i am trying to debug my code in react native here i have a axios post request the only responce is i get when there is a error is axios error
rather than that i am looking to debug my code just like in react js by inspect element and network tab
currently i open my app using npx react-native run-andoid this opens the app in a emulator and is really diffcult to debug my code can anyone suggest a better method for debugiing
var Data56 = {
name: name,
email: email,
babyname: babyname,
phone: nuber,
baby_date: date,
};
}
axios
.post('http://10.0.2.2:8000/api/register', Data56, {
headers: {
'Content-Type': 'application/x-www-form-urlencoded',
},
})
.then(res => {
props.navigation.navigate('Home_scrren', {data: Data56});
})
.catch(error => {
alert(error);
});
}
CodePudding user response:
Follow this Step:-
(1) First you need to shake the device and open the debug option, it will redirect you to chrome.
(2) You need to inspect that and open the console tab.
(3) You need to add breakpoints in VSCode or add breakpoints using chrome.
(4) then simply Reload the application, using that you can do step-by-step debugging.
CodePudding user response:
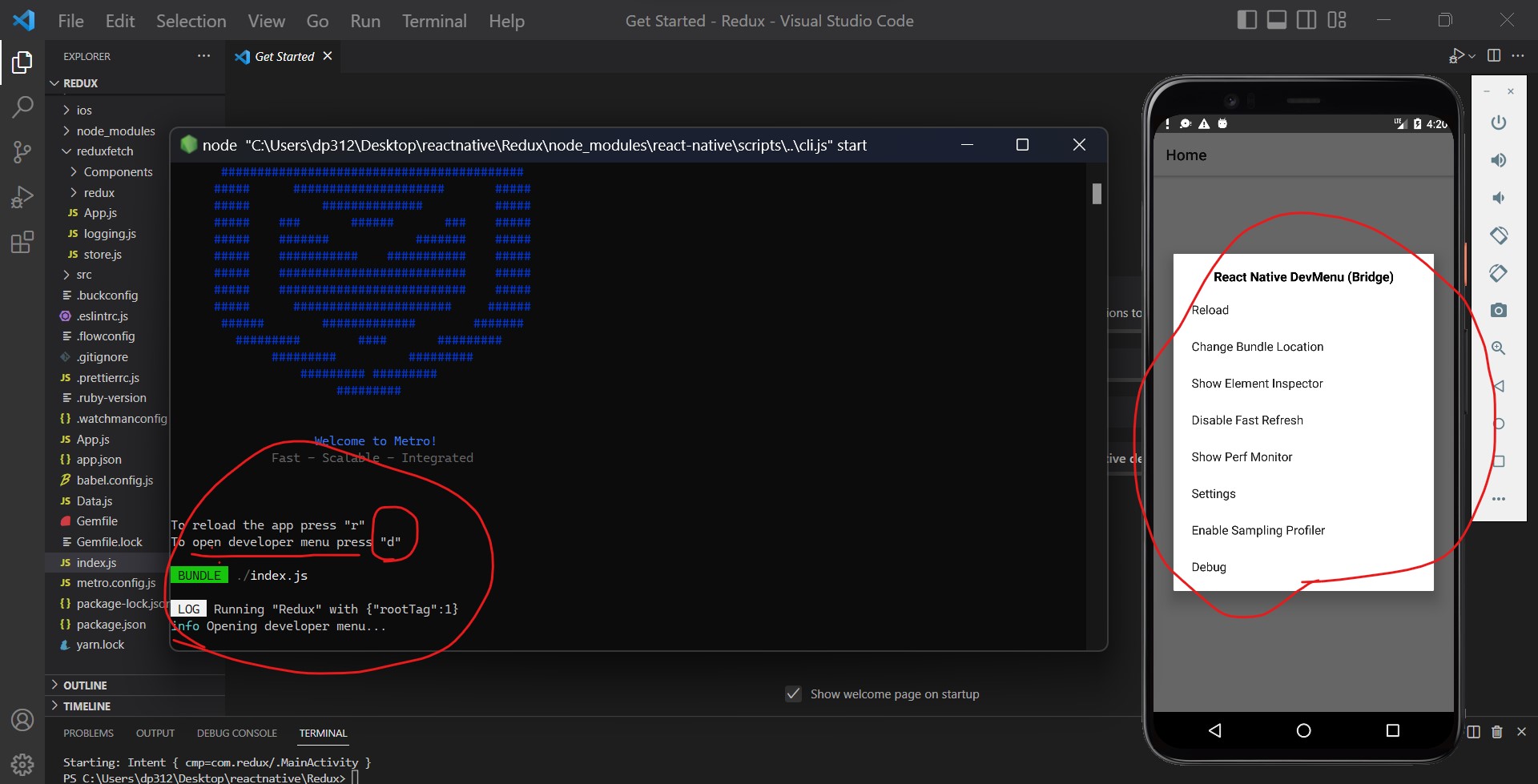
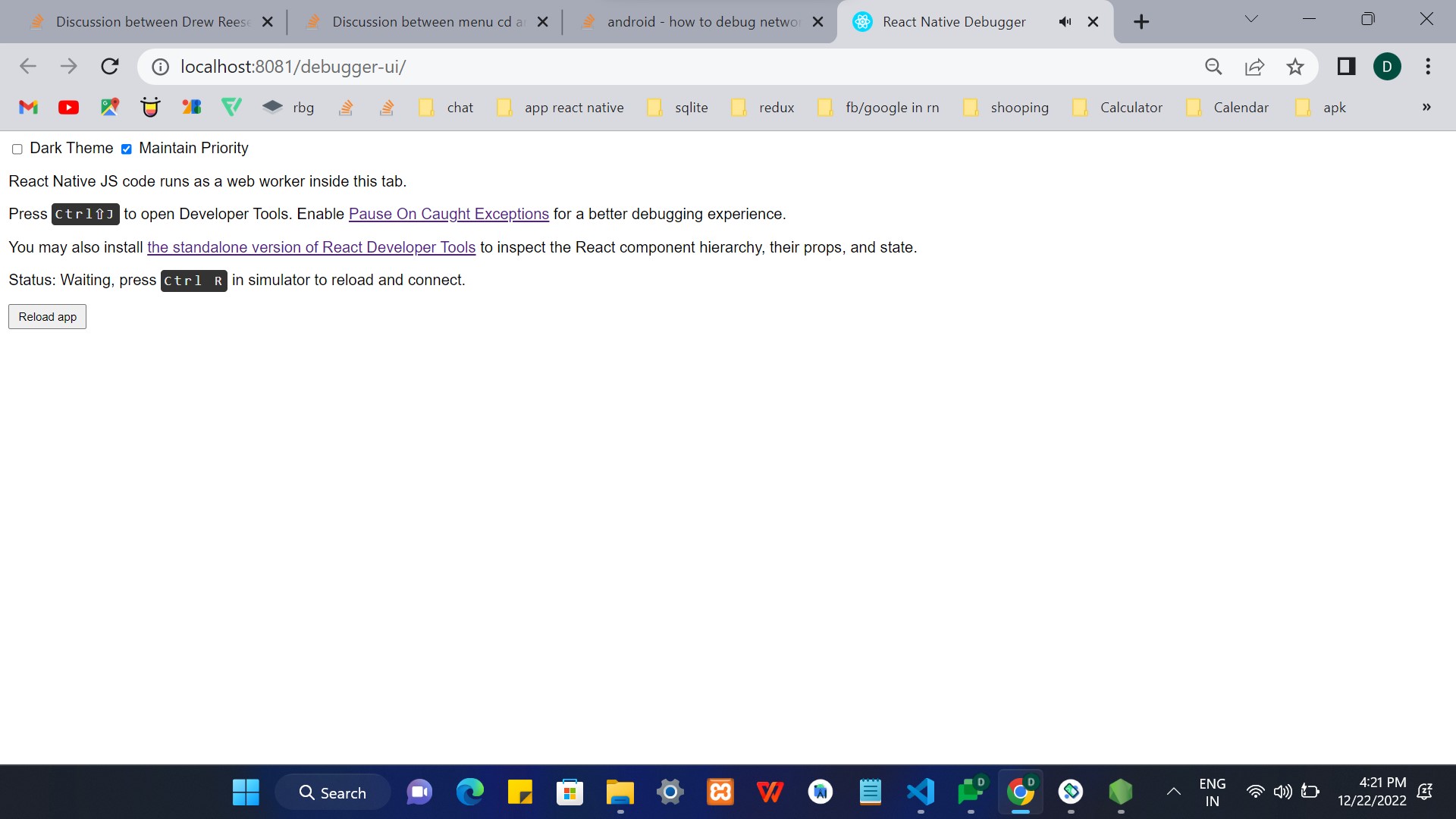
if you press d in console window and see your output in your emulator like this then then on the last option "Debug"
