText. I have tried a lot of attributes but to no avail! Could I be missing something here?
Drawable seems to be where I want it but I need the hint to come below to align with drawable.
<?xml version="1.0" encoding="UTF-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@ id/root"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="16dp">
<androidx.appcompat.widget.AppCompatTextView
android:id="@ id/tv_login_dialog_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Hello!"
android:textAlignment="center"
android:textColor="@color/teal_700"
android:textSize="32sp"
android:textStyle="bold"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<com.google.android.material.textfield.TextInputLayout
android:id="@ id/til_email_user_id"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/transparent"
app:boxBackgroundColor="@android:color/transparent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@ id/tv_login_dialog_title">
>
<com.google.android.material.textfield.TextInputEditText
android:id="@ id/ti_et_email_user_id"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:drawableLeft="@drawable/ic_baseline_email_24"
android:gravity="bottom"
android:hint="@string/field_hint_email"
android:inputType="textEmailAddress" />
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:id="@ id/til_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/transparent"
app:boxBackgroundColor="@android:color/transparent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@ id/til_email_user_id">
<com.google.android.material.textfield.TextInputEditText
android:id="@ id/ti_et_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:drawableLeft="@drawable/ic_baseline_lock_24"
android:gravity="bottom"
android:hint="@string/field_hint_password" />
</com.google.android.material.textfield.TextInputLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
CodePudding user response:
Just Remove
android:drawableLeft="Drawable"
from TextInputEditText and add
app:startIconDrawable="Drawable"
into the TextInputLayout
or you can replace your TextInputLayout from below code
<com.google.android.material.textfield.TextInputLayout
android:id="@ id/til_email_user_id"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/share_card"
android:background="@android:color/transparent"
app:boxBackgroundColor="@android:color/transparent"
app:startIconDrawable="@drawable/icn_sort_by"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@ id/tv_login_dialog_title">
<com.google.android.material.textfield.TextInputEditText
android:id="@ id/ti_et_email_user_id"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textEmailAddress" />
</com.google.android.material.textfield.TextInputLayout>
CodePudding user response:
Make your drawable height and weight 24dp. Then add these to your TextInputEditText. This is not an official answer btw. I do it like this every time.
android:paddingVertical="10dp"
android:drawablePadding="10dp"
android:gravity="center_vertical"