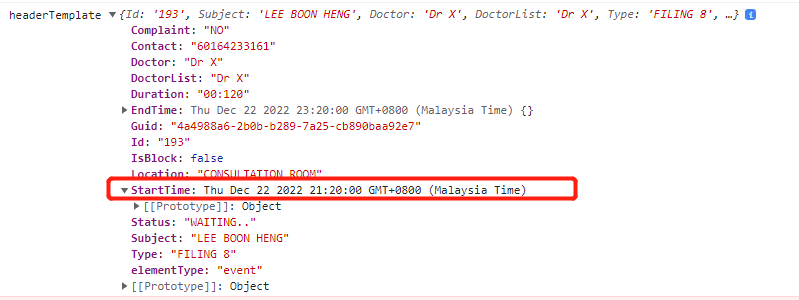
May I know how to get the startTime value in the array? I use this code {props.StartTime} it doesn't work. I want to get the StartTime result is Thu Dec 22 2022 21:20:00 GMT 0800 (Malaysia Time)
This is my original code what I do, only {props.StartTime} is doesn't work:
const contentTemplate = props => {
return (
<div className="template-wrap">
<div >
<div ></div>
<div >
<div >
{props.StartTime}
</div>
</div>
</div>
<div >
<div ></div>
<div >{props.Location}</div>
</div>
<div >
<div ></div>
<div >
{props.DoctorList}
</div>
</div>
</div>
);
};
Hope someone can guide me on how to solve it. Thanks.
CodePudding user response:
It seems that these might be Date objects so perhaps try toString():
{props.StartTime.toString()}
For formatted output to match the locale perhaps reference MDN list of Date to string methods.