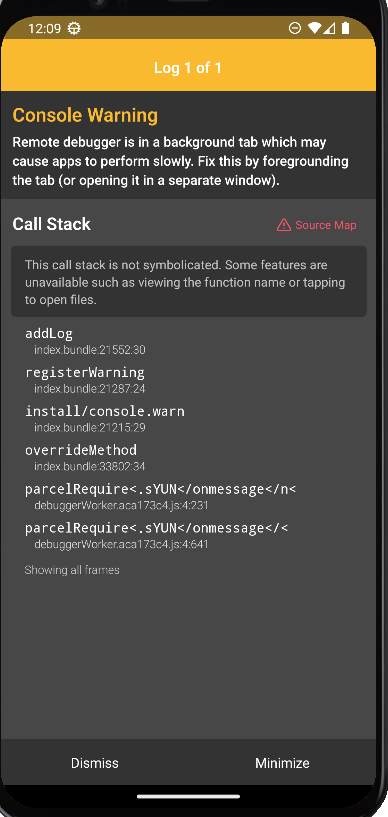
it will navigate to chrome screen here is screenshot
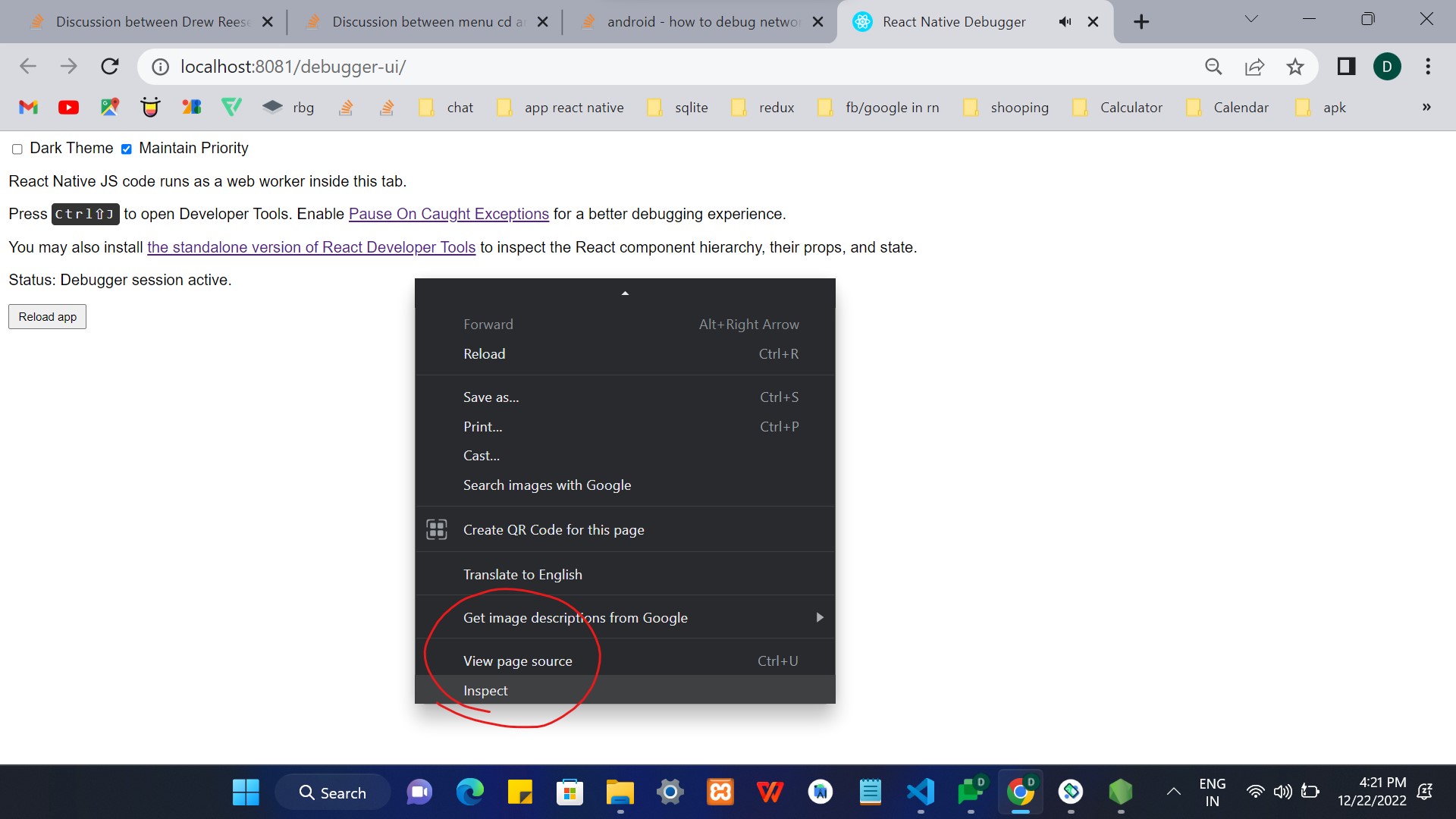
- then write click on a screen and see option like inspect here is screenshot
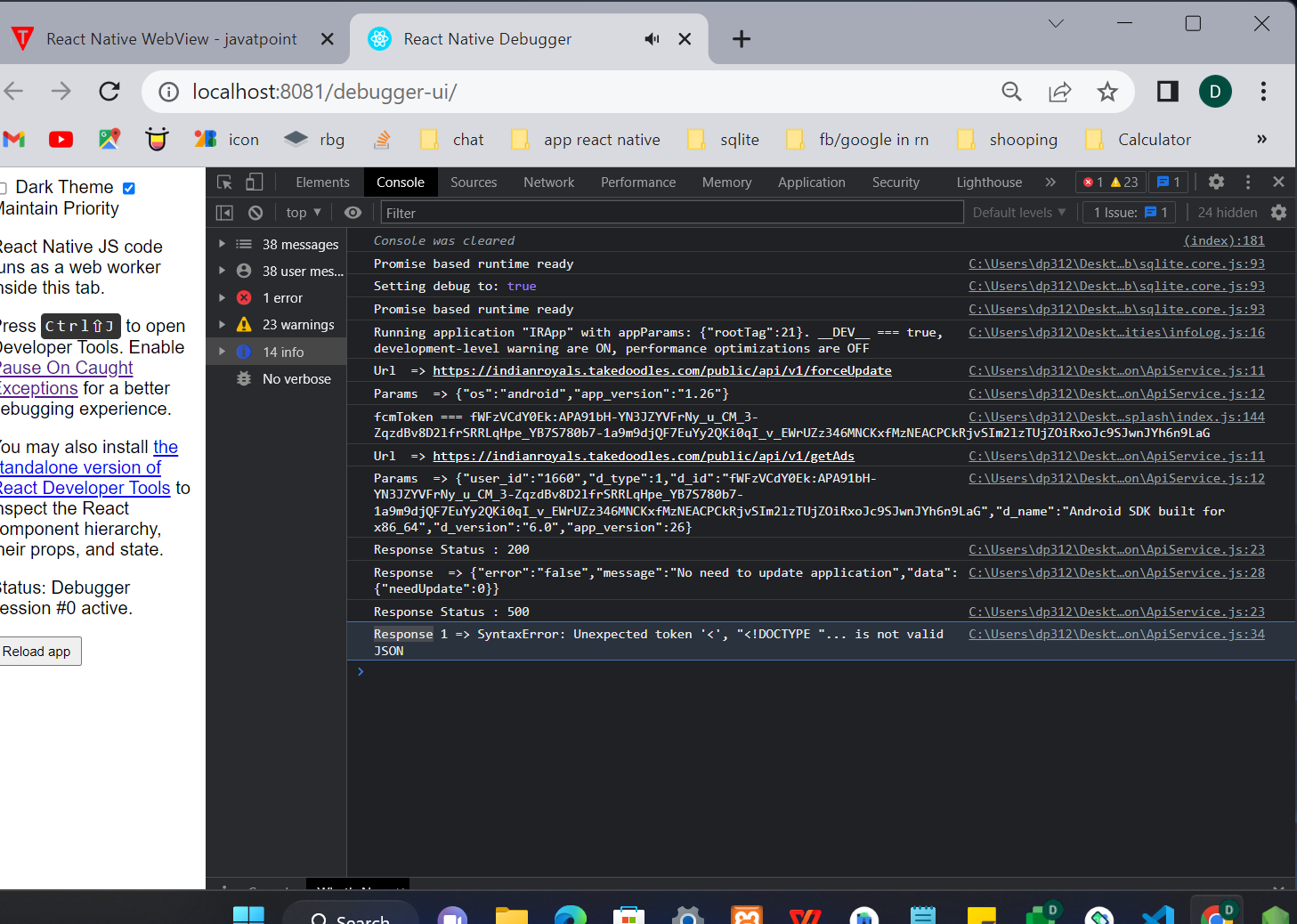
- then then new screen will appear and go to consol tab there you can see your data like this
I This this will help you